在上一篇文章中,我們已經對編輯器(如 editorconfig)、代碼檢查(例如 eslint)以及自動代碼格式化(如 prettier)進行了基本設置。這些工具讓我們在每次保存文件時能自動進行代碼排版,以保證代碼的一致性。
然而,手動保存並檢查每個文件可能會很麻煩。那有沒有更自動化、更便捷的方法呢?答案是肯定的。我們可以使用 Git Hooks,在每次提交代碼時自動進行這些檢查和排版。
接下來,我們會使用 husky、lint-staged 和 commitlint 這幾個工具。它們會在我們進行 Git 操作時,如提交或推送,幫助我們自動檢查和格式化代碼。
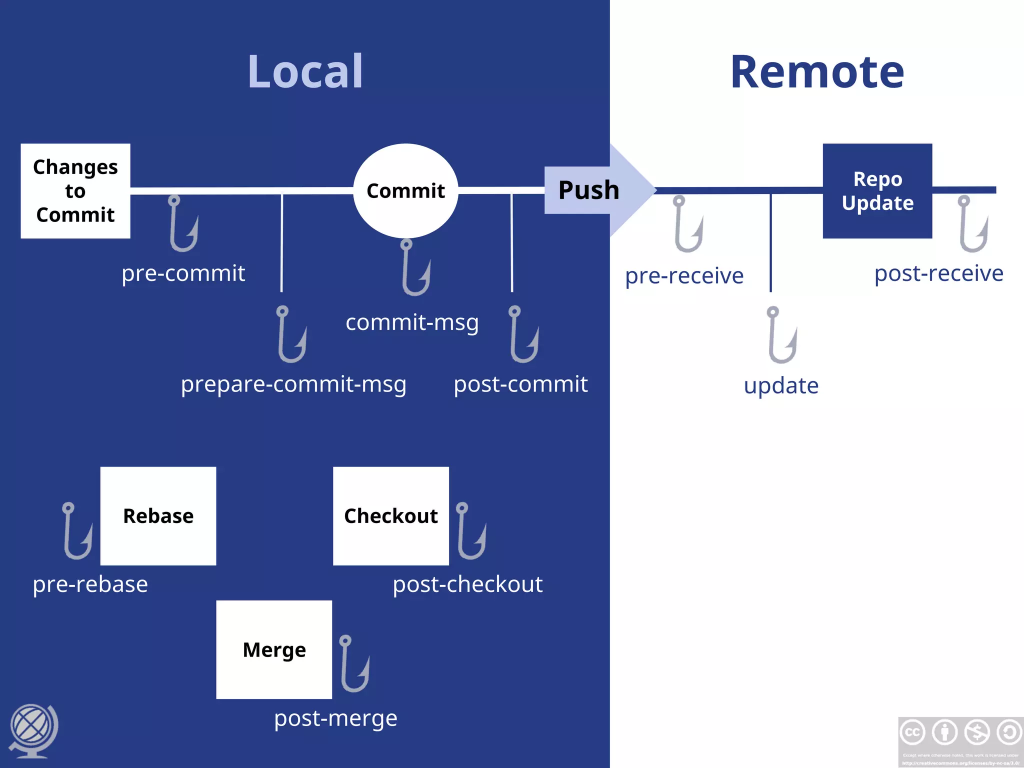
下面是git中各個hook在git執行階段的位置 Link
接著,我們要使用husky這個套件來創建git hooks。
husky讓我們能輕鬆創建現代化的git hooks。husky Link
a.安裝套件
pnpm add -D husky
b.進行設定
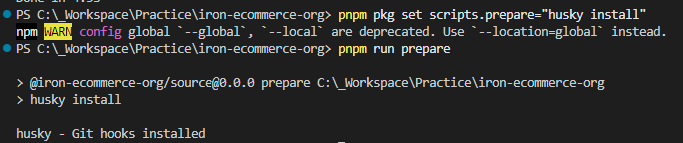
pnpm pkg set scripts.prepare="husky install"
pnpm run prepare

我們能看到創建了.husky的資料夾
c.(可跳過)接下來我們就能進行設置,這裡我們可以先簡易加入指令來觀察
c-1) 執行
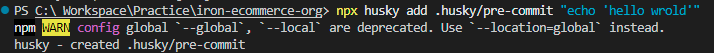
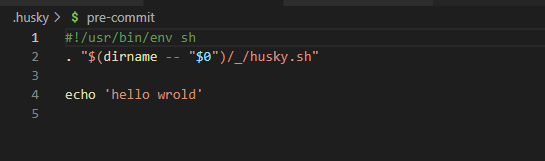
npx husky add .husky/pre-commit "echo 'hello wrold'"

接下來,我們能看到husky創建了一個pre-commit的檔案。
c-2) 當我們執行commit時會打印出hello world。
> git commit -m 'just test'
hello wrold
