
上一篇我們了解了 Git 與實際應用的概念,
接下來我們要實際練習使用 GIT 和 GitHub。
↓ 今日學習重點 ↓
安裝寫程式必要軟體
實際操作 GIT & GitHub
本篇同步發表於 我的部落格
首先要先安裝必要軟體,請照著下面的步驟做:
註冊 GitHub 帳號
安裝 GitHub Desktop 軟體(不過你也可以用終端機打 GIT 指令操作)
安裝寫程式的編輯器(推薦:VS Code)
請照著下面的步驟試試看:
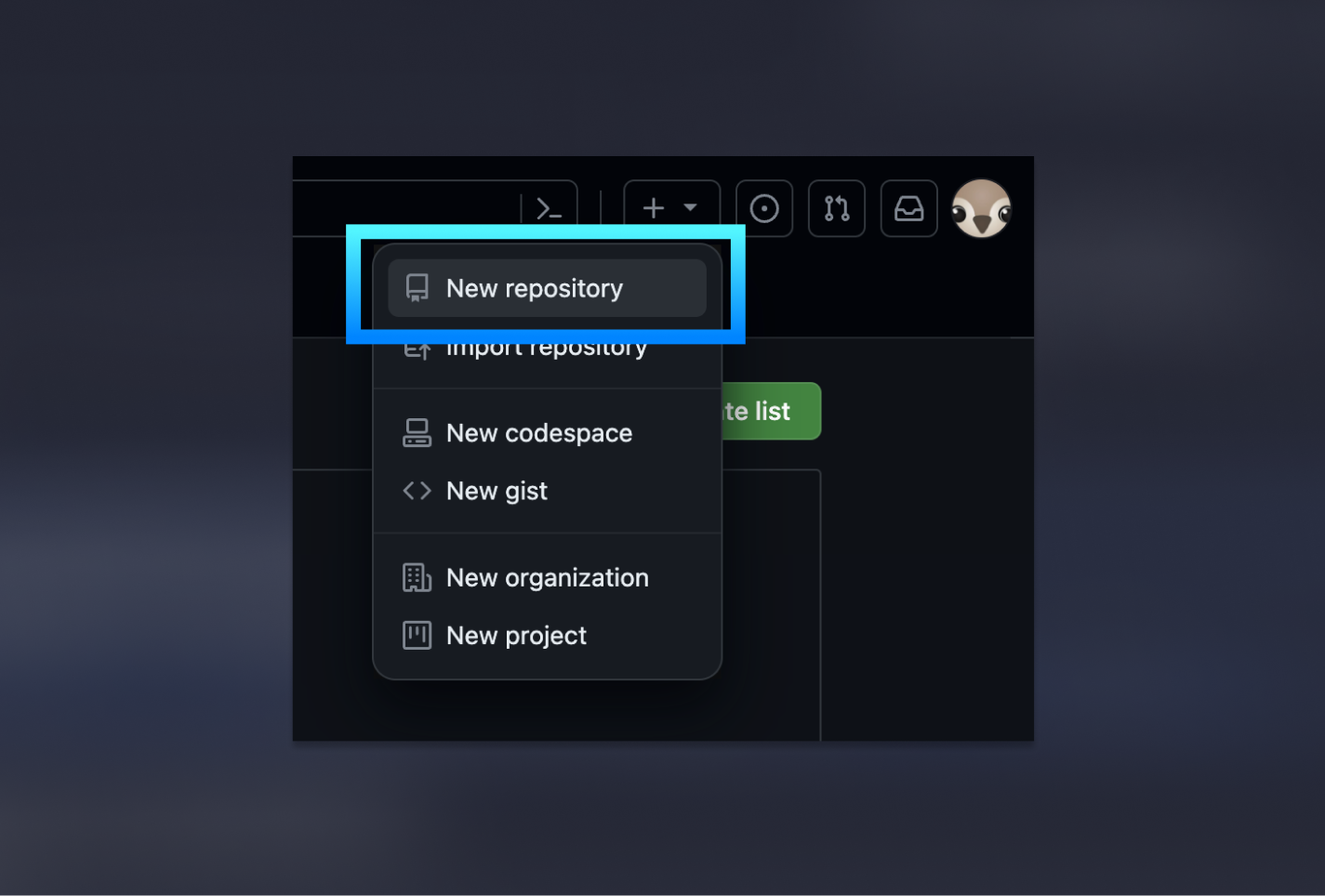
到 GitHub 右上角上找到一個「+」的新增符號,按下「New repository」,新增一個 GitHub Repository。

