我不自覺的看了一眼 Svelte 元件,裡面除了 Javascript、HTML、還有 CSS 程式碼。既熟悉又陌生,彷彿融為一體。當我再回頭看向 Svelte 先生,他已經消失了,而我獨自一人留在黑暗當中。
~節錄自《The Great Svelte:第一章》
昨天從 Svelte 的專案樣板明白了 Svelte 專案的檔案架構,介紹了 4 個比較重要的檔案,並知道該如何著手修改專案內容。不過有個檔案我們怎麼看怎麼不懂,也就是 App.svelte。顧名思義,這必定是推動 Svelte 專案運作的重要檔案,今天我們就來瞧瞧該怎麼撰寫這個檔案吧!
副檔名為 .svelte 的檔案,以 Svelte 的術語來說,就是一個 Svelte 元件 (Svelte component)。Svelte 元件是一個可以自成一格的獨立元件,也可以透過載入 (import) 與其他 Svelte 元件一起組合成更大更複雜的元件。一個 Svelte 元件當中可以包含 3 種程式碼區塊:HTML、CSS、跟 Javascript。也就是撰寫網頁所需要的 3 種程式碼,都可以同時並存包含在一個 Svelte 元件當中。
那麼讓我們來實際的試一試吧,首先寫點簡單的 HTML:
/src/App.svelte
<main>
<p class='comment'>Check out <a href='https://ithelp.ithome.com.tw/users/20120178/ironman/7031'>Svelte Tutorial</a>, the awesome article powered by TheGreatSvelte!</p>
</main>

圖一、在 App.svelte 當中加入 HTML
哇,太棒了,運作的結果就跟在 HTML 檔案當中寫 HTML 程式碼一樣,非常正常,符合預期!
那接著來寫一點 CSS 看看:
/src/App.svelte
<main>
<p class='comment'>Check out <a href='https://ithelp.ithome.com.tw/users/20120178/ironman/7031'>Svelte Tutorial</a>, the awesome article powered by TheGreatSvelte!</p>
</main>
<!-- 讓我們加入一些 style -->
<style>
main {
min-height: 100vh;
max-width: 500px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: space-between;
}
p.comment {
color: #888;
margin: 1em 0.5em;
}
p.comment a {
text-decoration: none;
}
</style>

圖二、在 App.svelte 當中加入 CSS
恩,看起來一切運作也都符合預期。有成功利用 p.comment 將 CSS 樣式套用到指定的元素上,也成功的藉由 p.comment a 把超連結的底線消除了。只有一點要提醒一下,在 Svelte 元件當中,需要先用 <style></style> 做出 CSS 程式碼的段落,然後才把 CSS 程式碼寫在這裡面。
最後讓我們看看 Javascript 的運作狀況又是如何:
/src/App.svelte
<!-- 讓我們加入一些 Javascript -->
<script>
let someVariable = 0;
const interval = setInterval(() => {
someVariable += 1;
console.log(someVariable);
}, 1000);
setTimeout(() => clearInterval(interval), 10000);
</script>
<main>
<p class='comment'>Check out <a href='https://ithelp.ithome.com.tw/users/20120178/ironman/7031'>Svelte Tutorial</a>, the awesome article powered by TheGreatSvelte!</p>
</main>
<style>
main {
min-height: 100vh;
max-width: 500px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: space-between;
}
p.comment {
color: #888;
margin: 1em 0.5em;
}
p.comment a {
text-decoration: none;
}
</style>

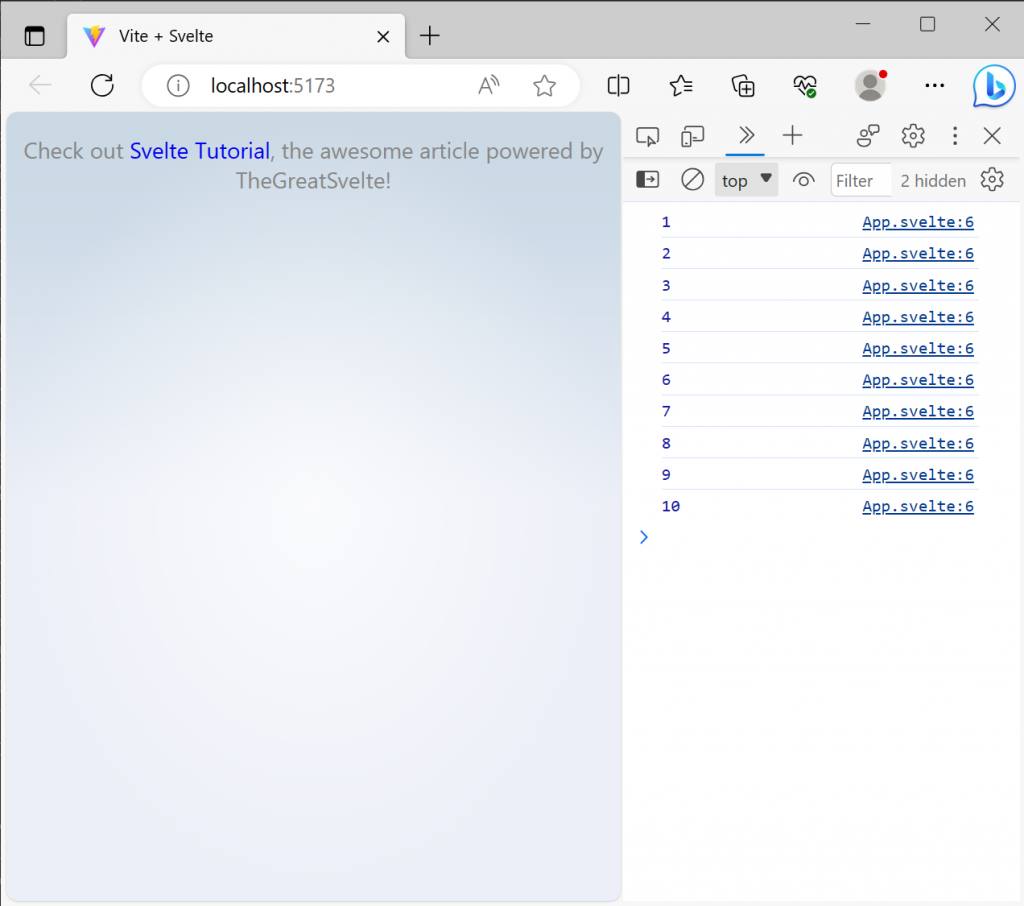
圖三、1、2、3、4、5、6、7、8、9、10!
我呼叫了一個 setTimeout 的函式,讓變數 someVariable 每隔一秒增加 1,並且用 console.log 將變化紀錄下來。打開瀏覽器的開發人員工具,是不是看到這些紀錄了呢。同樣要注意的是,在 Svelte 當中需要將 Javascript 程式碼放在 <script></script> 的段落裡。好的,測試結束,Svelte 元件當中的 Javascript 也正常運作。
在 Svelte 元件當中,總共可以包含三個段落,也就是 Javascript、HTML、CSS。習慣先寫 Javascript 的段落,接著是 HTML,最後寫 CSS。這就是 Svelte 元件的初登場,讓開發者可以將這 3 種編寫前端專案必須的語言放進同一個檔案一起處理。但這可不是 Svelte 唯一提供的福利喔。除了可以同時包含 3 種語言之外,Svelte 還賦予了這 3 種程式語言額外的能力,讓我們可以更簡潔更有效率地寫出互動式的使用者介面。是不是很期待呢?就讓我們明天待續囉!
