假設今天你我是一個團隊,跟Weather-O-Ramae公司簽約需開發一款「天氣監測應用系統」(Weather Monitoring application),對方要求這款應用要具備以下條件:
具備三種顯示模式:
能夠讓其他開發者或使用者去利用外部的API來獲取資料,並且創造客製化的顯示模式
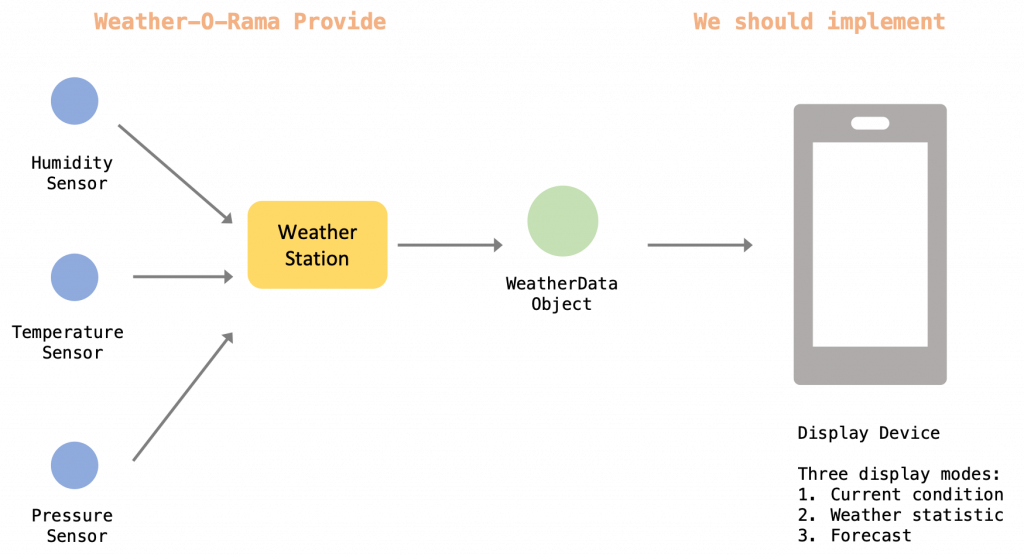
對方會負責提供天氣資料,所以我們要做的是想辦法實現系統邏輯,讓天氣資料即時更新並可以用不同模式展示。
下圖為此系統的架構,對方會透過天氣觀測站(weather station)連接感測器,獲取濕度、溫度、氣壓的即時資料。資料一旦更新,WeatherDataObject 會將資料傳到顯示裝置(Display Device)。

由此可知,這個監測系統非常適合用上篇提到的觀察者模式,不同的顯示模式代表訂閱者,天氣資訊則是主題,而訂閱者可以獲得最新天氣資訊。
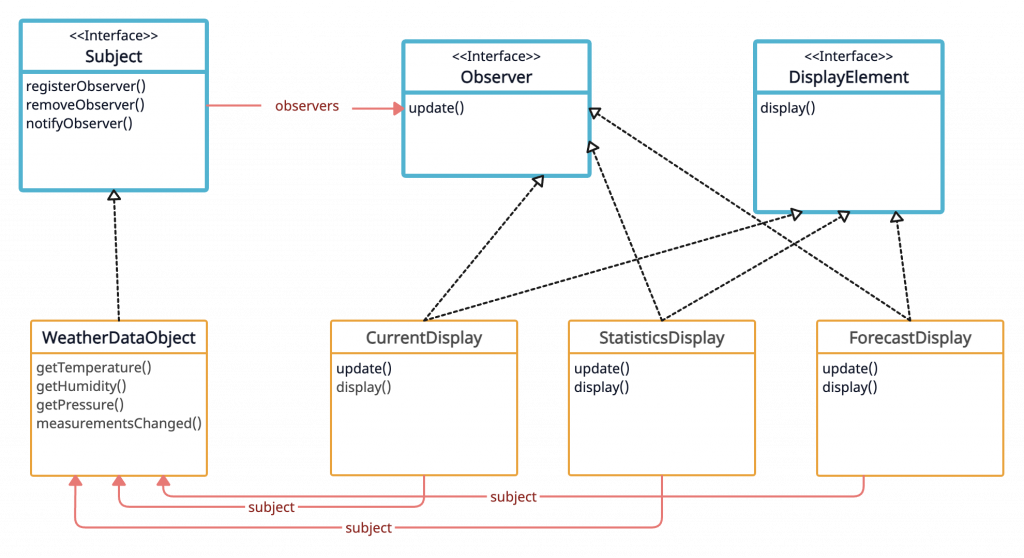
下圖可以看到,顯示模式要實作觀察者以及顯示元件(Display element)的介面,所以可以得到資料並展示。若是其他開發者需要第三方的顯示模式,也可以直接實作訂閱者介面。

理解完架構,下一篇我們可以來看看實際的程式碼了!
Disclaimer
因為讀的是原文版,所以難免會有翻譯詞不達意或是專有名詞上的差異,有錯誤的話歡迎在留言區一起交流!