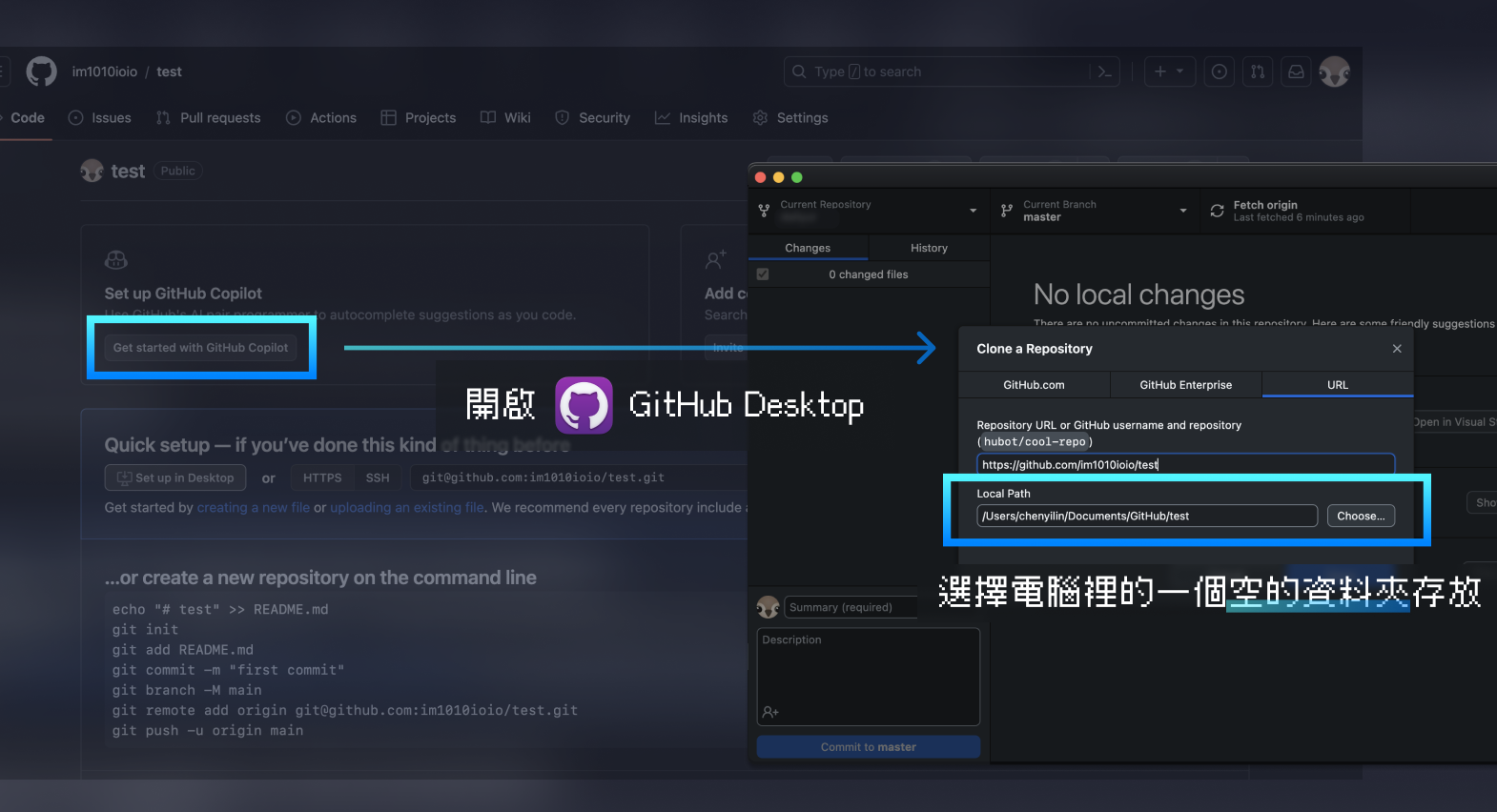
Clone)剛剛建立的 Repository 到你的電腦在你剛剛建立的 repository 上面按「Set up in Desktop」就能快速幫你帶到 GitHub Desktop 新增(或者你也可以自己複製 URL 新增)。接著,選擇電腦裡一個空的資料夾存放你的 Git 檔案(一定要是完全空的)。

完成後,你就已經建立本地的 repository 了喔!現在,在你選的資料夾裡,會發現多了一個隱藏的資料夾叫做 .git ,Git 會在這個資料夾內儲存變更紀錄。如果看不到,可能表示你的「檔案總管 / Finder」沒有開放顯示隱藏的檔案。如何顯示隱藏的檔案,請參考以下連結:
