昨天我們做完了建立專案的部分,今天要來實作建立一個 Component,並顯示出 Hello, Angular!
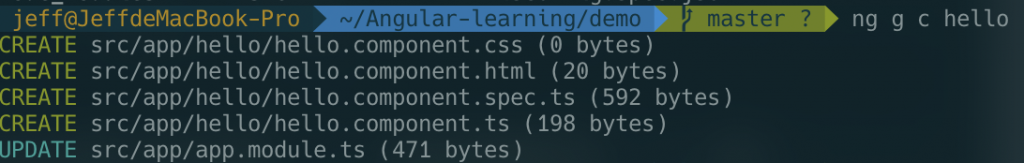
一樣首先在 Terminal 輸入 ng genrate component <componentname> 或是 ng g c <componentname> 都可以但後面的寫法是簡寫,這個部分的話可以參考 Angular 官方的說明!
以下是連結的部分
其實 Angular 在創建一些東西的時候非常的方便,只需要透過 Cli 輸入指令就可以,但因為指令的部分非常多,這邊就不一一贅述,後面有用到的時候再進行說明!
我建立了一個 hello component,如下圖
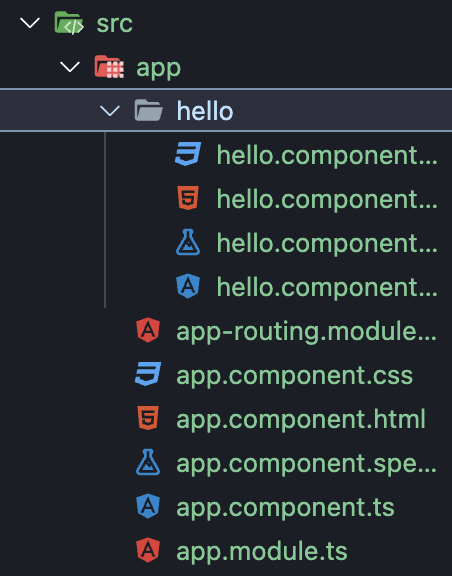
然後到 VScode 可以發現 Src 資料夾內多出了一個 hello 資料夾,並且裡面都是剛剛生成的檔案
