「你住在前端對嗎?」她輕描淡寫的說:「我有認識個人也住那兒。」
「我才剛到,在那兒誰也不...」
「你應該會聽過 Svelte。」
「Svelte?」突然間,黛西追問:「哪一個 Svelte?」~節錄自《The Great Svelte:第一章》
昨天我們建置好了開發 Svelte 所需的環境,並且利用 Svelte 提供的模板開始了我們的第一個專案。在真正進入 Svelte 之前,就讓我們先來研究一下這個專案的檔案架構是如何設計的吧。
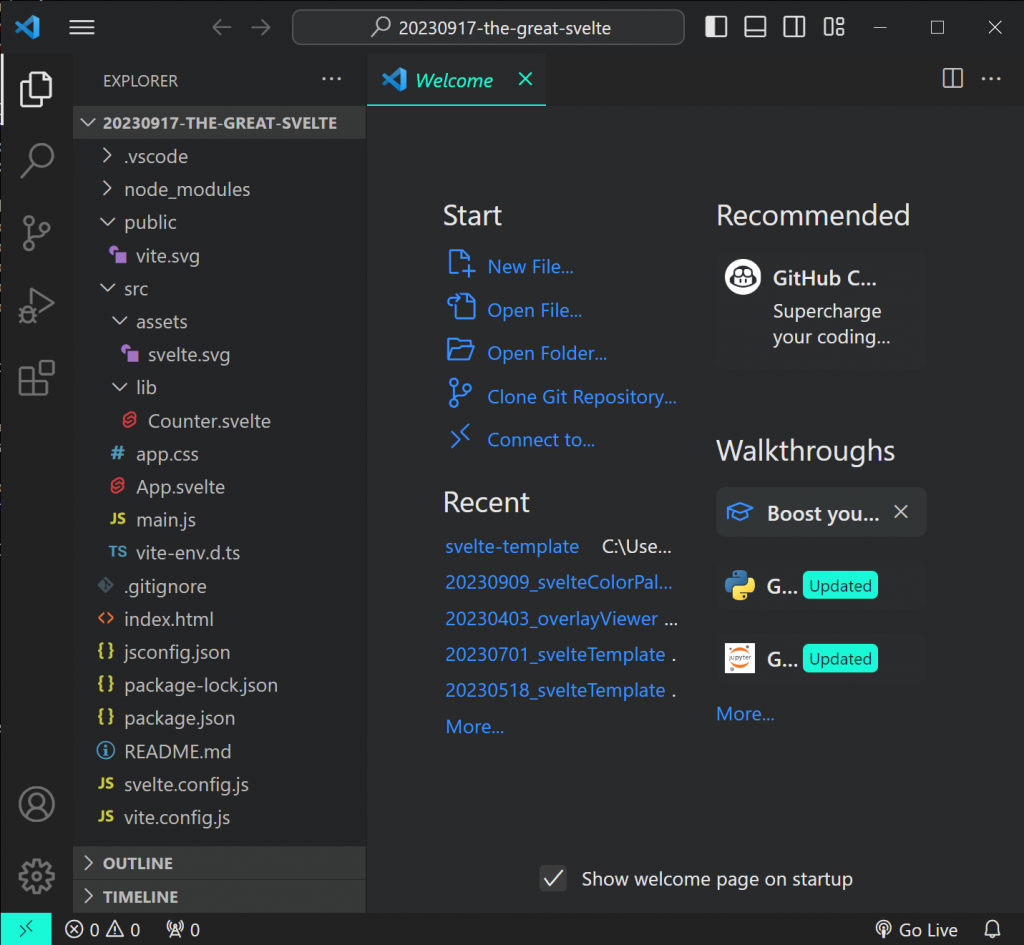
用 VSCode 開啟專案資料夾,整個檔案架構就一覽無遺了。撇除 .vscode 跟 node_modules 這兩個資料夾不看,其他的資料夾以及檔案架構應該如下:
C:.