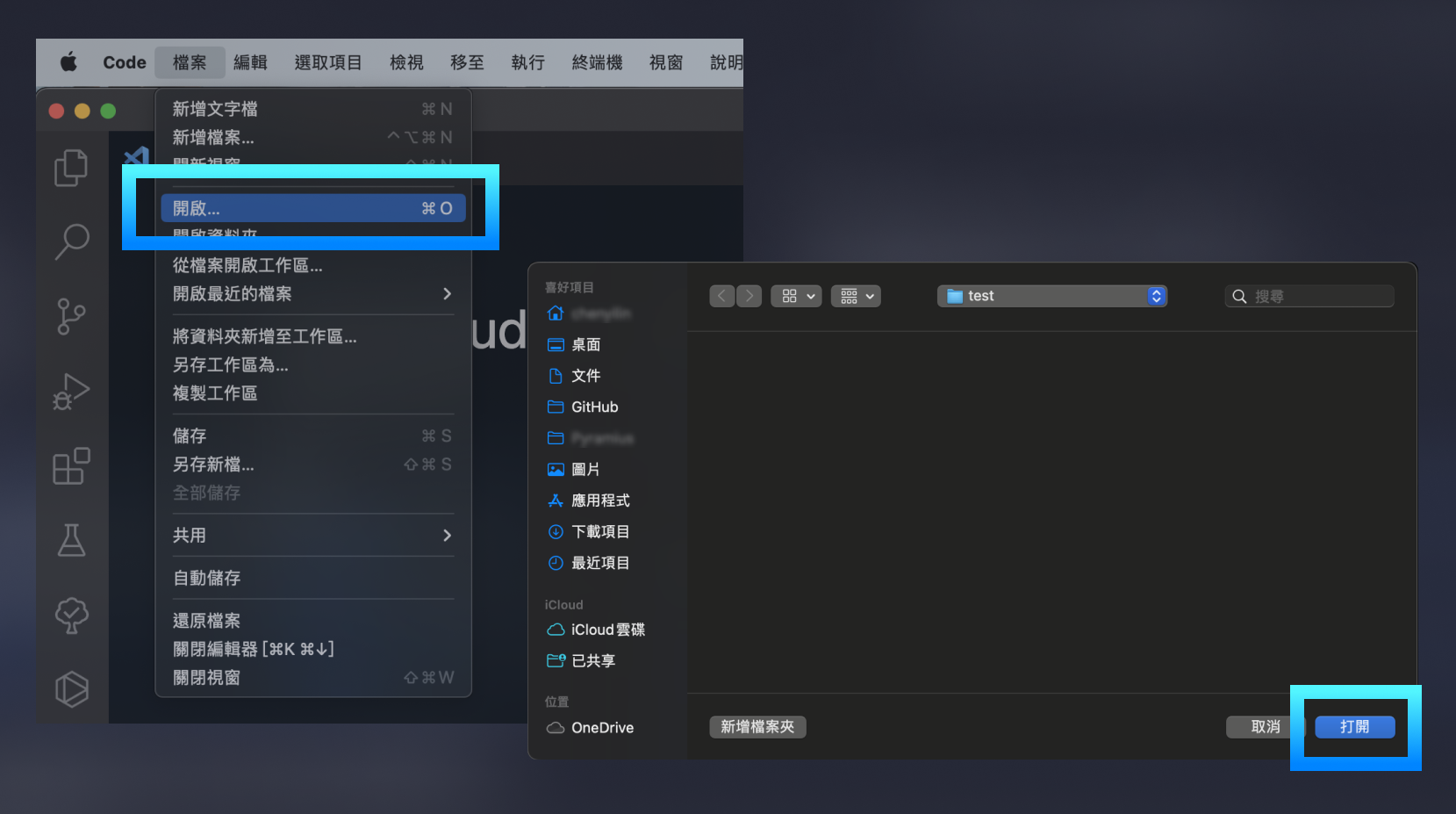
選擇剛剛那一個資料夾,然後打開它(不用選任何檔案)。

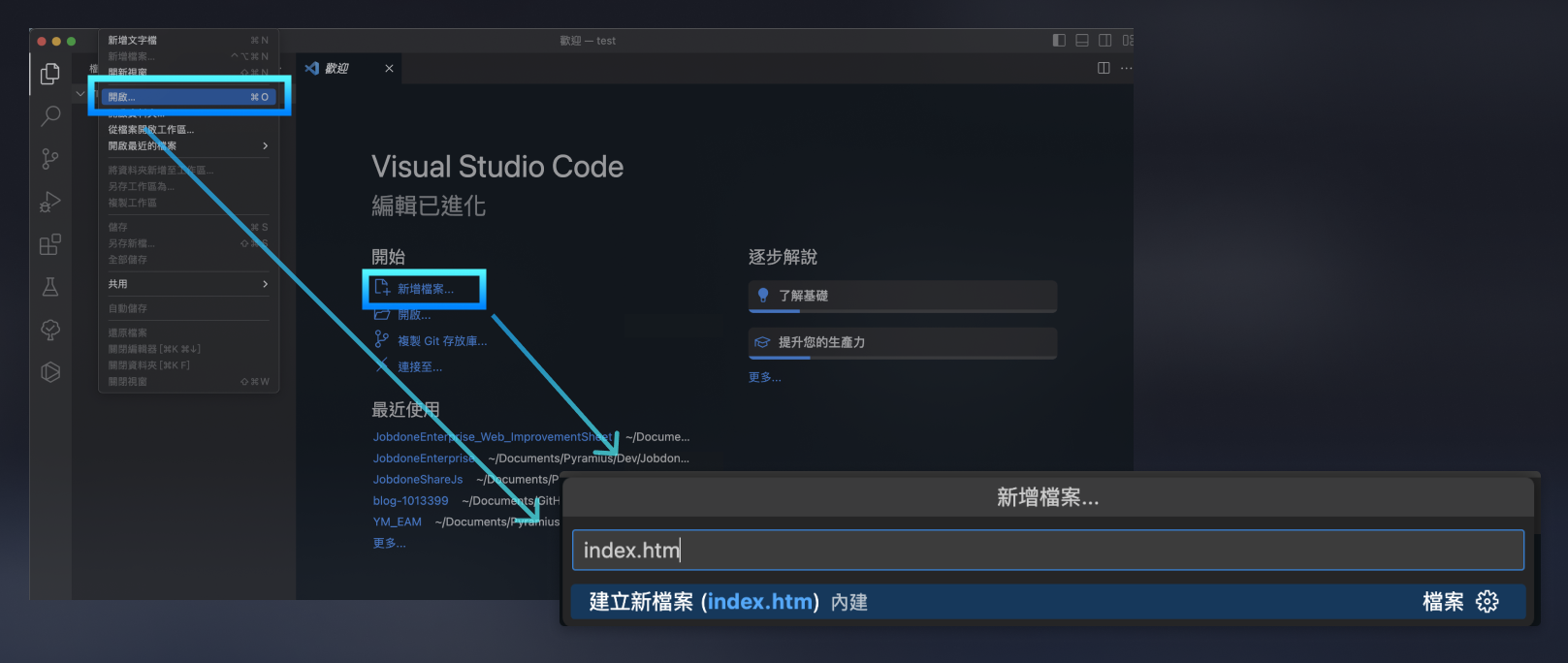
index.html打開後這個資料夾內什麼都沒有,試試看新增一份 HTML 檔案,叫做 index.html 。

新建檔案後,在這份 HTML 打一個驚嘆號 ! ,然後按下 tab 按鍵(這是 VS Code 內建 Emmet 快捷語法),你就建立了一份基礎格式的 HTML,接著記得要存檔。而關於 HTML 的介紹,我們下一篇會講解。

PS: 這邊的截圖我打錯存成了 htm 檔案,但基本上與 html 是一樣的,關於這個我們一樣在下篇詳細說明。
Push)到 GitHub 上因為我們在這個資料夾有異動了檔案,Git 會追蹤到我們有做更動,於是在 GitHub Desktop 上可以看到一筆變更記錄。我們可以打一些關於這次更新的描述,然後按下「Commit to main」後,會發現這裡多了一筆 Commit 記錄,然後要按下「Push Origin」才會將更新推送到 GitHub 上喔!
另外,GitHub Desktop 會自動幫你確認與雲端上的版本有無差別 (fetch),介面上會在這一格位置顯示目前同步狀態,你也可以再按一次讓它再去 fetch 一次,如果雲上的檔案與本地有差異,就會出現提取(pull )選項可以按。

Push 後,在 GitHub 網頁上就會看到剛剛這一個檔案了喔!

