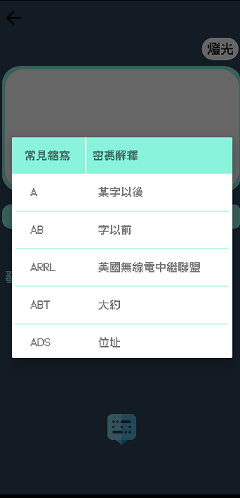
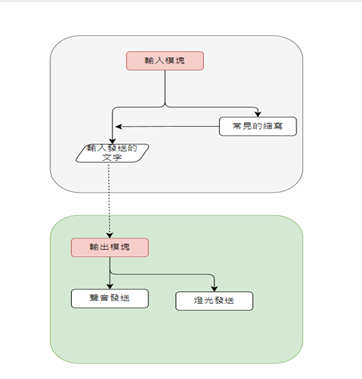
今天要介紹的功能摩斯密碼發送器,這個功能提供了一個實用且有趣的摩斯密碼發送器功能。分別能使用手電筒功能將摩斯密碼轉換為閃爍的光訊號,除了手電筒發光,使用者還可以通過發出逼逼聲的方式發送摩斯密碼訊息,並且為了方便使用者發送摩斯密碼,App 還提供了常用摩斯密碼簡寫表,而更讓使用者能更加便捷地輸入和發送摩斯密碼訊息。


public class AbbreviationMorseCodeDialog {
private AlertDialog.Builder dialogBuilder;
private AlertDialog dialog;
private RecyclerView abbreviation_recyclerview;
private MoresPostAdapter moresPostAdapter;
// 構造函數接受一個視圖(view)和一個活動(activity)作為參數
public AbbreviationMorseCodeDialog(MorsePostContract.view view, Activity activity) {
// 初始化對話框生成器(dialogBuilder)
dialogBuilder = new AlertDialog.Builder(activity);
// 使用活動的佈局載入器(inflater)來創建對話框視圖
LayoutInflater inflater = activity.getLayoutInflater();
View dialogView = inflater.inflate(R.layout.abbreviation_morse_code_dialog, null);
// 獲取對話框中的RecyclerView元件
abbreviation_recyclerview = dialogView.findViewById(R.id.abbreviation_morse_code_recyclerview);
// 創建對話框並將視圖設置為剛剛創建的對話框視圖
dialog = dialogBuilder.create();
dialog.setView(dialogView);
// 創建MoresPostAdapter並設置RecyclerView的佈局管理器和適配器
moresPostAdapter = new MoresPostAdapter(view);
abbreviation_recyclerview.setLayoutManager(new LinearLayoutManager(activity));
abbreviation_recyclerview.setAdapter(moresPostAdapter);
}
// 顯示對話框的方法
public void show() {
dialog.show();
}
// 關閉對話框的方法
public void dismiss() {
dialog.dismiss();
}
}
public class MoresPostAdapter extends RecyclerView.Adapter<MoresPostAdapter.ViewHolder> implements MorsePostContract.adapter {
private MorsePostContract.view view;
private String[][] abbreviationMorseCode = new MorseCodeTool().getAbbreviationMorseCode();
// 構造函數接受一個視圖(view)作為參數
public MoresPostAdapter(MorsePostContract.view view) {
this.view = view;
}
// 創建並返回 ViewHolder 對象
@NonNull
@Override
public MoresPostAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.abbreviation_morse_code_item, parent, false);
return new ViewHolder(view);
}
// 綁定數據到 ViewHolder
@Override
public void onBindViewHolder(@NonNull MoresPostAdapter.ViewHolder holder, int position) {
holder.code_textview.setText(abbreviationMorseCode[position][0]);
holder.mean_textview.setText(abbreviationMorseCode[position][1]);
holder.abbreviation_linearLayout.setOnClickListener(abbreviationClicked(position));
}
// 返回列表中的項目數量
@Override
public int getItemCount() {
return abbreviationMorseCode.length;
}
// 定義 ViewHolder 類別,用於緩存 RecyclerView 中的項目視圖
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView code_textview;
private TextView mean_textview;
private LinearLayout abbreviation_linearLayout;
public ViewHolder(@NonNull View itemView) {
super(itemView);
code_textview = itemView.findViewById(R.id.abbreviation_code);
mean_textview = itemView.findViewById(R.id.abbreviation_mean);
abbreviation_linearLayout = itemView.findViewById(R.id.abbreviation_item_linearLayout);
}
}
// 創建縮寫摩斯碼項目點擊事件的監聽器
private View.OnClickListener abbreviationClicked(int position) {
return new View.OnClickListener() {
@Override
public void onClick(View v) {
// 調用視圖的方法,傳遞選中的縮寫摩斯碼
view.getAbbreviationMorseCode(abbreviationMorseCode[position][0]);
}
};
}
}