使用 Angular Cli 建立的好處是他會幫你新增很多需要建立的檔案,以及更新需要更新的地方,就此擺脫手動修改地獄?
接下來我們要讓畫面顯示 Hello,Angular!
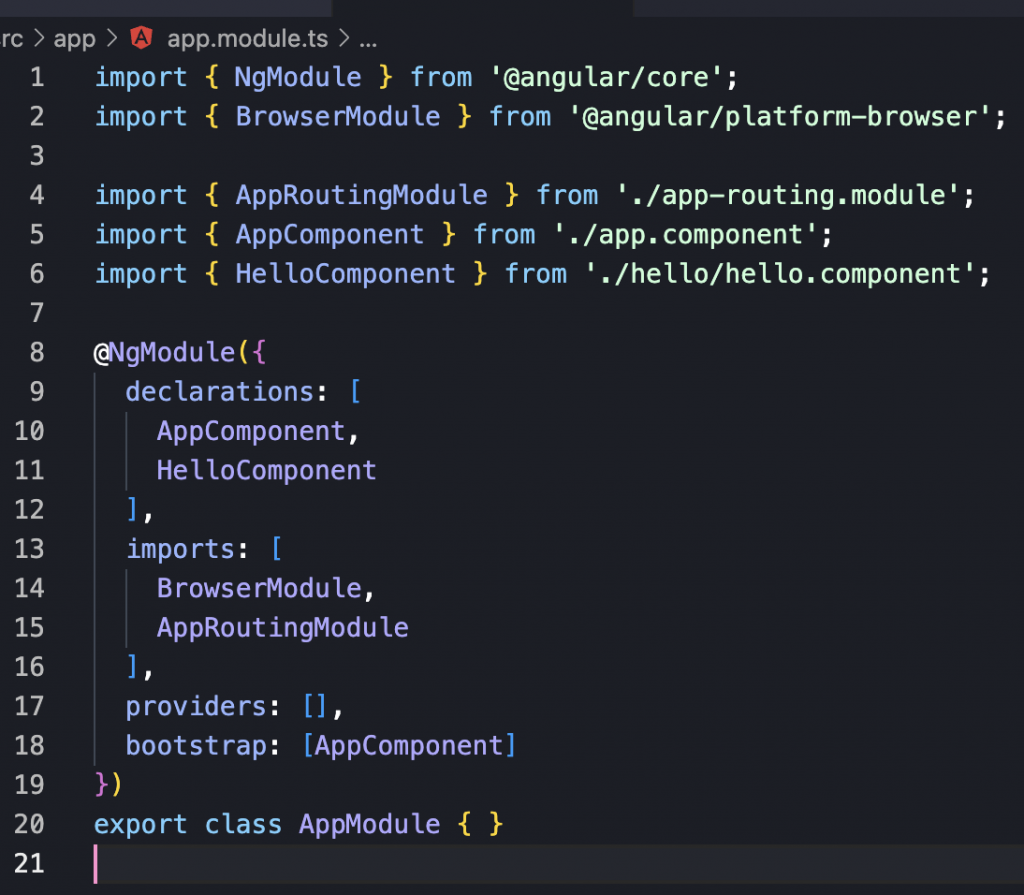
首先將 app.components.html 裡面清空,並且改成 <app-hello></app-hello>,此時有可能會遇到底部的部分變成紅色波浪符,那就要先檢查在 app.module.ts 的檔案裡面是否有 import hellocomponent 進去。
如下圖所示
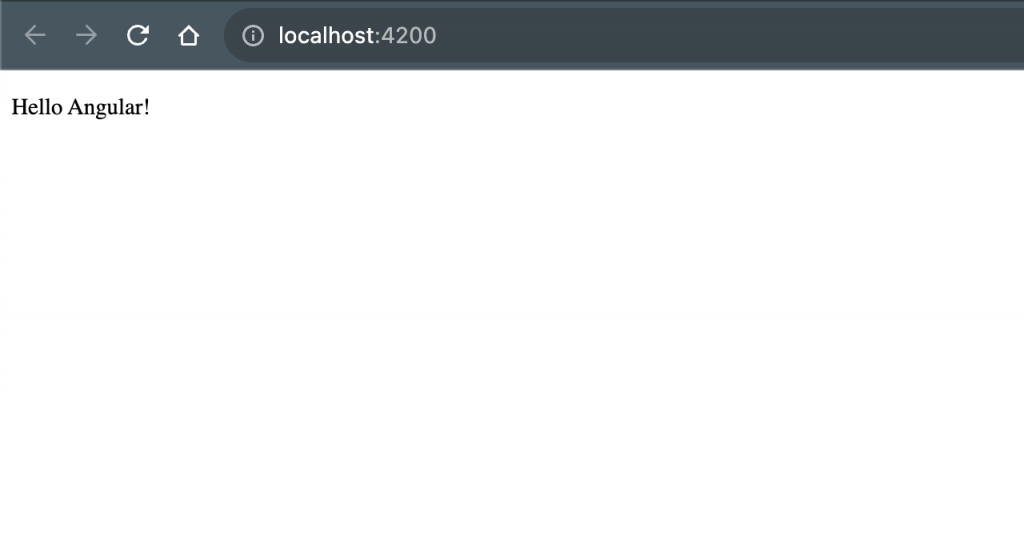
之後到 hello.components.html 進行修改 <p>Hello Angualr!</p> 儲存後就可以看到以下畫面!
如果跟我一樣有顯示出來的話,代表你成功了!今天就到這邊摟。感謝收看