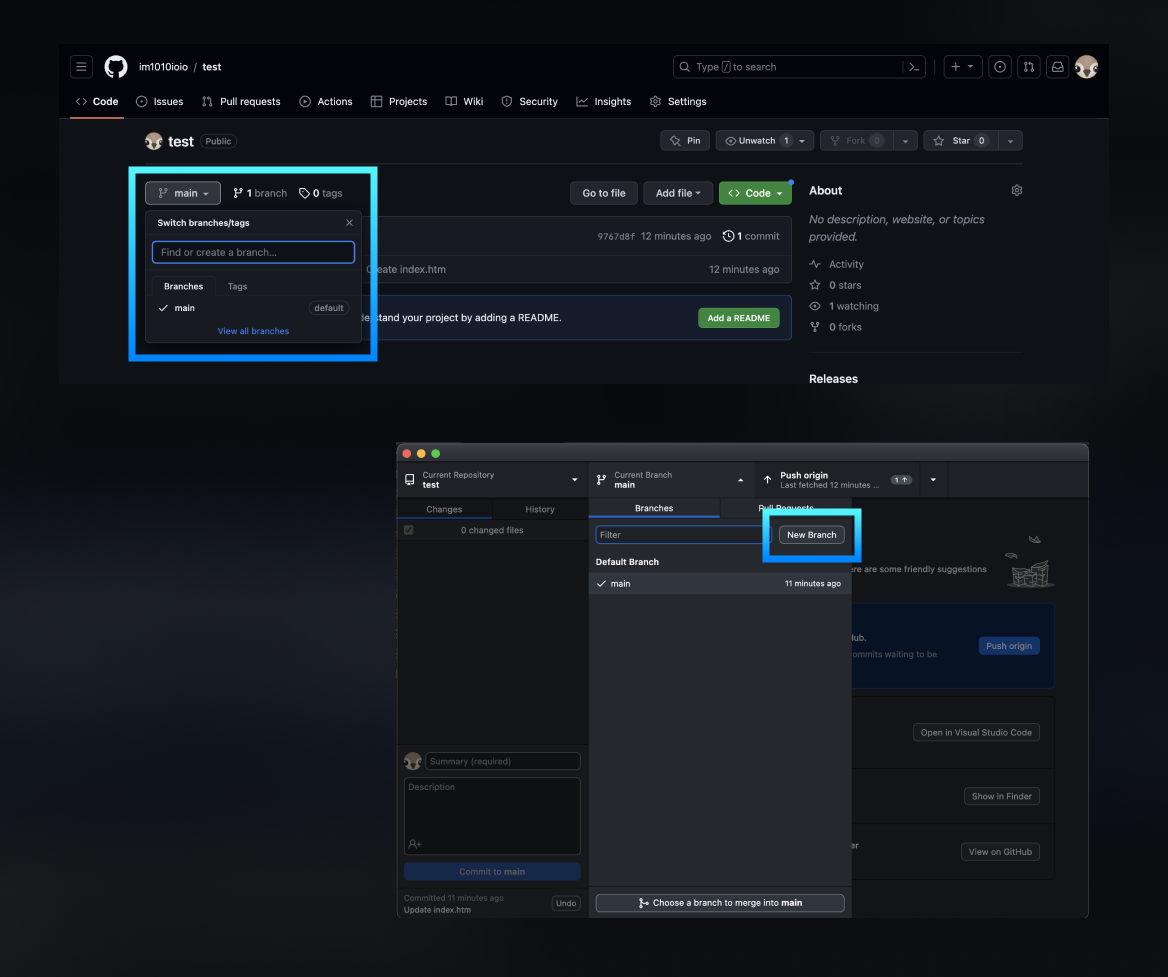
branch)試試在 GitHub 或 GitHub Desktop 上新增一個分支 dev,新增的位置如下圖:

因為目前在 main 分支上,所以新增的 dev 會是從 main 分支出來的。dev 有異動再 push,就會在 GitHub 上建立這個新分支(不然沒有異動的話新分支都是存在本地端,不會推上去)。
現在,在 GitHub 上,就看得到有 2 個分支了(2 branches)。
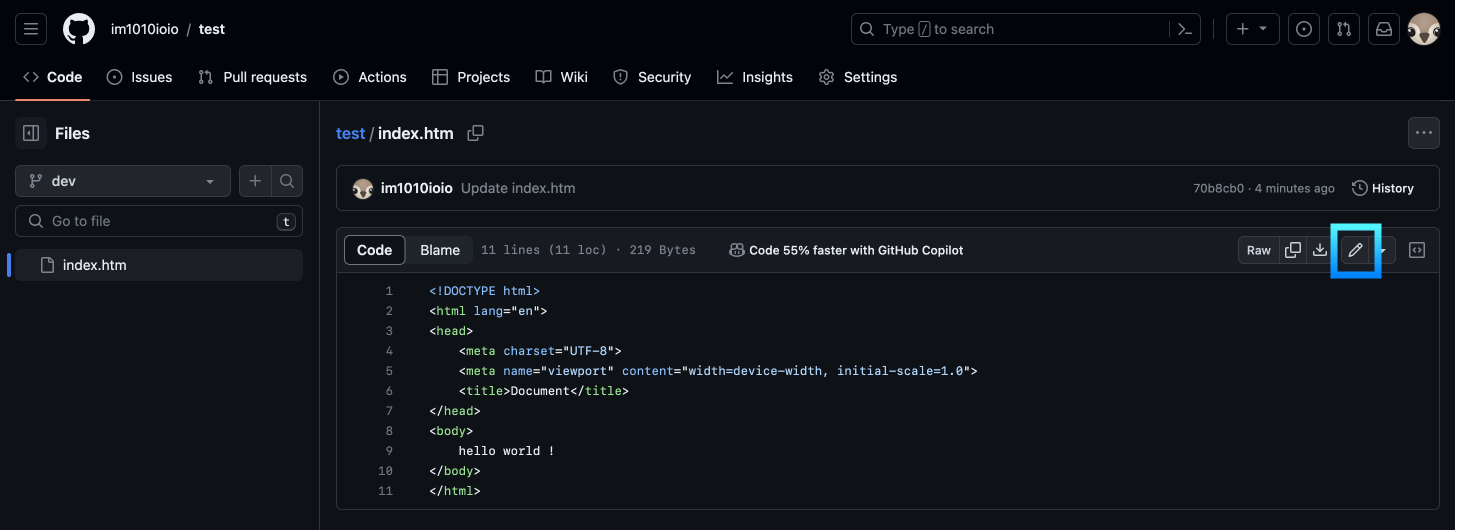
在 GitHub 上也能夠編輯檔案,按進那一個檔案,右邊有個鉛筆按鈕,就可以編輯了喔!編輯時上方會顯示目前是哪個檔案、在哪個分支上。編輯完一樣要 commit,可以選擇是 commit 在目前的分支上,或是要新開一個分支。

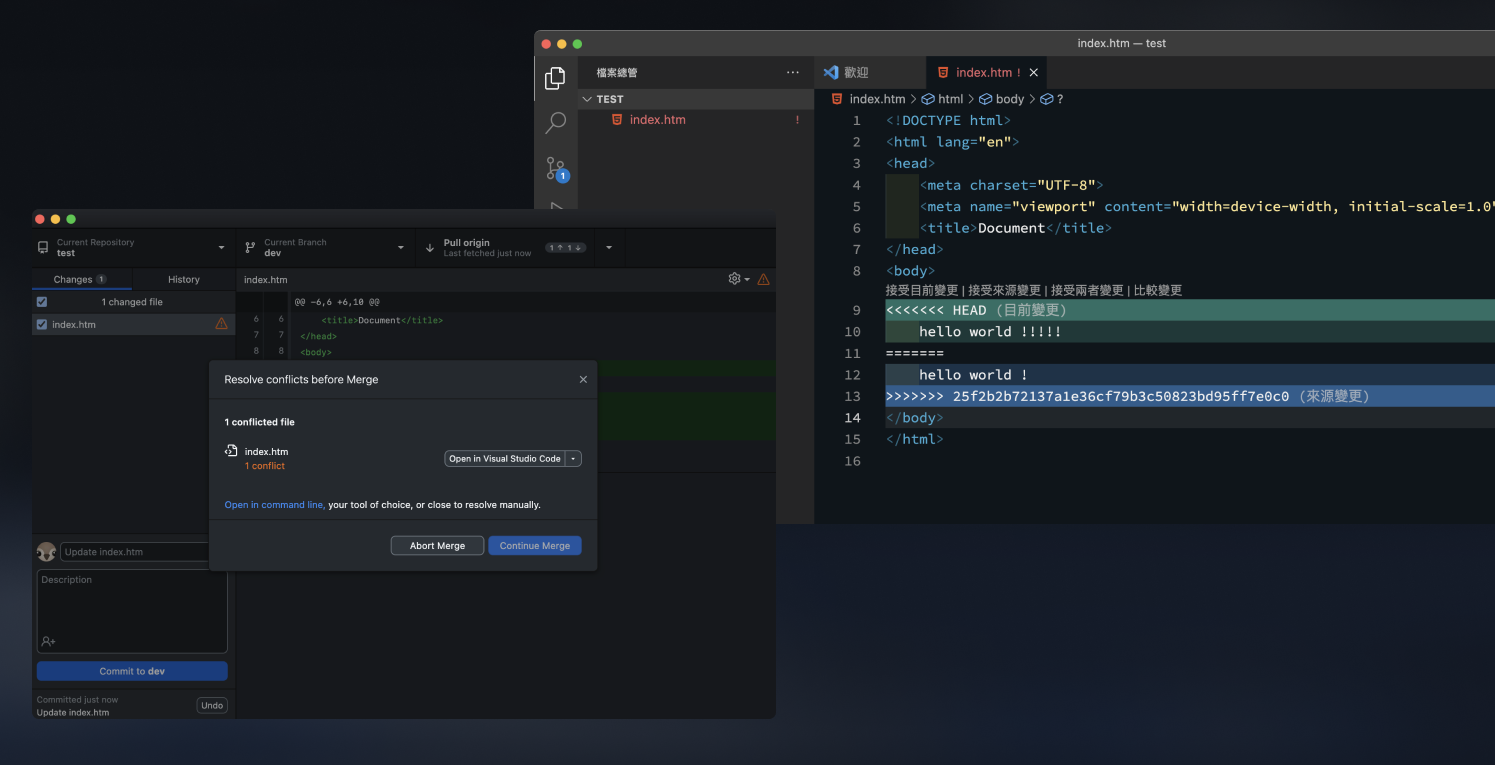
