繼昨天的起手式之後,今天的部分則是建立專案。
首先輸入ng new <專案名稱>透過 angular/cli 建立 angular 專案,
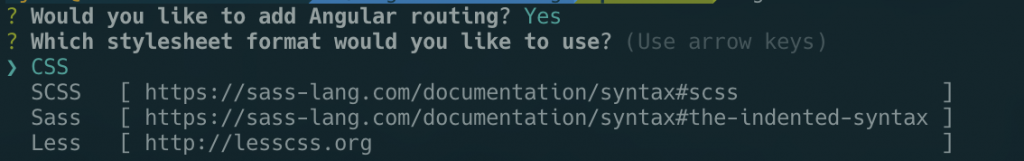
並且在透過 Cli 建立專案時會跑出一些選擇,如下圖所示
這篇的話則是選擇預設加入 Angular Routing,並且選擇一般 CSS 樣式。
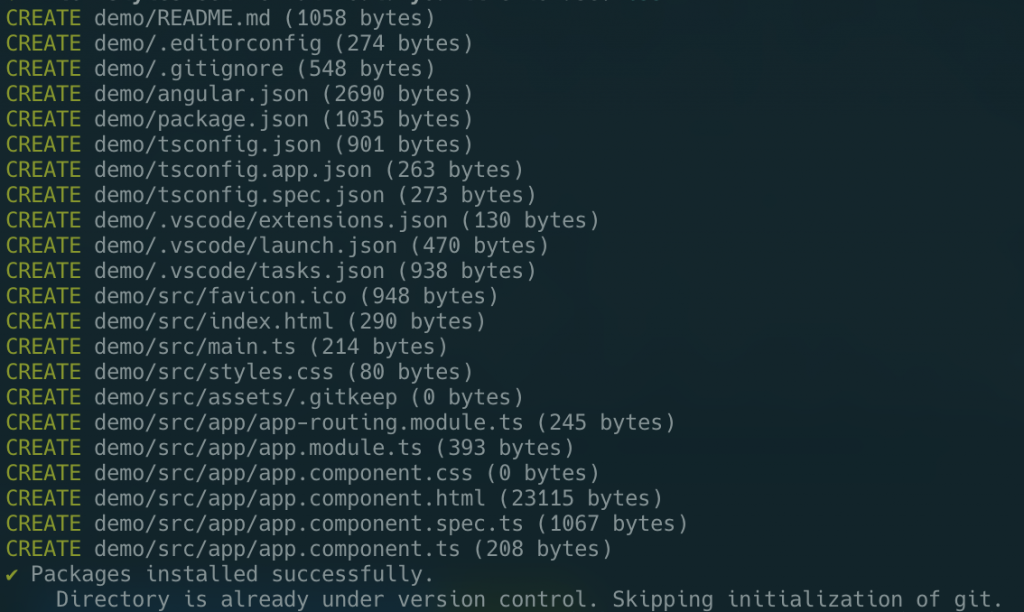
選擇完畢後就會自動地進行建立,如下圖所示
這樣就建立好了一個新專案!是不是很快很簡單呢?雖然我很想抱怨這包真的太大了(200MB起跳)建專案要花多久啊....還是啥都沒有得空專案,是不是該瘦身了呢谷歌大大...XD
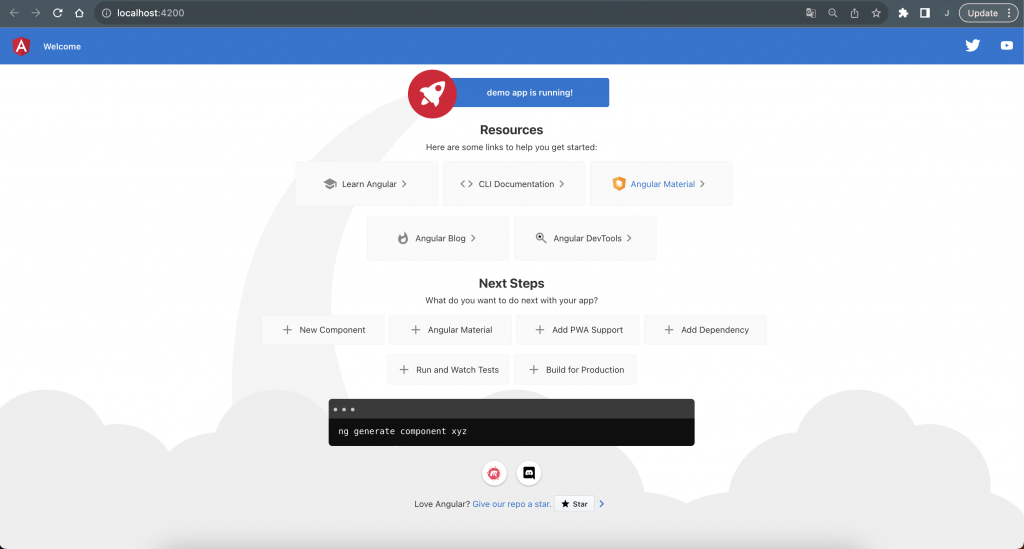
接下來在 terminal 輸入 cd <專案> 進入專案資料夾,輸入 ng serve -o 開啟 server
另外 Angular 預設 port 是 http://localhost:4200/
有看到這個畫面就代表專案有建立完成~~今天就先這樣吧!感謝收看!
