今天來介紹另一個厲害的模組:Nuxt Content,它能夠解析專案中結構化的 .md、.yml、.csv 或 .json 將內容呈現在頁面中,不需要繁瑣的設定即可產生頁面路由,讓你輕鬆管理網站內容,開發變得更容易。
在 Nuxt 專案內執行安裝指令:
> pnpm add @nuxt/content
將 '@nuxt/content' 加入到 nuxt.config.ts 中:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/content',
],
})
完成以上步驟就安裝完成囉!Nuxt Content 會藉由模組自動載入。
在專案目錄下建立 content 資料夾,並建立 spy-family.md。
nuxt-project
┣ content
┃ ┗ spy-family.md
在 spy-family.md 加入以下文字。
// content/spy-family.md
# 《SPY×FAMILY間諜家家酒》
## 日語:スパイファミリー,英語:SPY×FAMILY,中國大陸譯作「間諜過家家」
由遠藤達哉所創作的日本漫畫作品,在2019年3月25日起於日本《少年Jump+》上定期連載,台灣於《寶島少年EX》上連載。本作敘述一名身分為間諜的男性,和另一位實際工作是殺手的女性,以及一個能讀心的超能力者女孩,三人互相隱瞞真實身分所組成的虛假家庭間的家庭喜劇。《SPY×FAMILY間諜家家酒》在2020年版的《這本漫畫真厲害!》贏得男生篇第一名。截至2022年10月,單行本累積發行量突破2650萬冊。
在 pages/ 建立 [...slug].vue 檔案,並加入以下程式碼。
// pages/[...slug].vue
<template>
<main>
<ContentDoc />
</main>
</template>
請求 /spy-family,出現下方畫面,即為安裝成功。

請求時預設會轉換檔名成小寫。如檔名為 spyFamily.md,請求路由為 /spyfamily,如果請求 /spyFamily 會顯示 "Document not found"。如果希望路由可以跟檔名大小寫相同,可以在 nuxt.config.ts 設定 respectPathCase:true。
content/ 資料夾下的路徑,產生相對應的路由,如果想自定義 content 來源,可以在 nuxt.config.ts 設定 sources。content/1.spy-family.md 會是/spy-family。在 content/ 建立 guide/ 資料夾,並建立以下兩個檔案。
1.建立 content/guide/index.md,並加入以下程式碼。
// content/guide/index.md
# guide/index
guide/index 的內容
2.建立 content/guide/installation.md,並加入以下程式碼。
// content/guide/installation.md
# guide/installation
guide/installation 的內容
content
┣ guide
┃ ┣ index.md => /guide
┃ ┗ installation.md => /guide/installation
┣ spy-family.md => /spy-family
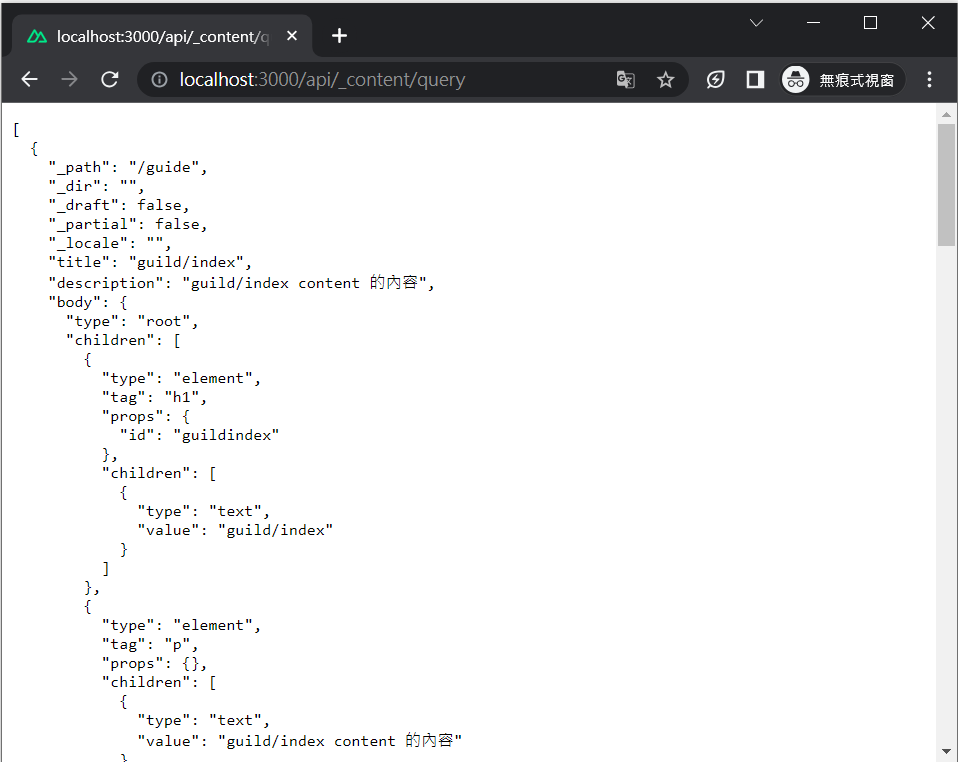
可以透過 /api/_content/query 取得 /content 對應的全部路由資訊。