│ .gitignore
│ index.html
│ jsconfig.json
│ package-lock.json
│ package.json
│ README.md
│ svelte.config.js
│ vite.config.js
│
├───.vscode
├───node_modules
├───public
│ vite.svg
│
└───src
│ app.css
│ App.svelte
│ main.js
│ vite-env.d.ts
│
├───assets
│ svelte.svg
│
└───lib
Counter.svelte

圖一、在 VSCode 的透視之下,Svelte 專案的檔案架構一覽無遺
在這個專案架構下,較為重要的檔案有 4 個:index.html,main.js、app.css、以及 App.svelte。就讓我們一一看個分明。
先看看第一個檔案:
/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Svelte</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
第五行:<link rel="icon" type="image/svg+xml" href="/vite.svg" />
指定網站圖示 (website icon) 為 /public/vite.svg。可以更改為自己想要的圖示。
第七行:<title>Vite + Svelte</title>
設定網站標題 (website title) 為 Vite + Svelte。可以更改為自己想要的標題。
第十行:<div id="app"></div>
創造一個讓 App.svelte 檔案掛載進來的切入點。稍後會說明 Svelte 是如何切入的。
第十一行:<script type="module" src="/src/main.js"></script>
將 /src/main.js 掛載進來。
再看看第二個檔案:
/src/main.js
import './app.css'
import App from './App.svelte'
const app = new App({
target: document.getElementById('app'),
})
export default app
第一行:import './app.css'
將我們需要套用到整個專案的 css 檔案,也就是 /src/app.css 載入進來。
第二行:import App from './App.svelte'
載入我們需要用的 Svelte 元件,也就是 /src/App.svelte。
第四行:const app = new App({
初始化這個 Svelte 元件。
第五行:target: document.getElementById('app'),
並將這個元件掛載到 /index.html 當中。還記得我們先前做出了一個 <div id="app"></div> 嗎?沒錯就是掛載到那個位置。
剩下的 app.css 跟 App.svelte,一個是正常的 CSS 檔案,另一個雖然沒看過,但顧名思義,應該就是以 Svelte 語法寫成的 Svelte 元件吧。CSS 檔案不須多做介紹,而 Svelte 元件則非一天可以介紹完畢的,所以這邊先不多做說明。那麼整個專案的架構就在這邊介紹完畢囉。
接著來做真正的專案初始化動作,也就是把 Svelte 樣板當中,跟我們專案內容無關的多餘部分刪掉。舉例來說,App.svelte 的內容就可以全部刪掉,把檔案留著就好 (因為 main.js 需要用到),裡面的程式碼我們會重頭開始寫起。渲染格式用的 app.css 內容也可以全部刪掉,檔案留著 (因為 main.js 需要用到),一樣,裡面的程式碼我們可以依據自己的喜好重新撰寫。而 Counter.svelte 就可以整份檔案刪掉了。
刪刪減減之後的檔案架構看起來就像這樣:
C:.
