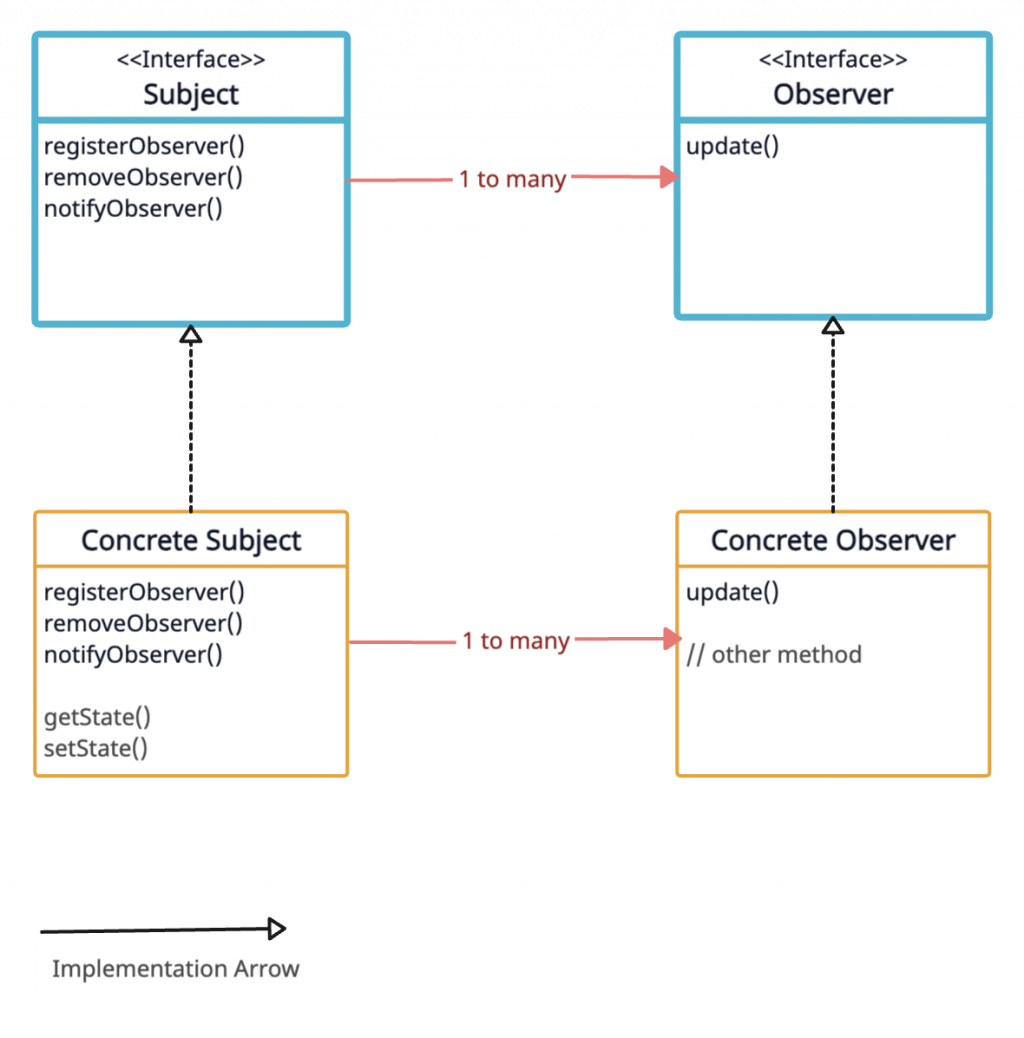
存在兩個角色,分別為主題(Subject) 跟觀察者 (Observer),是一對多的關係。
主題跟觀察者之間存在 鬆耦合 (Loose Coupling) 的關係
鬆耦合會使主題不會獲得太多關於Observer的資訊,但可以得知他們之間有訂閱的關係。
換言之,主題只知道觀察者有實作觀察者的介面,但無法得知實際的類別為何。
鬆耦合可以使觀察者與主題之間相互依賴性較低,讓我們的程式碼更有彈性。
因為分別實作不同的介面,如果要修改其中一方的程式,也不會去影響到另一方。
主題可以決定要接受或是拒絕觀察者的訂閱要求
一旦主題的內容改變,觀察者會接到通知,取得最新資訊

Concrete Subject 可以去實作Subject 介面的功能,而 Concrete Observer 會實作 Observer 的介面功能。getState() 和 setState() 在之後的文章會再解釋到,下篇再繼續討論觀察者模式和範例喔!
Disclaimer
因為讀的是原文版,所以難免會有翻譯詞不達意或是專有名詞上的差異,有錯誤的話歡迎在留言區一起交流!