.」分隔檔名。<ContentList> 的 list 變數順序。content
┣ guide
┃ ┣ 1.installation.md
┃ ┗ 2.index.md
┣ spy-family.md
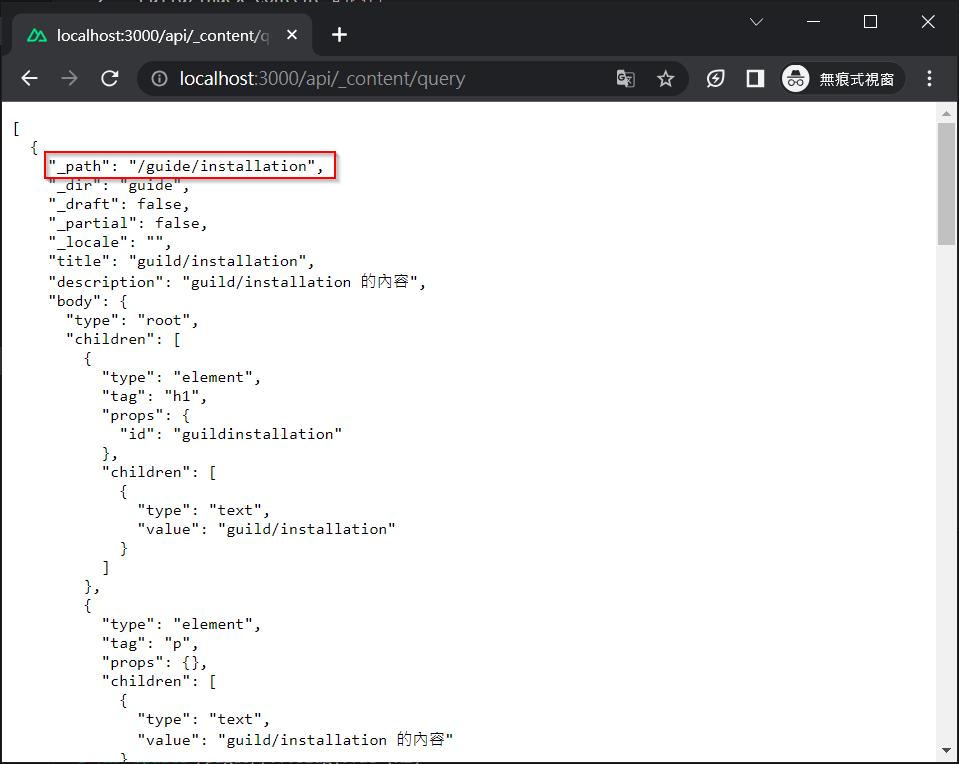
請求 /api/_content/query,排序也變成 /guide/installation 在 /guide 前面。

符號「.」加在資料夾或檔名前面,則不會產生對應的路由。
加在資料夾名稱前面則會套用到以下全部檔案。
content
┣ guide
┃ ┣ .index.md
┃ ┗ installation.md
┣ spy-family.md
"_path": "/guide/.index" 的資料。"_path": "/guide/.index" 的資料。符號「_」加在資料夾或檔名前面,則會在 navigation 中被忽略。
加在資料夾名稱前面則會套用到以下全部檔案。
content
┣ guide
┃ ┣ _index.md
┃ ┗ installation.md
┣ spy-family.md
/_index.md 的內容。"_path": "/guide/_index" 且 "_partial": true 的資料。"_path": "/guide/_index" 的資料。今天介紹了如何安裝 Nuxt Content 以及它的檔案命名規則,明天我們將進一步探討如何建立 Markdown 的共用元件。
