Presets 是將一組樣式規則與其他設定項目打包成可重複使用的 Preset,這些設定會和 uno.config.ts 中的其他主要設定合併在一起,讓我們輕鬆的擴展功能,也可以在有需要時再引入。
除了可以自定義,UnoCSS 官方及社群都有提供許多 Presets,今天的文章中將會介紹如何建立與使用,另外也會舉兩個現有的 Presets,讓大家可以更具體地感受到此功能帶來的效益。
建立一個 my-preset.ts,並在檔案中定義規則或其他配置項目(variants、shortcuts...等):
// my-preset.ts
import { Preset, definePreset } from 'unocss'
export default definePreset(() => {
return {
name: 'my-preset',
rules: [['my-bg-color', { background: 'yellow' }]]
}
})
將此自定義的 Preset 加入 uno.config.ts:
// uno.config.ts
import { defineConfig } from 'unocss'
import myPreset from './my-preset'
export default defineConfig({
presets: [myPreset()]
})
在先前建立的 pages/uno.vue 中使用:
<template>
<div>
<button class="my-bg-color">My Preset</button>
</div>
</template>

以上就完成了簡單的自訂 Preset 囉!當然也可以根據專案需求設定更多預設項目,或者使用官方及社群所提供的 Presets 讓開發流程更加快速與順暢,下面介紹兩個常見的 Presets。
Uno Preset 是 UnoCSS 的預設就有的 Preset,目前等同於 @unocss/preset-wind。
可以使用 pnpm、yarn、npm 安裝。我們使用 pnpm 示範,原因在 Day 4 – 建立第一個 Nuxt 3 專案 有分析可以回顧一下。
> pnpm add -D @unocss/preset-uno
將 preset-uno 引入 uno.config.ts 中,有以下兩種方式:
方法一
/ uno.config.ts
mport { defineConfig } from 'unocss'
mport presetUno from '@unocss/preset-uno'
xport default defineConfig({
presets: [
presetUno(),
],
)
``
方法二
/ uno.config.ts
mport { defineConfig, presetUno } from 'unocss'
xport default defineConfig({
presets: [
presetUno(),
],
)
``
它包含了其他功能優先(Utility-First)的 CSS 框架,例如 Tailwind CSS、Windi CSS、Bootstrap 和 Tachyons 等,因此在 UnoCSS 中使用 pl-3(Tailwind)、ps-2(Bootstrap)、pa4(Tachyons)和 pt-10px(Windi CSS)都是有效的 Class 名稱。
.pl-3 { padding-left: 0.75rem; }
.ps-2 { padding-inline-start: 0.5rem; }
.pa4 { padding: 1rem; }
.pt-10px { padding-top: 10px; }
// pages/uno.vue
<template>
<div>
<button class="pl-3">Tailwind Class</button>
<br />
<button class="ps-2">Bootstrap Class</button>
<br />
<button class="pa4">Tachyons Class</button>
<br />
<button class="pt-10px">Windi Class</button>
</div>
</template>

目的是讓我們能夠使用純 CSS Class 來建立與使用 icons,不需要使用圖片檔案或其他套件(例如 FontAwesome)來顯示 icons。
安裝 preset-icons:
> pnpm i -D @unocss/preset-icons
將 preset-uno 引入 uno.config.ts 中:
// uno.config.ts
import { defineConfig } from 'unocss'
import presetIcons from '@unocss/preset-icons'
export default defineConfig({
presets: [
presetIcons()
]
})
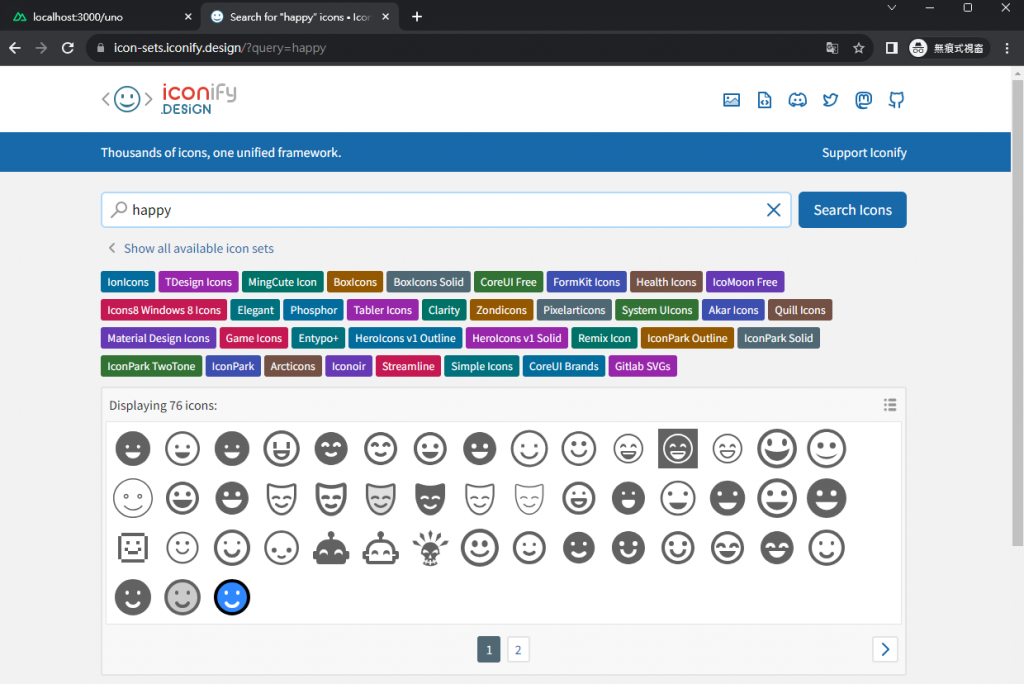
安裝圖庫套件。我們可以到官方文件推薦的 iconify 中尋找符合專案需求的資源,我們試試搜尋 'happy',會得到以下結果:

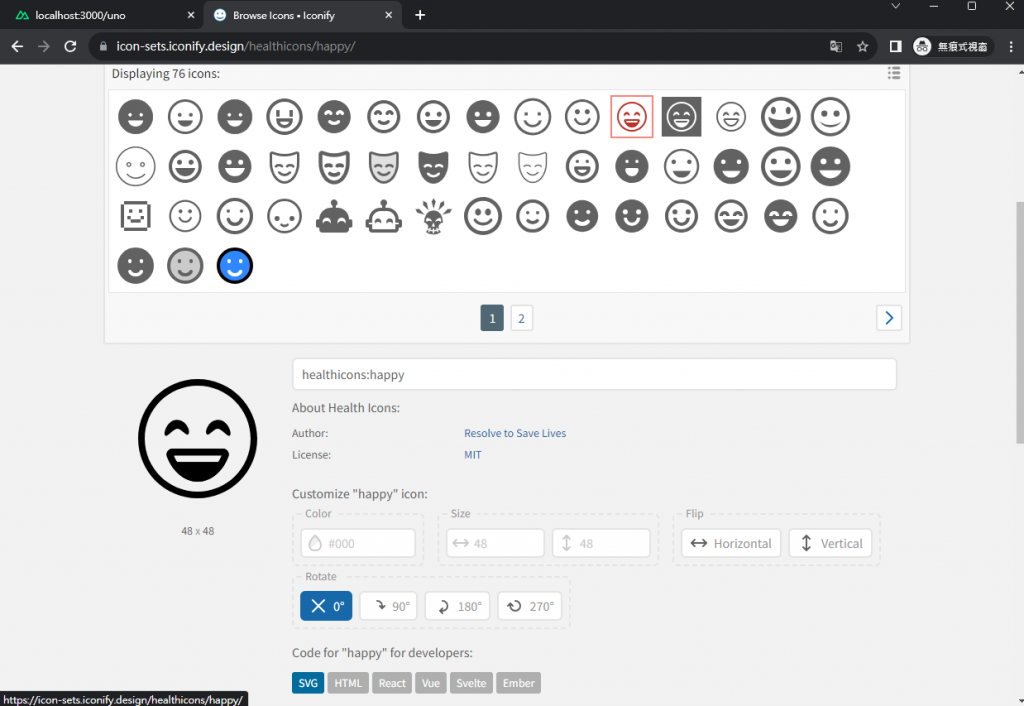
點擊你喜歡的 icon,則會看到它的 Class Name(此範例為 healthicons:happy):

接著在終端機貼上指令:
> pnpm add -D @unocss/preset-icons @iconify-json/[the-collection-you-want]
別忘了將 [the-collection-you-want] 替換成你剛才選定 icon 的 Class Name: 以前的內容:
> pnpm add -D @unocss/preset-icons @iconify-json/healthicons
完成以上安裝之後,就可以直接在檔案中使用 Class Name 來呈現你要的 icons:
// pages/uno.vue
<template>
<div class="i-healthicons:happy"></div>
</template>


這樣就成功在網頁中使用笑臉 icon 囉!關於 preset-icons 更多細節上的設定可以在官方文件上看到詳細的內容,操作過後絕對會讓你對這個 Preset 愛不釋手。
在三天的文章中,我們深入了解 UnoCSS 的優勢,並介紹一些使用範例。明天會帶大家使用 Nuxt Content 建立一個部落格,是非常值得期待的新主題呦!
UnoCSS Config
Presets
preset-uno
preset-icons
UnoCSS - Preset-icons
