今天將開始建置專案並說明相關指令,若還沒讀過 Day2 – Nuxt 3 核心功能概念(上)、Day3 – Nuxt 3 核心功能概念(下)的朋友們也別忘了在實作前先認識這些重要的觀念!
system:WindowsIDE:Vistual Studio CodeTerminal:PowerShellnode:18.18.0pnpm:8.6.12nuxt:3.7.3nuxi:3.8.4nuxi init:輕鬆建立一個完整的nuxt專案nuxi dev:執行 hot module replacement 的開發環境,HMR 優點:
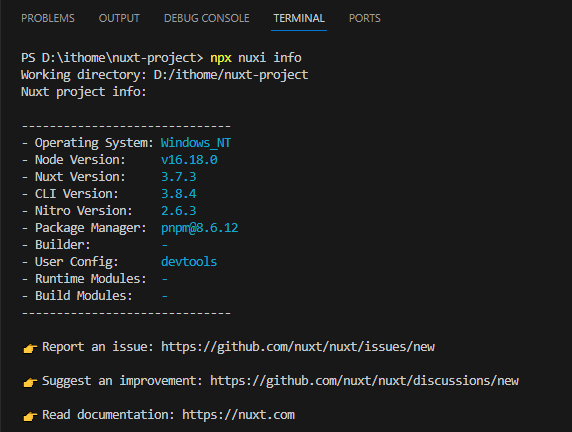
nuxi build:建置專案nuxi info:查看專案的相關資訊
> pnpm dlx nuxi@latest init <project-name>
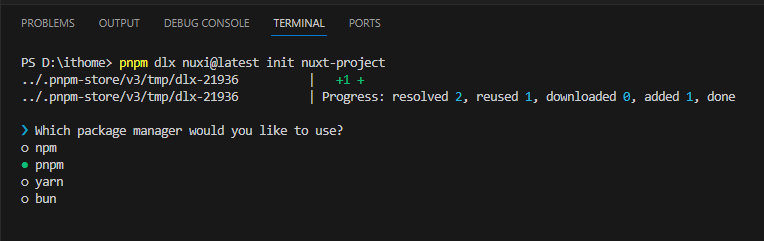
pnpm dlx-從套件庫取得套件,但不安裝指定套件為依附套件,而是直接載入並執行其提供的預設檔案nuxi@latest-取得 nuxi 最新版本init-執行 nuxi 的 init 指令<project-name>-專案名稱跳出詢問專案使用的套件管理工具(會產生對應的套件明細檔案)
推薦使用 pnpm 或 bun,實測安裝初始化套件的速度相較 npm 及 yarn 皆超過一分鐘,pnpm 及 bun 則不超過30秒。


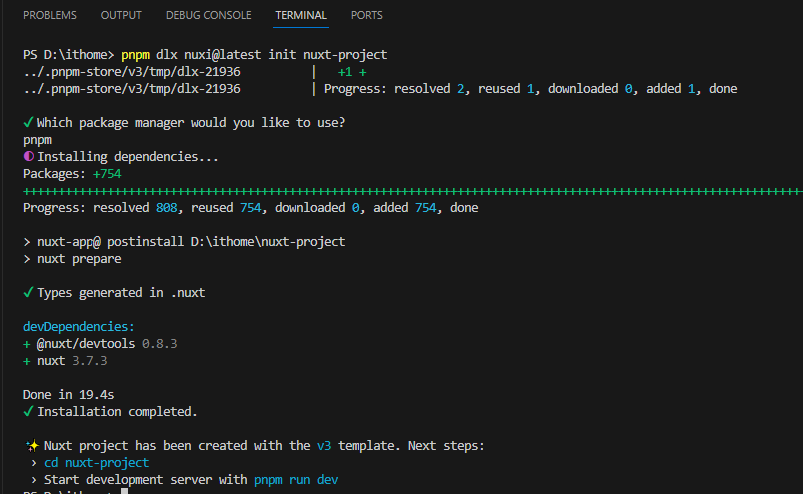
專案建立且初始化(套件安裝)完成。
> cd nuxt-project
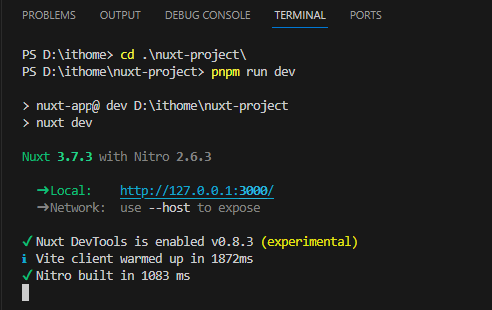
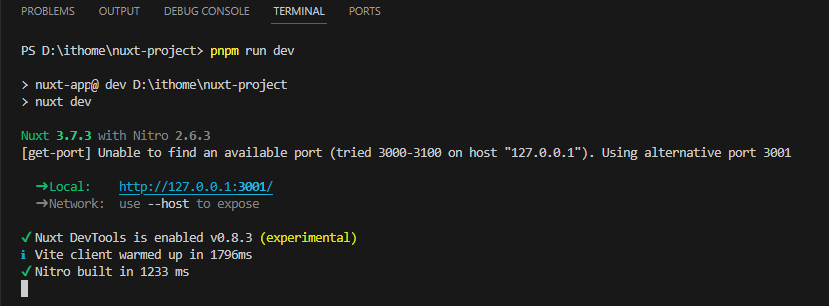
> pnpm run dev
cd nuxt-project-改變目前工作目錄至 nuxt-project。pnpm run dev-執行 nuxt 專案 -o 則可以自動開啟執行的 url。

預設網址為 http://127.0.0.1:3000/,畫面為 app.vue 裡的 <NuxtWelcome /> 元件。
// app.vue
<template>
<div>
<NuxtWelcome />
</div>
</template>

如果 3000 已被使用,則會自動建立其他 port,此處為 3001。
今天帶大家一起建立了 Nuxt 3 專案,明天將深入探討專案的資料結構,帶來更多實用的檔案資訊。