│ .gitignore
│ index.html
│ jsconfig.json
│ package-lock.json
│ package.json
│ README.md
│ svelte.config.js
│ vite.config.js
│
├───.vscode
├───node_modules
├───public
│ vite.svg
│
└───src
│ app.css
│ App.svelte
│ main.js
│ vite-env.d.ts
│
├───assets
│ svelte.svg
│
└───lib
咦,好像就是 Counter.svelte 被刪掉而已嘛😂

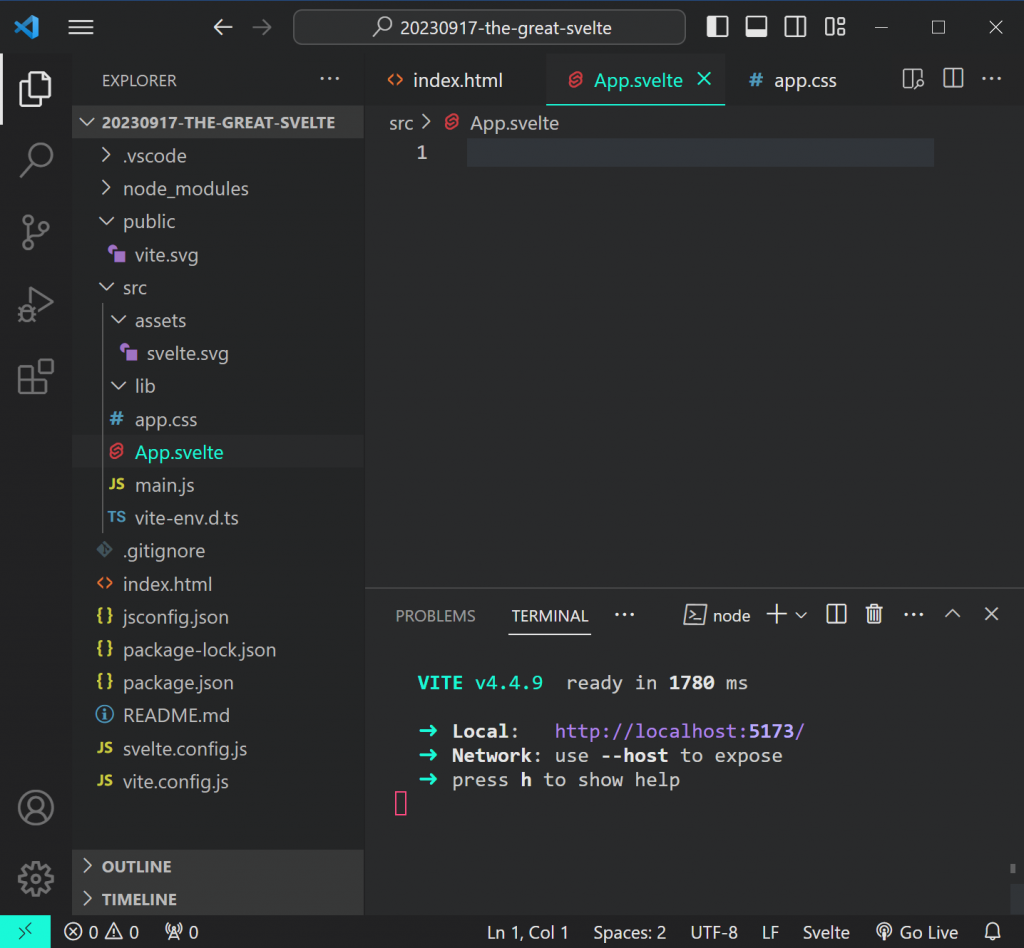
圖二、空空的 App.svelte 跟空空的 app.css
這時候如果有開著即時顯示結果的 dev server 的話,就會發現我們的專案變成一片空白了!自信點,這就是我們要的。

圖三、空空的專案
覺得太空了有點不習慣嗎?那我們來補一點 CSS 吧。這是參考自 SvelteKit 架設在 Vercel 上的官方樣板。若想自行參考該樣板的原始碼請看這裡,該樣板的 live demo 請看這裡。
:root {
font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif;
font-weight: 400;
--color-bg-0: rgb(202, 216, 228);
--color-bg-1: hsl(209, 36%, 86%);
--color-bg-2: hsl(224, 44%, 95%);
--color-bg-3: rgba(255, 255, 255, 0.7);
--color-text: rgba(0, 0, 0, 0.7);
color: var(--color-text);
--border-radius: 0.5em;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
place-items: center;
min-width: 320px;
height: 100vh;
background-image: radial-gradient(
50% 50% at 50% 50%,
rgba(255, 255, 255, 0.75) 0%,
rgba(255, 255, 255, 0) 100%
),
linear-gradient(180deg, var(--color-bg-0) 0%, var(--color-bg-1) 15%, var(--color-bg-2) 50%);
}
#app {
margin: 0 auto;
text-align: center;
}
加上這些 CSS 之後,是不是變得沒那麼空了呢 😏

圖四、沒那麼空的專案
好的,那麼今天就到這。在明白了 Svelte 專案樣板的檔案架構之後,明天我們終於可以開始踏入 Svelte 的領域囉!
