昨天我們在Contact模組裡新增欄位,但這些並不會在UI上面出現,今天就是要讓自訂欄位出現在我們的UI上面。
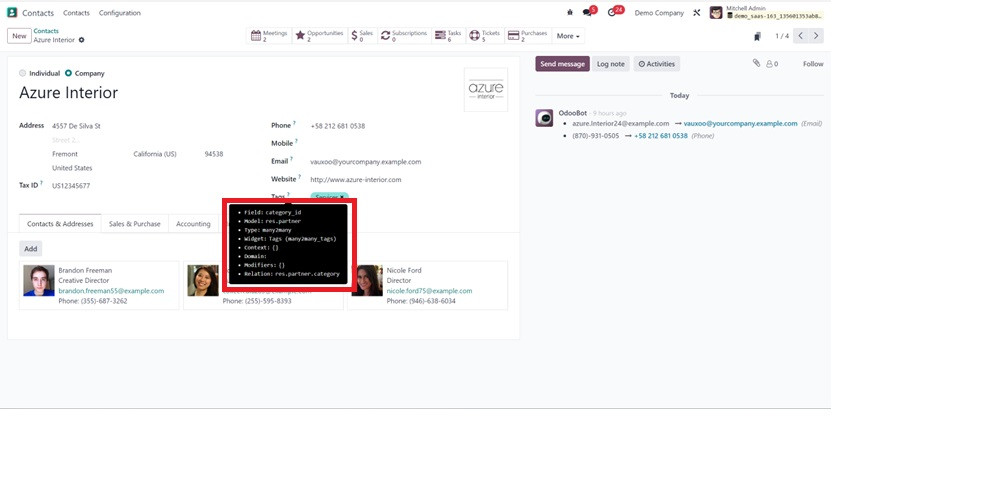
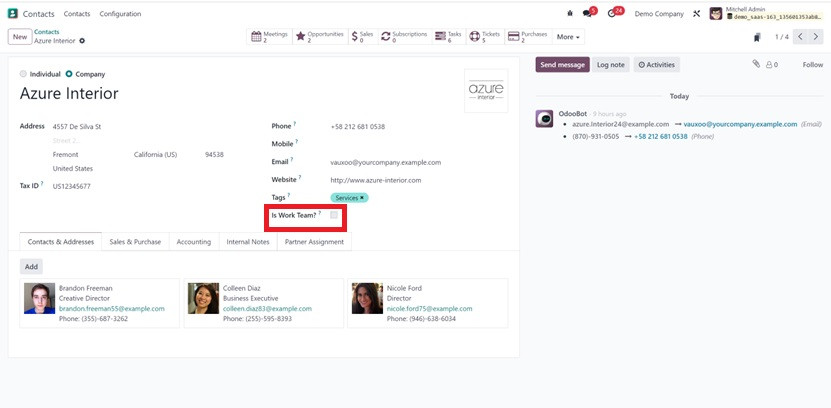
點進Contact模組,並從中選一個聯絡人,這裡以Azure Interior為例,我們可以先決定自訂欄位要出現在哪裡,以tag為例,將滑鼠移上去?,可以看到該欄位的細節。
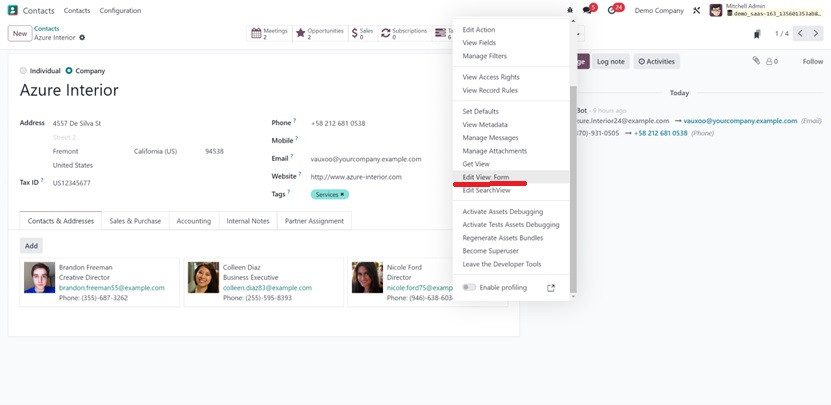
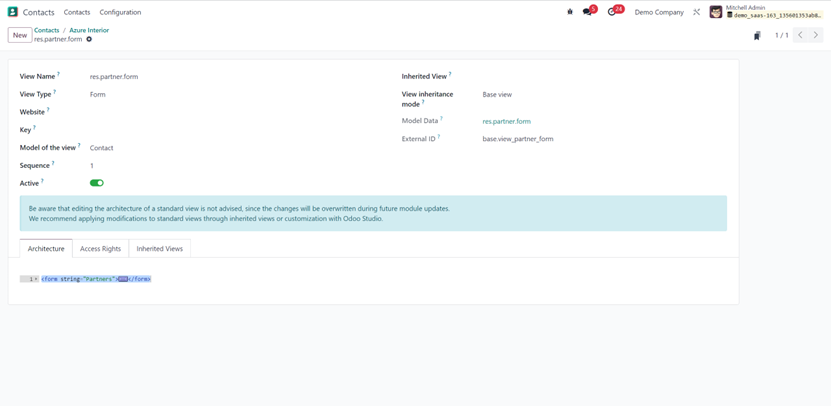
