確認可以運行後,今天要來認識基礎widget應用,這些widget用來建構程式用戶介面
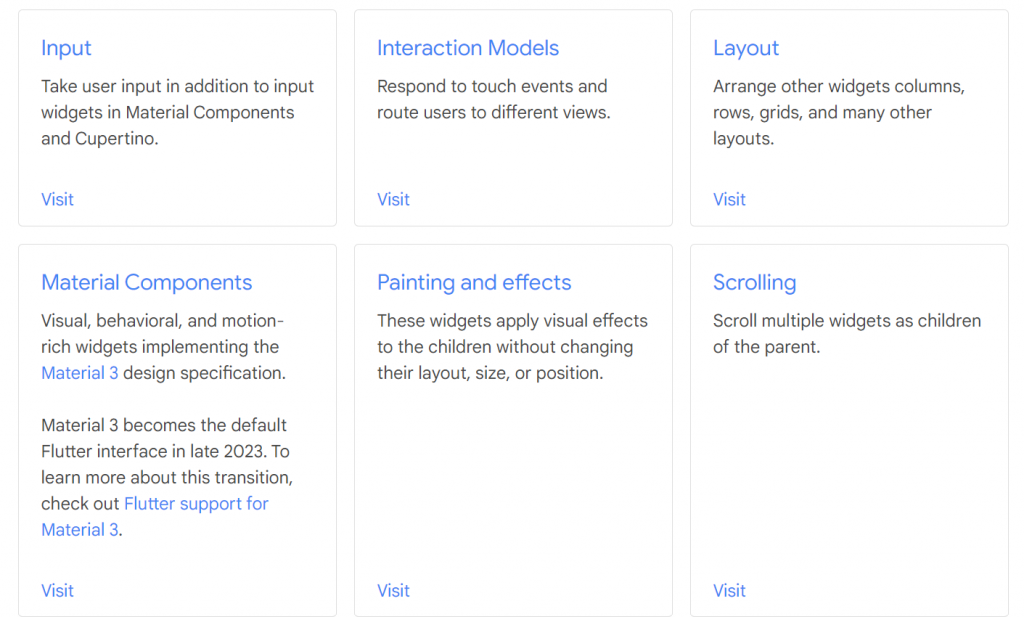
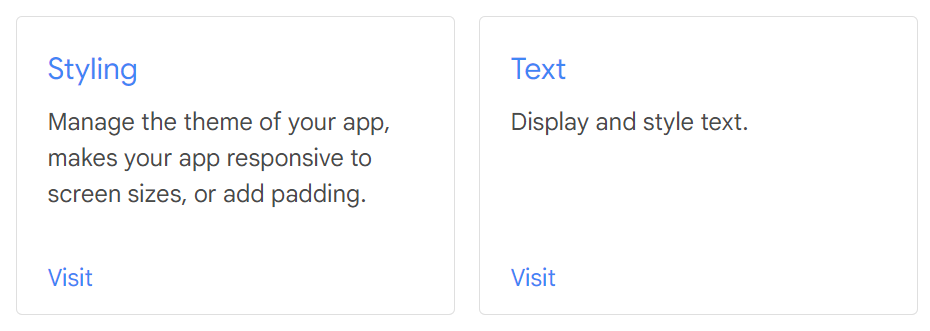
在官網裡可以看到他一共介紹了十四類的widget



每個widget官網中都有做詳細的講解,可以一個一個點進去深入了解
(https://docs.flutter.dev/ui/widgets )
基礎常見的就是
- Text(文本):用於顯示文字,也可以隨著需求更改字體、大小、顏色等
- Image(圖片):顯示圖片,可網路抓取,也可本地載入
- Container(容器):創建一個區域,用於限制其他widget的範圍
- ListView(列表):創建滾動列表,用於大項目
- Row&Column(行列):可將子widget以行或列的方向排列
- Stack(堆疊):可將不同子widget堆疊一起
- AppBar(應用欄):用於創建應用程序的工具欄
- Button(按鈕):用來處理用戶的要求
Flutter 的widget種類繁多用來滿足不同使用族群的需求,後面會開始實作來更深入了解這些控建與佈局。