在 day-02 中我們說明了 Micro-Frontend 的起因 , 跟五種已在執行的解決方案
Q. 那 Astro 又是使用了哪一個解決方案呢 ? 🤔
A. Astro Island
Islands Architecture 這個概念是由 Jason Miller 提出 , 每個網頁的區塊可以視為一座島嶼 , 各自維護各自的區塊
這樣我們可以很輕鬆地做到 Partial Hydration 同一個頁面分區塊 Hydration ,
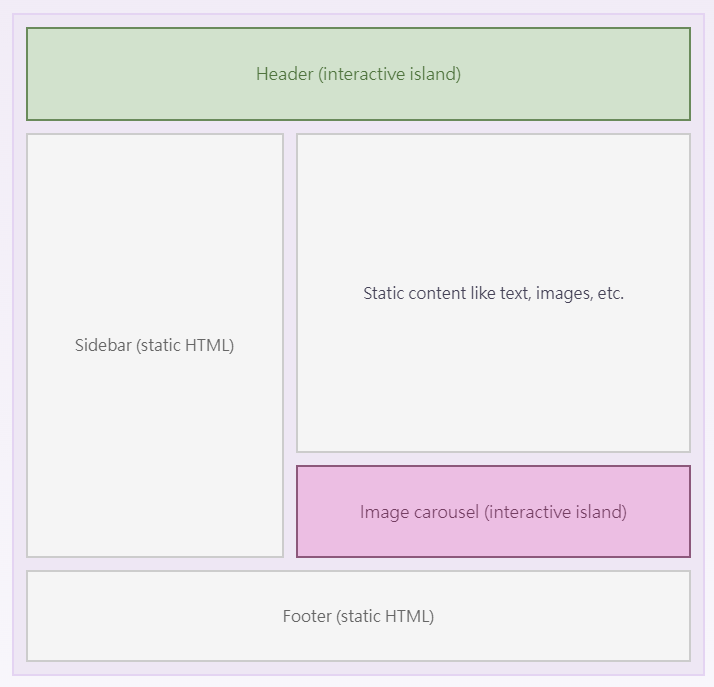
如下圖所示 , Header 跟 Image carousel , 視為不同的區塊 , 由不同的團隊維護 ,

那我們就可以在同一個頁面中 , 利用不同的技術來區分區塊 & 組合成完整的頁面 , 以下為頁面的想像
//--- src/pages/index.astro
---
import VueHeaderComponent from '../components/VueHeaderComponent.vue';
import StaticSidebarComponent from '../components/StaticSidebarComponent.astro';
import StaticContentComponent from '../components/StaticContentComponent.astro';
import SvelteCarouselComponent from '../components/SvelteCarouselComponent.svelte';
import StaticFooterComponent from '../components/StaticFooterComponent.astro';
---
<VueHeaderComponent client:load />
<main class="flex">
<StaticSidebarComponent />
<div class="flex flex-col">
<StaticContentComponent />
<SvelteCarouselComponent client:load />
</div>
</main>
<StaticFooterComponent />
Partial Hydration 顯示對應的內容 , 這樣有助於我們的 SEO