如果要在 HTML 裡放入表格,最基本是使用 <table>、<tr> 和 <td> 來製作表格,這篇教學會介紹如何在 HTML 裡放入表格並設計表格。
原文參考:表格 table、tr、td
<table>、<tr> 和 <td><table>、<tr> 和 <td> 三個標籤,是 HTML 裡最基本也是必備的表格元素,三個元素需要按照表格的規範,共同組成一個表格:
| 表格元素 | 說明 |
|---|---|
<table> |
表格本體。 |
<tr> |
垂直列 ( row )。 |
<td> |
水平欄 ( column )。 |
<table>、<tr>和<td>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<table>顯示類型為「table 表格元素」,預設會強制換行,內容只允許放入表格相關元素。<tr>顯示類型為「table-row 表格垂直列元素」,只能作為<table>、<thead>、<tfoot>和<tbody>的子元素。<td>顯示類型為「table-cell 表格水平欄元素」,只能作為<tr>的子元素。
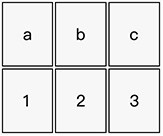
下方的 HTML 會呈現一個表格最基本的架構 ( 額外加入邊框樣式 )。
<style>
table{
border:1px solid #000;
}
td{
border:1px solid #000;
padding:10px;
}
</style>
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

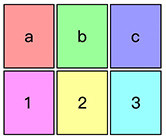
<table>、<tr> 和 <td> 支援屬性<table>、<tr> 和 <td> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將各個 <td> 加入 style 屬性,改變其背景顏色。
<style>
table{
border:1px solid #000;
}
td{
border:1px solid #000;
padding:20px;
}
</style>
<table>
<tr>
<td style="background:#f99;">a</td>
<td style="background:#9f9;">b</td>
<td style="background:#99f;">c</td>
</tr>
<tr>
<td style="background:#f9f;">1</td>
<td style="background:#ff9;">2</td>
<td style="background:#9ff;">3</td>
</tr>
</table>

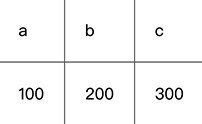
表格裡每個 <td> 彼此之間都會預留「間距」,透過設定 <table> 的 border-collapse 樣式,就能進行間距的設定,設定 collapse 表示間距折疊 ( 合併 ),設定 separate 表示預留間距 ( 分開 ),以下方的 HTML 為例,各個儲存格之間就不會有間距。
<style>
table{
border-collapse: collapse;
}
td{
padding:20px;
}
</style>
<table border=1>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

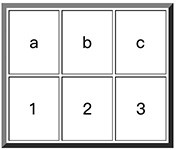
<table> border 屬性<table> 除了共用的屬性,還存在一個 border 屬性,如果有設定 border 的內容 ( 正整數 ),就會自動替表格加上邊框,內容數值為表格最外層的寬度 ( 不論設定多少,內容 <td> 的邊框都會變成 1px )。
<style>
td{
padding:20px;
}
</style>
<table border=5>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

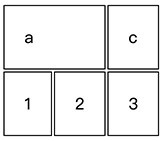
<td> colspan、rowspan 屬性<td> 除了共用的屬性,還存在「合併列或欄」的 colspan 和 rowspan 屬性,colspan 是用來水平合併多欄 ( column ) 的儲存格,rowspan 則用來垂直合併多列 ( row ) 的儲存格,以下方的 HTML 為例,第一個 <td> 裡設定屬性 colspan 為 2,表示第一個 <td> 水平合併了兩個儲存格 ( 注意第一個 <tr> 裡的 <td> 只有兩個 )。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<tr>
<td colspan=2>a</td>
<td>c</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

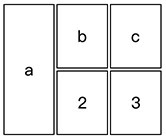
下方的 HTML 裡,第一個 <td> 裡設定屬性 rowspan 為 2,表示第一個 <td> 垂直合併了兩個儲存格 ( 注意第二個 <tr> 裡的 <td> 只有兩個 )。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<tr>
<td rowspan=2>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
</tr>
</table>

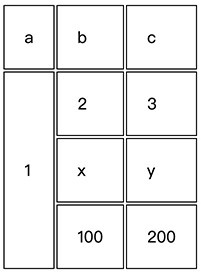
如果將 rowspan 設定為 0,則會從該列直接合併到最後一列。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td rowspan=0>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>x</td>
<td>y</td>
</tr>
<tr>
<td>100</td>
<td>200</td>
</tr>
</table>

<table>、<tr> 和 <td> 預設樣式下方是 <table>、<tr> 和 <td> 的預設樣式:
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
td {
display: table-cell;
vertical-align: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