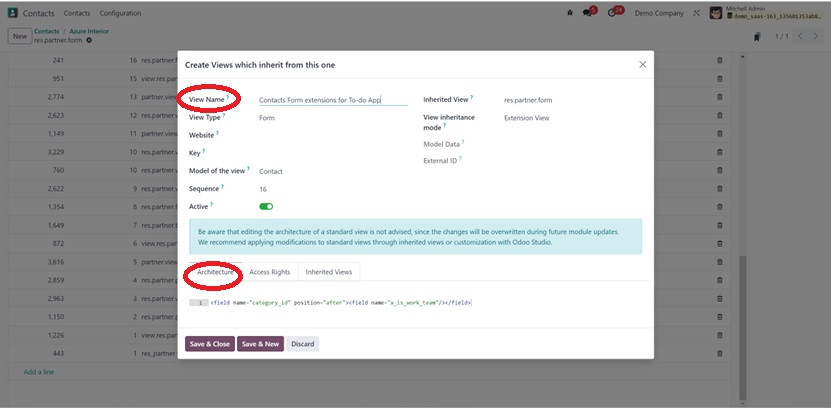
接下來就是要新增我們的欄位,一樣點我們的小瓢蟲,點選Edit View:Form,可以看到以下格式:

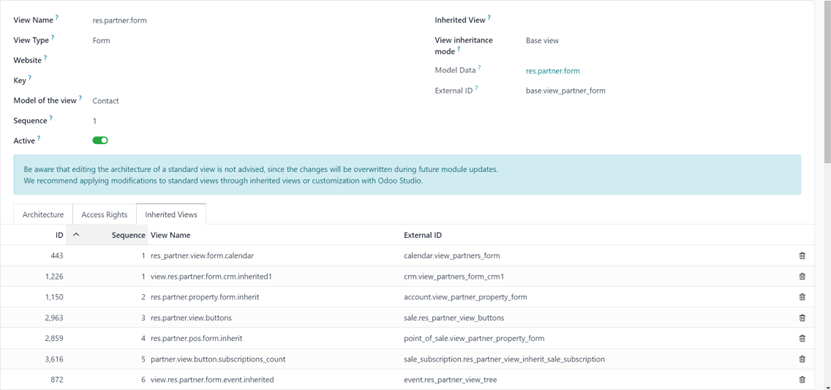
在Inherited Views裡面點選Add a line:
這邊新增一些描述,例如:待辦事項應用程式,下面可以看到架構,需要一個xml來幫助我們來指定新增的地方跟內容,使用::
完成後Save & Close,外面的表單一樣要記得儲存,接下來重新整理後,回到剛才的聯絡人,可以看到我們新增的的自訂欄位出現在tag下方:
學會如何在UI創造欄位後,接下來就是要為待辦事項清單應用程式建立模型