merge)如果雲上版本和本地 local 版本修改了同一行,就會出現衝突,關於衝突的細節:
<<<<<<< HEAD 到 ======= 間,是我本地所修改的部分;而
======= 到 >>>>>>> 25f2... (這是雲上那筆紀錄的 id) 間,則是雲上的版本。
在 VS Code 中,已經幫你做了好幾個快速選項,或者你也可以自己手動編輯合併,調整好存檔後就可以 push 解決衝突了。

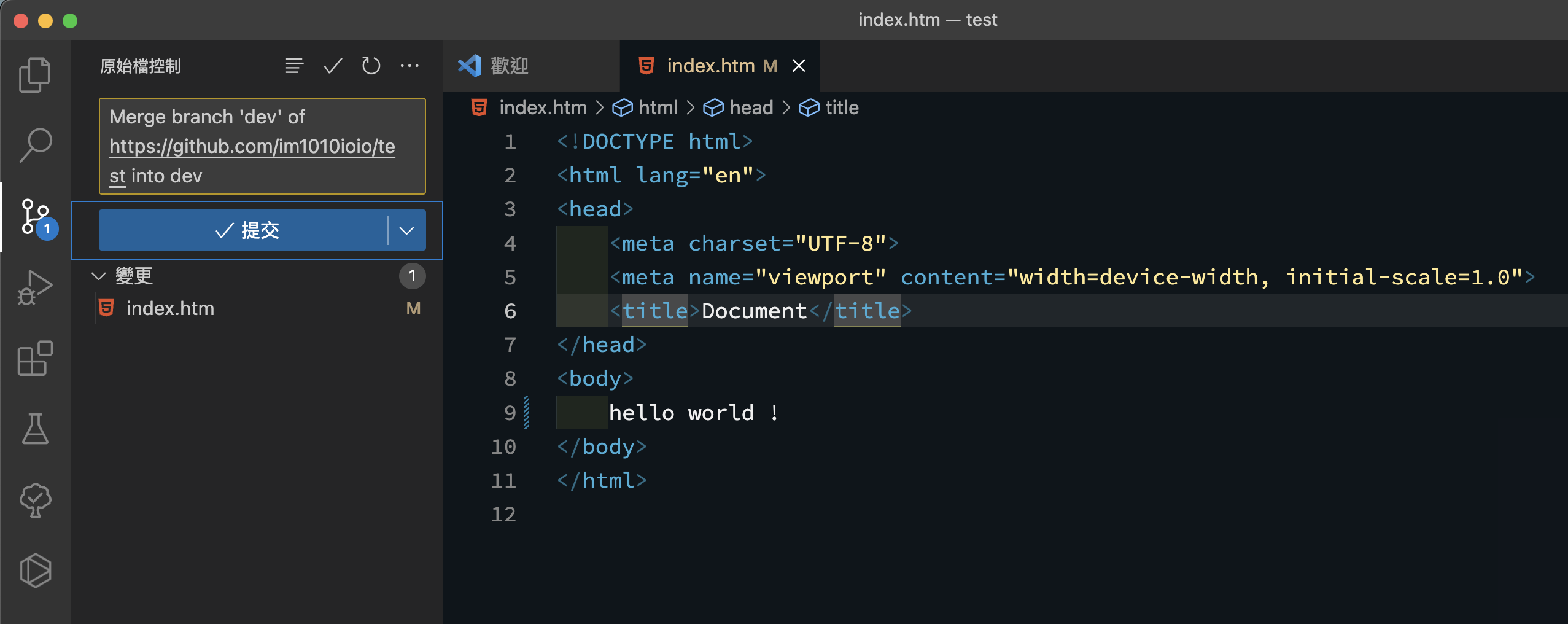
附帶一提,VS Code 旁邊也有 Git 面板可以操作,功能基本上是一樣的,只是畫面操作稍有不同,大家也可以試試看。

雖然這不是已經不是 Git 操作的範疇。
但是,提個很實用的 GitHub 功能,那就是 GitHub Page。
他能幫你部署的網頁到網路上,而且還有 https(有基本的安全性),只不過要免費使用這個功能,你的 repository 必須是公開的,而且有一些使用限制,不過在練習和做普通網站上已經綽綽有餘。
