本日目標為完成 Ledger 跟 Accounting 的 CRUD!
從昨天結束的地方接續開始!
# app/controllers/ledgers_controller.rb
class LedgersController < ApplicationController
def index; end
end
# app/views/ledgers/index.html.erb
<div>Ledgers Index</div>
首先,要造出一個帳戶,將昨天的畫面移除並新增到 Action new 的連結
# app/views/ledgers/index.html.erb
<%= link_to '新增帳戶', new_ledger_path %>
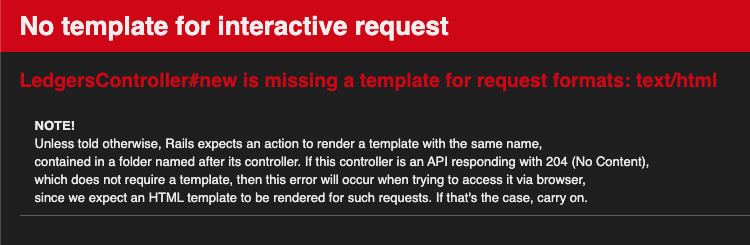
點擊之後就會發現出錯了

沒錯!根本還沒做 new 的 template,給他加上去
# app/views/ledgers/new.html.erb
<%= form_with model: @ledger do |form| %>
<%= form.label :name %>
<%= form.text_field :name %>
<%= form.submit '建立帳戶' %>
<% end %>
同時處理後端
# app/controllers/ledgers_controller.rb
class LedgersController < ApplicationController
def index; end
def new
@ledger = Ledger.new
end
def create
@ledger = Ledger.new(permit_params)
@ledger.save!
redirect_to ledgers_path
end
private
def permit_params
params.require(:ledger).permit(:name)
end
end

以上就完成 Ledgar 基本的 Create 了
# app/controllers/ledgers_controller.rb
class LedgersController < ApplicationController
def index
@ledgars = Ledgar.all
end
...
end
# app/views/ledgers/index.html.erb
<%= link_to '新增', new_ledger_path %>
<ol>
<% @ledgers.each do |ledger| %>
<li>
<div>
<%= ledger.name %>
</div>
</li>
<% end %>
</ol>
然後就可以做一個「現金餘額」的帳戶而且可以顯示囉

新增完成後就可以來做更新了
# app/controllers/ledgers_controller.rb
class LedgersController < ApplicationController
...
def edit
@ledger = Ledger.find(params[:id])
end
def update
@ledger = Ledger.find(params[:id])
@ledger.update(permit_params)
redirect_to ledgers_path
end
...
end
# app/views/ledgers/index.html.erb
<%= link_to '新增', new_ledger_path %>
<ol>
<% @ledgers.each do |ledger| %>
<li>
<div>
<%= ledger.name %>
<%= link_to '編輯', edit_ledger_path(ledger) %>
</div>
</li>
<% end %>
</ol>
# app/views/ledgers/edit.html.erb
<%= form_with model: @ledger do |form| %>
<%= form.label :name %>
<%= form.text_field :name %>
<%= form.submit '編輯帳戶' %>
<% end %>


# app/controllers/ledgers_controller.rb
class LedgersController < ApplicationController
...
def destroy
@ledger = Ledger.find(params[:id])
@ledger.destroy
redirect_to ledgers_path
end
...
end
# app/views/ledgers/index.html.erb
<%= link_to '新增', new_ledger_path %>
<ol>
<% @ledgers.each do |ledger| %>
<li>
<div>
<%= ledger.name %>
</div>
<%= link_to '編輯', edit_ledger_path(ledger) %>
<%= link_to '刪除', ledger_path(ledger), data: { turbo_method: :delete } %>
</li>
<% end %>
</ol>

這裡要注意的點大概就是 Rails 7 之後 Turbo 已經變成預設取代 TurboLinks
所以 data 的屬性 method 要改為 turbo_method
以上先簡易的做出可操作的頁面,並把 Accounting 也一起完成
稍稍不一樣的地方是 Accounting 的後端開始碰到從屬關係,把關聯加上,enum 也順便一起處理
# app/models/accounting.rb
class Accounting < ApplicationRecord
belongs_to :ledger
enum flow_type: { income: 0, expenditure: 1 }
end
# app/models/ledger.rb
class Ledger < ApplicationRecord
has_many :accountings
end
這樣今天就把基本的 CRUD 完成了
預計明天可以來豐富一下前端!
