在好想學Javascript,一開始就會連單元測試一併學習,所以在建置環境時,還要再安裝測試套件,最有安全感的方式就是循著學長姐的腳步,觀摩他們的作品來找到自己所需要的內容,也就是今天要提的Jest,就讓我們開始吧!

整個專案內容龐大,偵錯不易,所以實務上會把整個專案細分成一個一個小單元,函式function即為最小單元,進行所謂的單元測試,方便偵錯除錯,當所有單元通過測試後,對於專案就比較有十足的把握,在上線後順利。
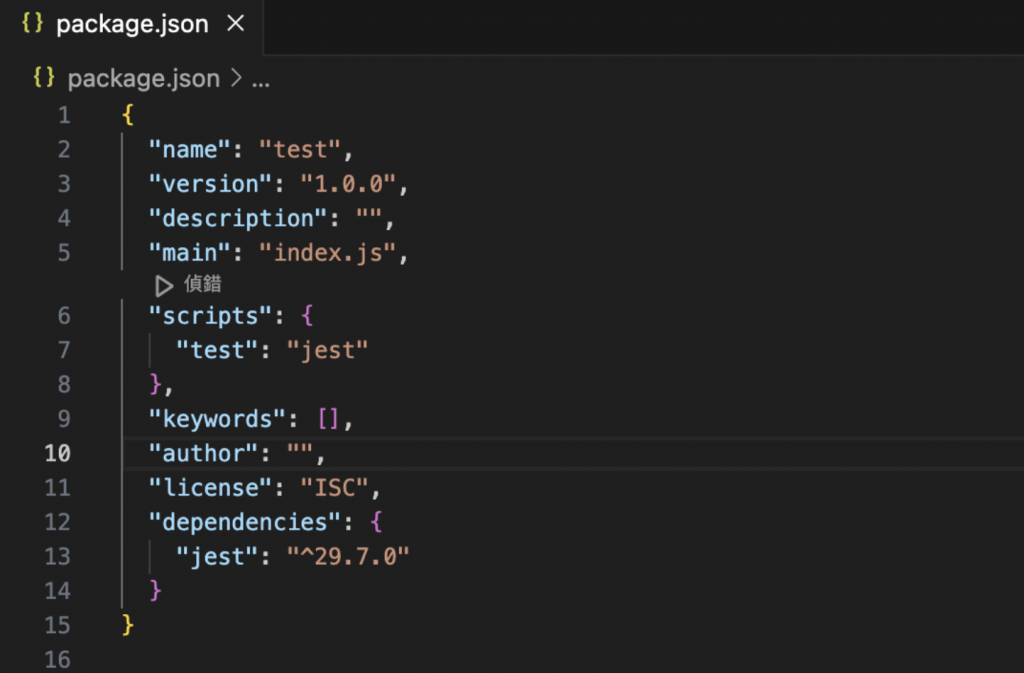
npm install jest --save-dev

npm run test//對應指令
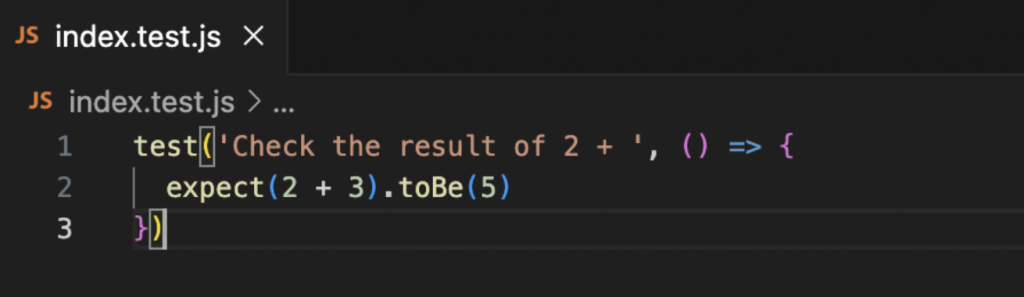
Jest執行測試時,會去尋找副檔名以test.js結尾的檔案,所以如果你要測試的檔案叫index.js,可以建一個名為index.test.js的檔案
test()
test('測試說明', function( ){
expect(測試的函式).toBe(預期要回傳的東西)
})

