<!DOCTYPE html> <!--起頭命令黨,告訴瀏覽器這個檔案是一個html黨-->
<html lang="en">
<!--用來包裹整個html內含的程式碼。在開頭可以加入語言判定的標籤,例如:<html lang="en">-->
<head> <!--定義網頁內容、與外部程式碼的連結 以及網頁使用的樣式等等-->
<!-- head 內容 -->
</head>
<body> <!--定義使用者所看的內容,也就是網頁 的本體-->
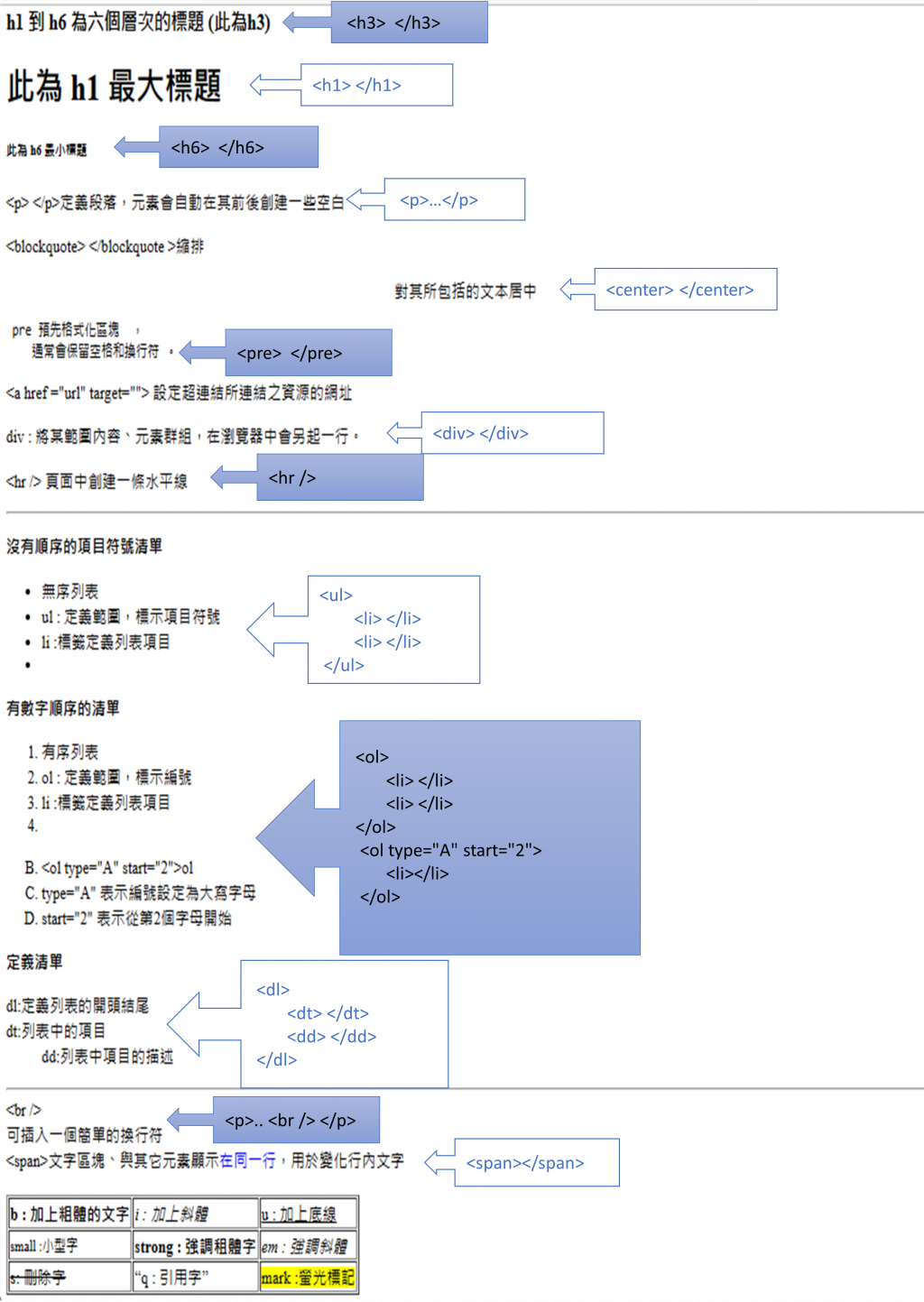
<!-- body 內容 -->
</body>
</html>
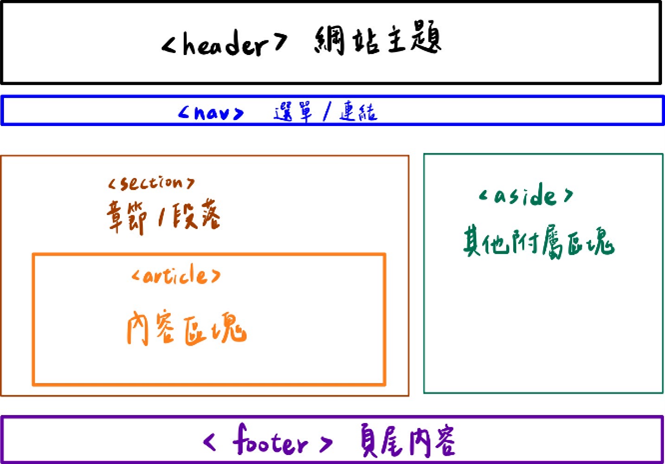
(二)Body內部結構
(三)元素 = 標籤 + 屬性 ~ <標籤 屬性="值">資料 </標籤>
自閉標籤 ~ <標籤 屬性="值" />