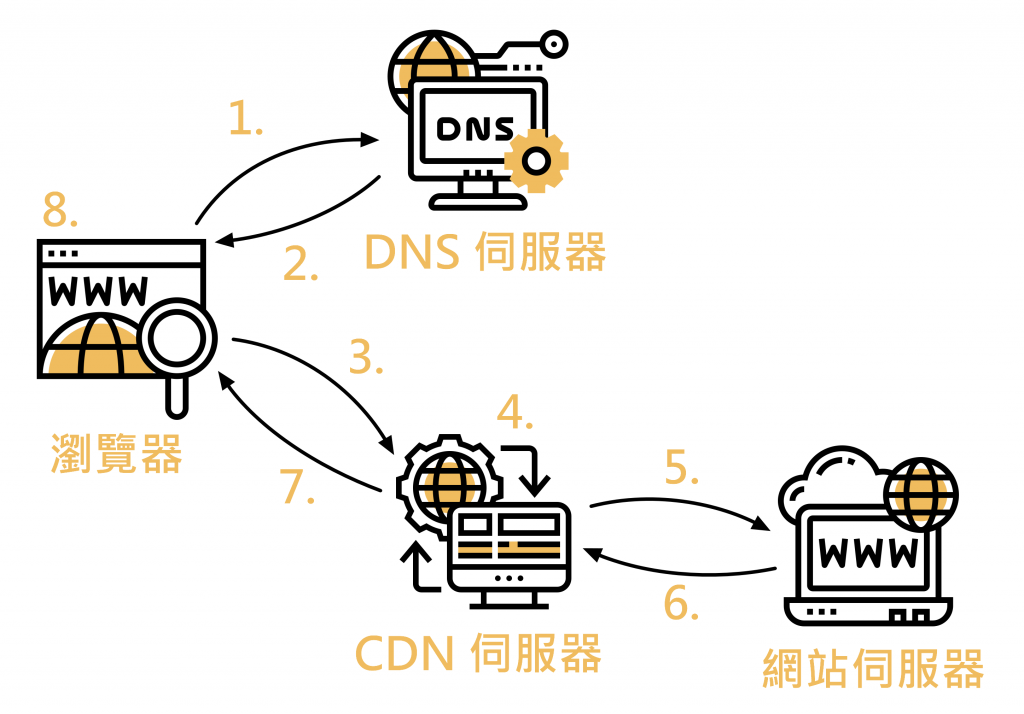
從輸入網址後,到出現畫面前,中間發生了什麼事?
當你在瀏覽器上點開一個網站時,其實在那短短 <250 ms 中間發生了不少事情,最後才會有畫面出現在你眼前。

圖片來源:flaticon computer-technology-29、web-hosting-147 、web-hosting-103
為了方便理解其實中間被我省略了超多的步驟,不過要架一個網站知道這些就很足夠了。
瀏覽器是你上網的入口,它負責將你輸入的網址傳送給其他伺服器,以獲取網站的內容。它會根據從網站伺服器接收到的 HTML、CSS 和 JavaScript,將這些資料解釋並呈現成可見的網頁。
HTML 定義網頁的結構,CSS 設定網頁的外觀,而 JavaScript 則賦予網頁互動性。當這些元素結合在一起時,你就能夠在瀏覽器中看到完整的網站畫面,包括文字、圖片、按鈕和其他元素。
當你輸入網址後,瀏覽器會發送一個 HTTP GET 請求。這個請求包含了你想要訪問的網站的地址,就像是告訴伺服器你想要哪個網站的內容。
HTTP 請求不只有 GET,還有其他不同類型的請求方式,例如 POST、PUT 等,不過大多數情況下,瀏覽器使用的是 GET 請求,因為它用於從伺服器獲取資料,POST 比較常出現在比較常出現在需要向伺服器提交資料的情況下,例如填寫表單時。
網域(Domain Name)是一種方便人們記憶的網址名稱,取代了複雜的數字 IP 地址。
舉例來說,當你輸入 google.com 這個網址時,瀏覽器會向 DNS 伺服器詢問 google.com 的對應 IP 地址。DNS 伺服器會充當網址的翻譯員,它查找自己的資料庫,找到 google.com 對應的 IP 地址,然後將這個 IP 地址返回給瀏覽器。這樣,瀏覽器就知道應該連接到哪個伺服器,並取得相應的網頁內容。
簡而言之,網域是一個友善的名稱,用來代表網站的位置,方便人們訪問網站而無需記住複雜的數字序列。
DNS 伺服器是一種特殊的伺服器,它的工作是將你輸入的網域名稱轉換成對應的 IP 地址。舉例來說,當你輸入 google.com 這個網址時,瀏覽器會向 DNS 伺服器詢問 google.com 的 IP 地址。DNS 伺服器會查找它的資料庫,找到對應的 IP 地址,然後將這個 IP 地址返回給瀏覽器,讓瀏覽器知道應該連接到哪個伺服器。
CDN 伺服器是位於全球各地的伺服器,其主要工作是加速網站的載入速度並提高可用性。當你發送 HTTP 請求時,它可能會先經過一個 CDN 伺服器。這個伺服器檢查是否有該網頁的快取,如果有,它會迅速返回網頁內容,加快載入速度。如果沒有快取,它會向網站伺服器請求網頁內容,然後將內容傳送給你的瀏覽器。
網站伺服器負責儲存網站的內容並處理來自瀏覽器的請求。當瀏覽器向網站伺服器發送請求時,網站伺服器會根據這個請求找到相應的網頁內容,然後將該內容傳送回給瀏覽器。這包括網頁的 HTML、CSS 和 JavaScript 檔案,這些資料共同組成了你在瀏覽器中看到的完整網頁畫面。
以上解釋來自:ChatGPT