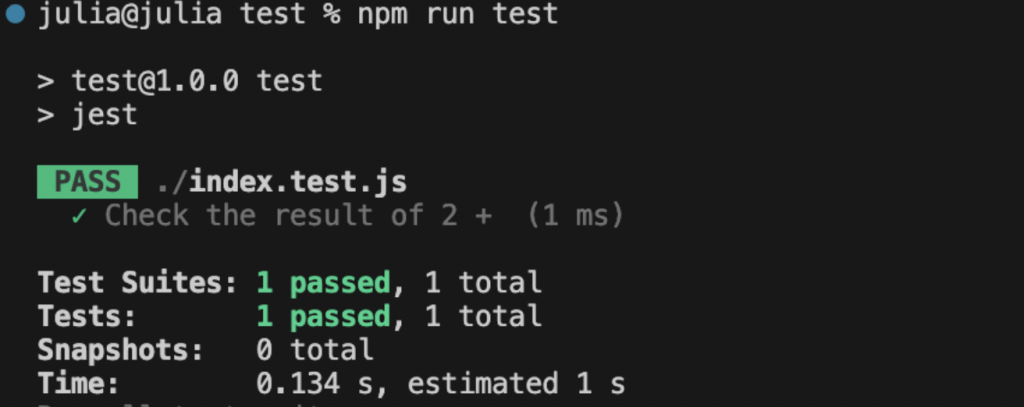
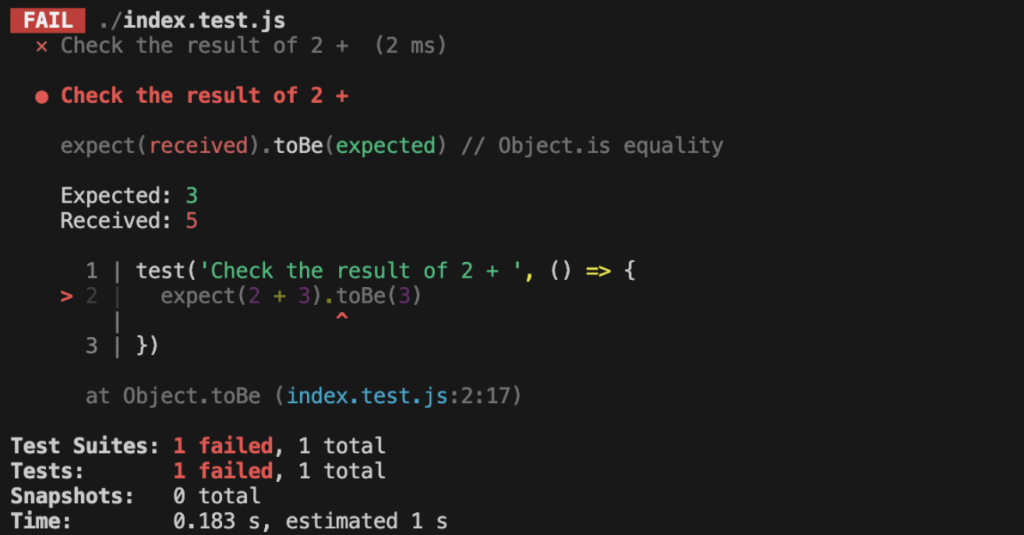
npm run test 執行測試,附上pass與fail畫面
pass
fail
在完成切版任務進入JavaScript的當下,我心裡很興奮,從網路課程開始,一直覺得自己喜歡JavaScript勝於CSS,不過一打開學長姐的檔案就是震撼教育,我真的被眼前那一堆我看都看不懂的套件嚇個半死,Jest就是其中之一,還好慢慢疏理完箇中奧妙後,現在正一點一點的探索及適應,漸漸覺得寫單元測試也是蠻有趣的。
努力看完天書後,來點輕鬆的吧!分享我兒子的童言童語,調劑身心一下
昨晚餐後
咖:媽媽快去收抹布
宏:不用啦!我幫媽咪收了,我對媽咪最好了!
我:愛你喔!
宏:啾咪!
啾:爸爸為什麼叫救命?