在多人協作的專案中,Git Commit訊息的如果沒有進行規範化的話,導致後續在進行Review或是追蹤問題時變得非常困難。例如,有的人可能寫了非常簡單的 commit 訊息,而使他人難以理解究竟是做了什麼。所以我們要有一個能規範化commit的工具,這裡我們使用commitlint來進行規範化。
commitlint 是一個用於檢查您的 Git Commit 訊息是否符合某個預定義格式的工具。這裡我們使用Commitizen指令式的工具創建符合我們commitlint的message。
我們下載Commitlint套件以及預先配置的套件:
pnpm add -D @commitlint/config-conventional @commitlint/cli
在根目錄加入設置檔案.commitlintrc.json:
{
"extends": ["@commitlint/config-conventional"],
"helpUrl": "https://commitlint.js.org/#/reference-rules",
"rules": {
"header-max-length": [2, "always", 72]
}
}
現在我們完成了commitlint設置,現在我們使用husky創建hook:
輸入指令創建commit-msg hook:
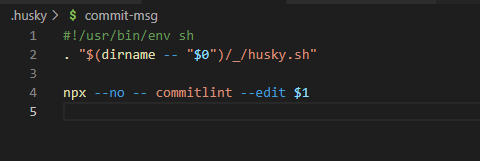
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit "$1"'
執行後,husky會串建該hook檔案:
現在他會根據commitlint預先的規則來檢查我們commit的message。
接下來,我們安裝互動式工具Commitizen
pnpm add -D commitizen cz-git
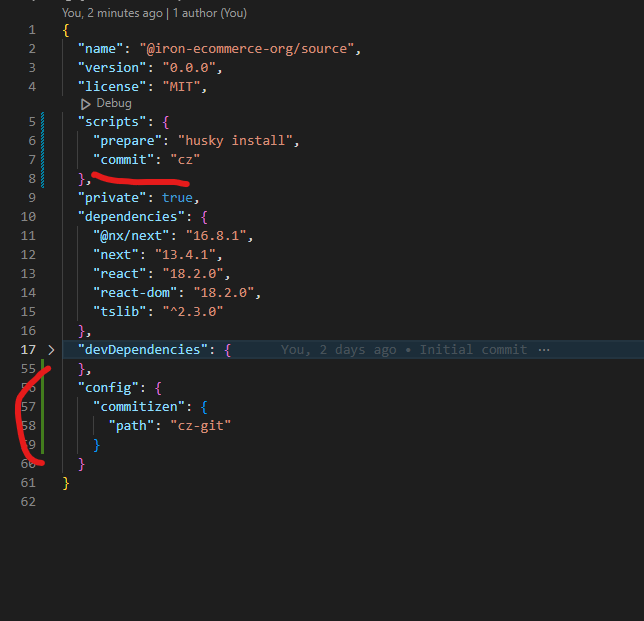
使用指令或打開package.json設置
pnpm pkg set scripts.commit=cz
pnpm pkg set config.commitizen.path=cz-git

接下來我們嘗試並發送第一個message。
git add -A
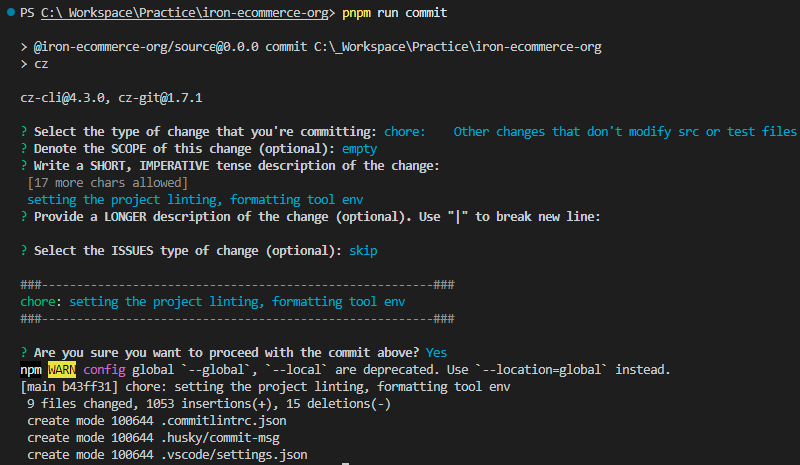
