簡單介紹一下 react 是什麼。
React 是由 Meta 團隊維護的開源 JavaScript Library,搭配 React router 等其他 Library 就是一個前端的框架,用於開發網頁跟行動端的使用者介面。
元件化的開發
將網頁上各個區域切分成一個個的元件,獨立存在,可重複使用。
專注在處理內容
把資料跟畫面處理的動作拆開來。透過 React 更新 DOM Tree 上面的內容,讓開發者只要專注於資料的內容,由 React 幫你更新畫面。
龐大的社群
龐大的開發者社群具備龐大的開發者社群,有各種配合 React 的套件可以使用。

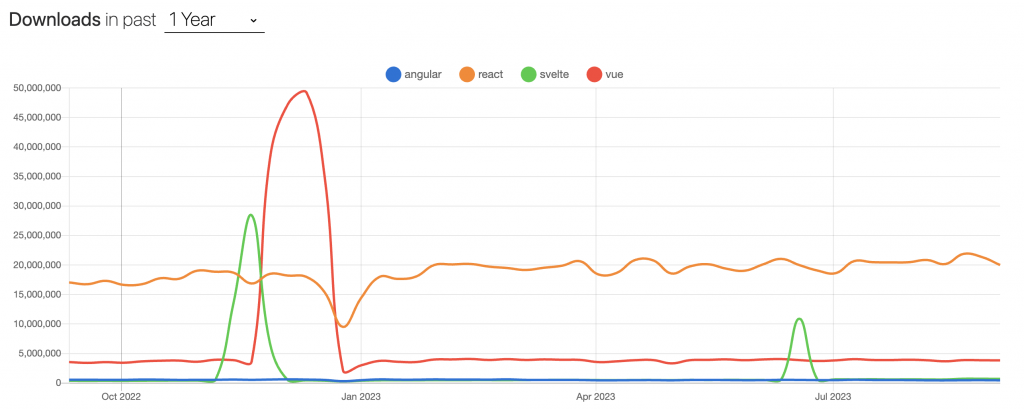
npm-trends https://npmtrends.com/angular-vs-react-vs-svelte-vs-vue
把目前業界主流的前端框架 Angular、React、Vue、Svelte 用 npm-trends 看看每週在 npm 的下載數。
從 npm 上看起來過去兩年 React 在大多數的情況下都是下載數最高的。
每週基本上都有超過一千萬以上的下載數。
而且在 react 16.8 之後推出的 hooks 搭配 functional component 的寫法,大幅降低了 react 的入門難度,過去必需要熟悉 class 跟 this 指向才能寫出複雜的邏輯元件。
// class component
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
render() {
const { count } = this.state;
return (
<div className="App">
<h1>Count: {count}</h1>
<button onClick={() => this.setState({ count: count + 1 })}>
add one
</button>
</div>
);
}
}
// functional component
export default function App() {
const [count, setCount] = useState(0);
return (
<div className="App">
<h1>Count: {count}</h1>
<button onClick={() => setCount((prev) => prev + 1)}>add one</button>
</div>
);
}
這邊的功能一模一樣,只是在畫面上顯示一個數字,每次按 button 數字就 +1,相同的功能但是要寫的 code 差異非常大。
也因此現在 react 已經是現在最熱門的前端框架。
下一篇簡單說明 JSX 跟 babel 的作用。
如果內容有誤再麻煩大家指教,我會盡快修改。
這個系列的文章會同步更新在我個人的 Medium,歡迎大家來看看 👋👋👋
Medium
