終於要開始了!接下來會介紹 Django 的架構、運作以及創建專案
Django 使用的是與 MVC 架構類似的 MTV 架構,MVC 全名為 Model-View-Controller,RoR, Spring MVC, ASP.NET MVC 都使用此架構

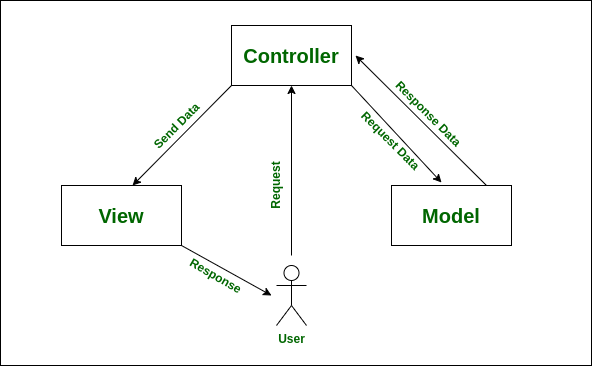
Model 儲存著程式的資料,也包含程式的邏輯(演算法等等),View 呈現介面(UI)及資料給使用者,Controller 處理請求(request),並與 Model 及 View 溝通。
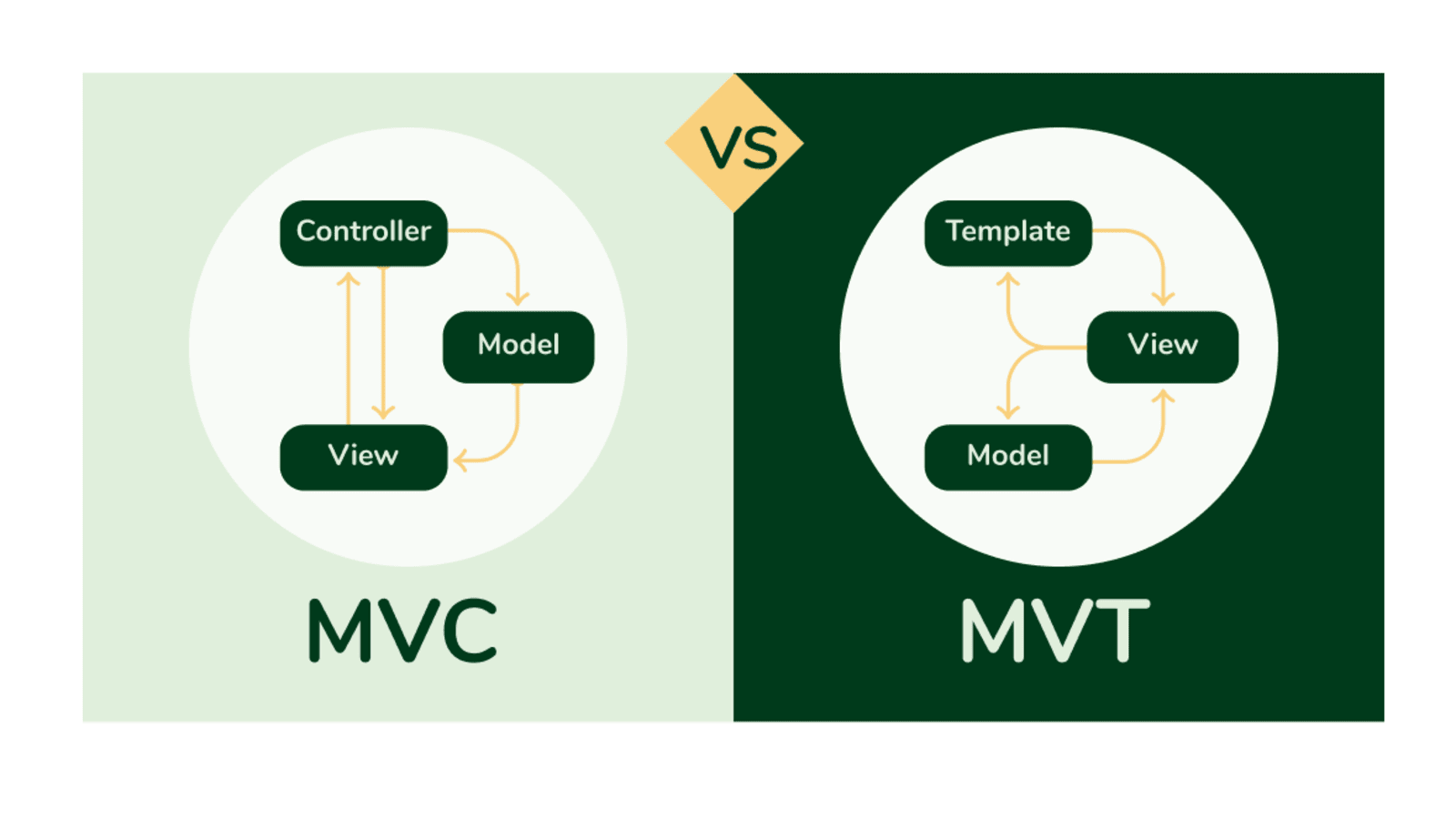
而 MTV 全名為 Model-View-Template,Model 功能同 MVC 的 Model,View 為處理 URL 與 業務邏輯,Template 呈現介面(UI)及資料給使用者,View 跟 Template 對應到 MVC 的 View。而 MVC 的 Controller 則是對應到 Django 本身
兩者的比較圖如下:

接著要創建專案資料夾,首先啟動虛擬環境,然後打開 VS code terminal,進入之前創立的 project 資料夾中輸入下列指令:
django-admin startproject <projectname> .
若上面指令跑錯誤,有可能是 Django 沒有正確安裝,需要回頭檢查一下哦!
<projectname> 可自行定義,我這邊將專案名訂為 app
句點表示在目前資料夾創建專案。若不加會多建立一層資料夾,比較不方便。這個指令會建立以下資料夾及檔案:
app/
manage.py
app/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
建立專案後進入資料夾並測試是否建立成功
cd app
python manage.py runserver
若看到以下畫面表示成功
Performing system checks...
System check identified no issues (0 silenced).
You have unapplied migrations; your app may not work properly until they are applied.
Run 'python manage.py migrate' to apply them.
September 04, 2023 - 15:50:53
Django version 4.2, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
接著便可進入http://127.0.0.1:8000/

看到以上畫面就表示成功建立專案!可喜可賀
創建自己的第一個專案後,接下來會開始介紹專案內的東西以及設計專案,我們明天見~