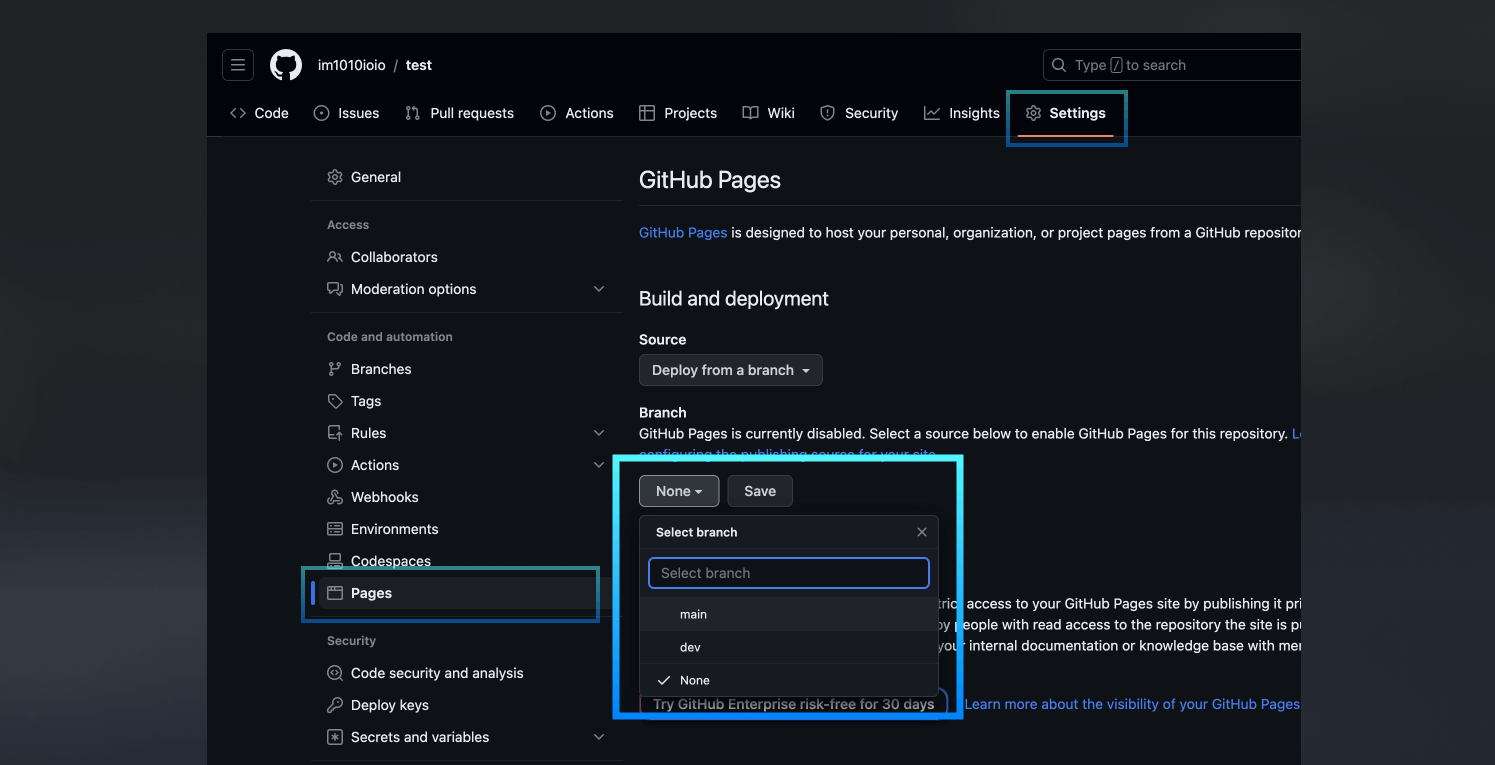
在你的 repository 中的 Setting > Pages 中,在 Branch 這一區選擇你希望部署的分支,通常是 main ,然後按下 Save。

過幾分鐘後,再重整頁面,它就會告訴你已經成功部署到網路上了,通常預設的連結會是:
https://你的帳號名稱.github.io/repository名稱/
如果你的 repository 名稱是 你的帳號名稱.github.io ,你的連結就會是:
https://你的帳號名稱.github.io/
當然,你也可以在下面 Custom domain 換上你自己購買的網址。

關於網域等相關知識可以參考下面這篇文章:
連結:網站與建築的關係
好的,Git、GitHub、GitHub Desktop 與 GitHub Page 的簡易教學就先到此為止囉!
恭喜你已經會使用 Git 版控了!
剛剛我們所做的練習,當然除了 GitHub Desktop,也有許多其他的 GUI 軟體可以操作,例如在上一篇有提到的 Sourcetree,也是很好用的軟體。
而在這些軟體上面的操作,其實全部通通都可以用終端機輸入指令運作,以下這個網站有很完整的指令:
這個 Git 猴子,是非常有名又完整的 Git 教學網站,大家有空也可以去看看喔!
Git 預設是忽略檔案名稱大小寫的,但是如果雲上可能是有區分大小寫的。如果雲上的版本兩個大寫版本都有,例如同時存在 index.html 與 Index.html,在本地端可能會造成檔案不管怎麼修改都沒有更新,或不管怎麼樣都刪不掉,像鬼打牆一樣。
這時候可以對受害的檔案或資料夾,試試看這個指令:
git mv -f OldFileNameCase newfilenamecase
更詳細的說明,請參考以下文章:
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

