老實說看到Express,我困惑了一陣子,比起Laravel,他根本幾乎沒有任何內容
之前剛開始在學Laravel的時候就有聽說,Laravel已經把大部分情境都包裝給你了,
可以很方便去使用,例如ORM是使用Eloquent
而再Express裡面他是比較自由的,經查詢過後發現會有Sequelize、TypeORM、Objection
這些可以選擇
我們一起來試試看如何安裝吧~
到指定想要的路徑底下
執行
npm init
這個指令
他會問你一些需求敘述最後會生成一個package.json檔案
最後各別的意思分別代表
name - 專案名稱
version - 專案版本
description - 專案描述
main - 進入點 (預設index.js)
script - 腳本
author - 專案作者
license - 授權(如ISC MIT Apache...等)
接著執行
npm install express --save
如此一來就可以把Express 安裝在在你的目錄底下了
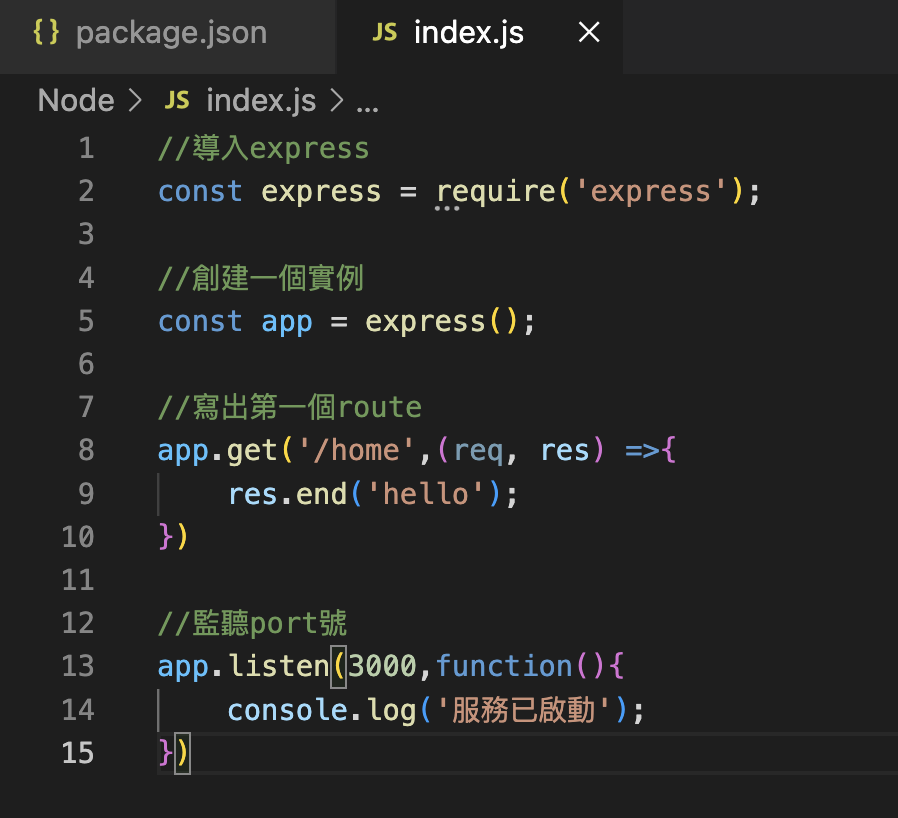
接下來我們在路徑底下創建一個index.js 來測試看看我們第一隻route吧

接著開的方式有兩種
node index.js

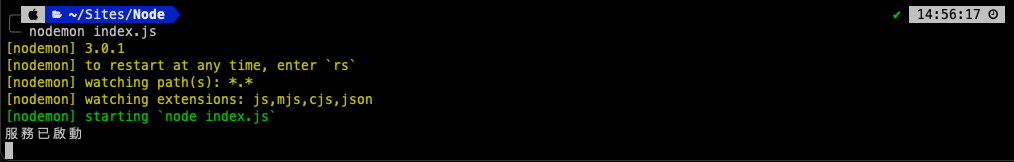
透過nodemon
安裝
npm install nodemon -g --save
我直接選用全局安裝,如果有小夥伴只想要在開發環境上使用可以
npm install nodemon --save-dev
但可能會遇到一些環境變量的問題
兩種開啟的方式主要差異在 nodemon 當你檔案內容有變更的時候,他也會跟著刷新
但如果透過node開啟服務,必須重開伺服器才可以。
開啟終端機執行
nodemon 你的進入點名稱

接著打開瀏覽器輸入
http://127.0.0.1:3000/home
就完成囉