pnpm run commit
如下:
當我們的project隨時間開發會變得越來越大,而一次跑完全部的lint的時間會越來越長。這樣的時間會讓開發者會花費時間在等待,如果在一次提交的時候,只對一部分程式碼去做規範化檢查,那將大大縮短 developer 提交程式碼的速度。而我們可以使用lint-staged
lint-staged 是一個專門用於在透過 git 提交程式碼之前,對暫存區的程式碼執行一系列的格式化
接下來我們來設置lint-staged,首先我們先安裝套件:
pnpm add -D lint-staged
接著我們進行lint-staged設定,在根目錄創建.lintstagedrc.json,並進行設定:
{
"{apps,libs,tools}/**/*.{ts,tsx}": [
"nx affected --target=typecheck"
],
"{apps,libs,tools}/**/*.{js,ts,jsx,tsx,json}": [
"nx affected:lint",
"nx format:write"
]
}
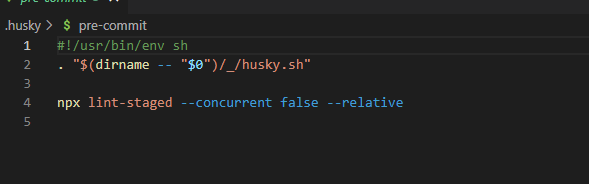
執行husky指令建立pre-commit的hook:
npx husky add .husky/pre-commit "npx lint-staged --concurrent false --relative"
最後會創建pre-commit的檔案如下:
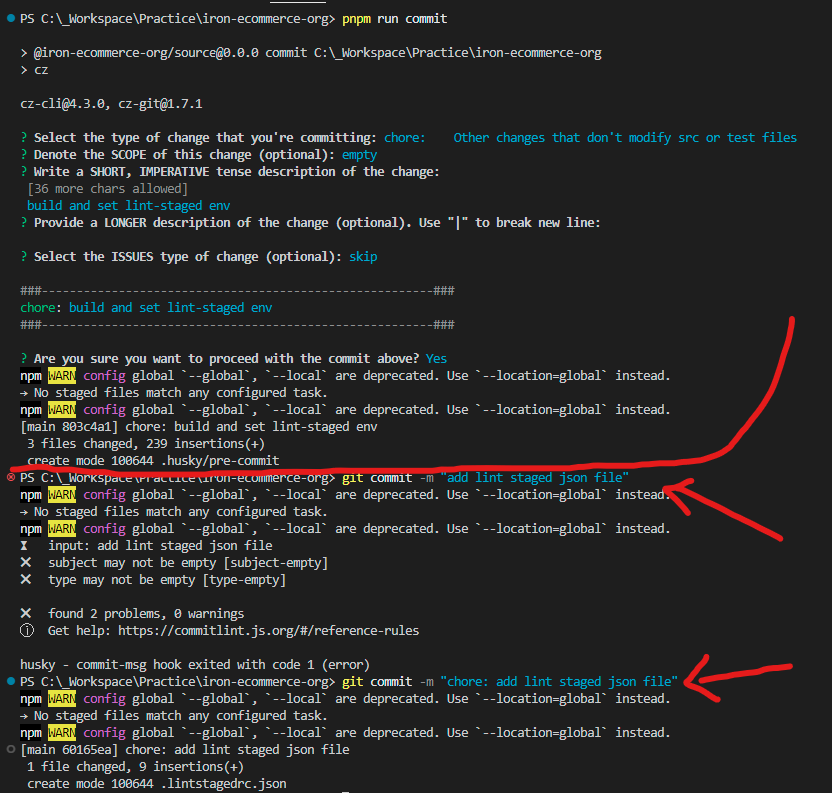
接下來,我們首先將除了.lintstagedrc.json的檔案都加入到staged changes,我們在試著commit新的message,我們分兩次commit我們的message並觀察:
pnpm run commit

本文詳細介紹了如何使用 Git Hooks 和相關工具(如 husky、lint-staged 和 commitlint)來自動化代碼檢查和格式化流程,來能節省開發者的時間和精力。並通過這些工具和流程,我們可以確保每次提交的代碼都是符合項目規範。
