
本篇同步發表於 我的部落格
↓ 今日學習重點 ↓
在 HTML 加入圖片
使用
object-fit讓圖片填滿容器使用
background讓圖片填滿容器
我們可以使用 HTML 的 <img> 標籤在網頁中放入圖片:
<img src="圖片的路徑" alt="圖片的敘述文字,圖片失效的時的替代內容">
在 <img> 的 src 屬性中放上圖片的路徑,就能顯示圖片。
關於如何填寫路徑,可以參考這系列之前的文章:
另外,<img> 的 alt 屬性是圖片的敘述文字,是圖片失效的時的替代內容,也是搜尋引擎搜尋圖片的依據,能夠提高圖片被搜尋到的機率與排名。
如果沒有填寫,對電腦與搜尋引擎來說,表示這張圖片可能沒有意義,會被當成裝飾性圖片,所以建議養成填寫的習慣喔!
但是直接設定他的寬高時,如果拿到的圖片比例,與我們設定的寬高比例不同時,圖片就會因此變形。以設定大頭貼照片為例,全部照片都壓扁了這怎麼行?

咦?變瘦了,好像可以?誒,不對...
img {
width: 200px;
height: 200px;
border-radius: 50%;
}
要解決這個問題,有些網頁會設計在上傳圖片時,提供裁切功能,於後端存下正確比例的圖片,使照片比例與顯示比例一致。只不過這需要使用到 HTML Canvas 與 JS 操作,暫時不在我們這次的討論範圍中。
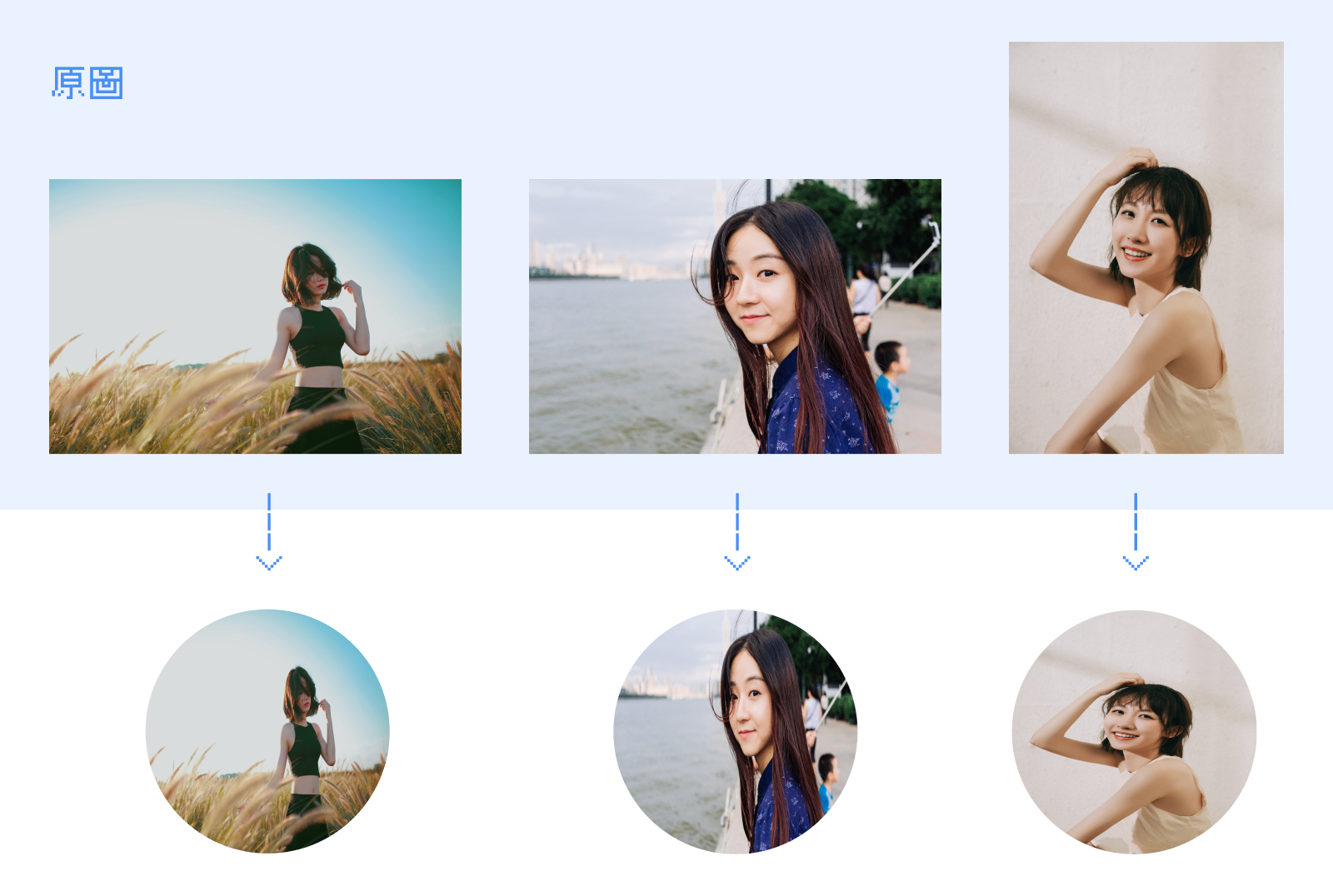
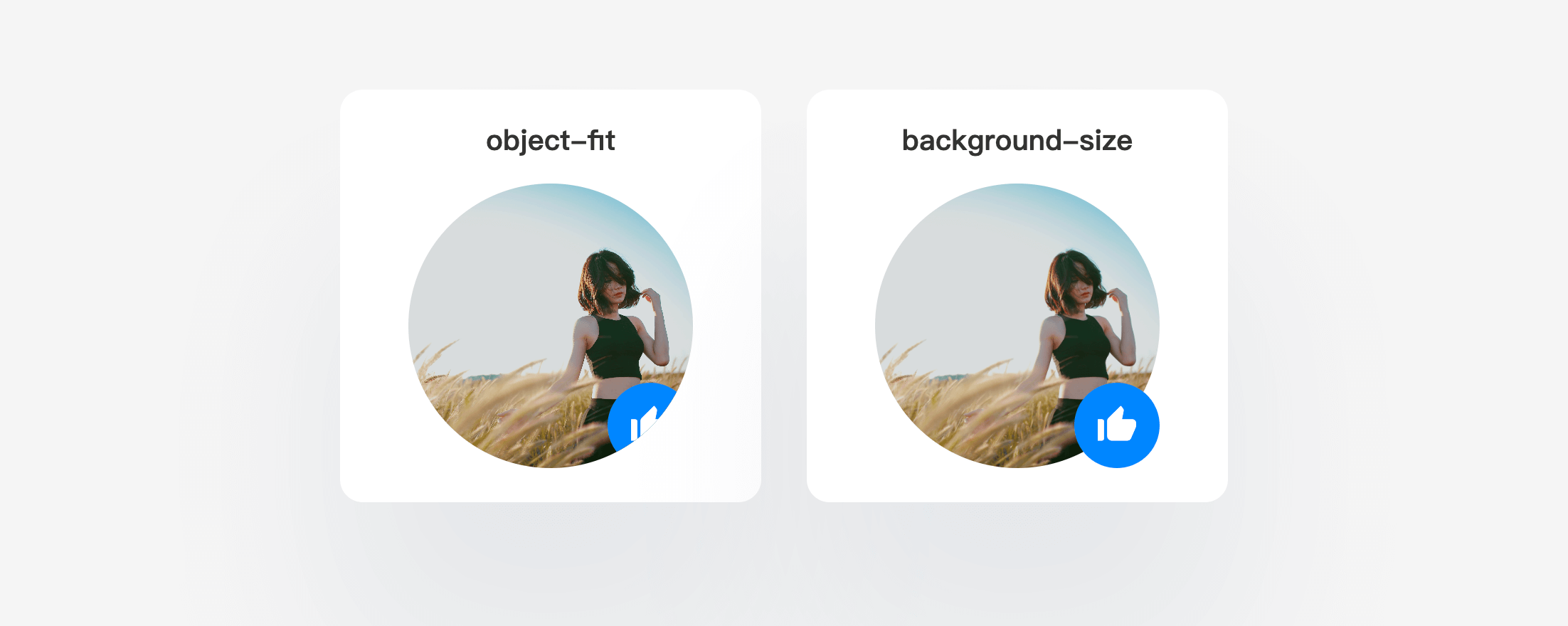
如果要在不修改原圖的情況下,讓照片比例不要失真,我們還可以使用 CSS 製作一個相框,假設照片的重點物在中間,不論橫向與直向照片皆擷取中間的畫面,就會像下面這樣:

要達到這個效果,有兩種做法:
一是使用 object-fit: cover;,
二是使用 background-size: cover; 加 background-position: center;,
詳細做法與優缺點請往下看。
首先我們先在一個 div 中放入照片,父層的 div 當作相框,設定 border-radius: 50%; 變為圓形,接著使用 overflow: hidden; 讓超出的圓形範圍的部分被隱藏起來。
<img>在裡面的圖片,將其寬度設為 100%,並使用 aspect-ratio: 1 / 1; 讓他的比例為一比一。父層的會被裡面的 <img> 撐高,不過 HTML <img> 預設的 display 為 inline,所以它的 line-height 會造成與父容器高度略有不同,可以將父層 line-height 設為 0,或是將 <img> 設為 block。
最後再在 <img> 上加上 object-fit: cover; 就能貼合父層相框了。
關於
object-fit的值除了cover外,還有很多種值可以設定,如fill與contain,詳細請看:object-fit - CSS:层叠样式表 | MDN
<div class="avatar-frame">
<img src="images/avatar.jpg" alt="使用者大頭貼">
</div>
.avatar-object-fit{
width: 200px;
border-radius: 50%;
overflow: hidden;
/* line-height: 0; */
> img{
/* HTML <img> 預設為 inline,
它的 line-height 會造成與父容器高度略有不同,
可以將父層 line-height 設為 0,
或是將 <img> 預設為 block */
display: block;
width: 100%;
aspect-ratio: 1 / 1;
object-fit: cover;
}
}
優點:
使用 <img> 標籤,使用者可以按右鍵存檔
對於瀏覽器搜尋 SEO 比較好
不用另外設定就能列印
缺點:
當圖片不想給使用者按右鍵就可存檔時,不適合使用
如果內部有其他裝飾性元素要用絕對定位 position: absolute 超出相框時,overflow: hidden 會將其擋住,所以不適用。所謂超出相框的元素,比如說 FB 在大頭貼旁的這種圖示:

當然如果一定要使用這種方式寫,也可以在最外面再多包一層,改讓圖示定位在祖父的那一層上,就解決這個問題了。
還有另外一個方法是使用 CSS 中的 background ,讓圖片變為背景圖,其中有許多細部屬性可以使用,例如:
background-color
background-image
background-size
background-position
background-repeat
background-attachment
這系列的屬性也能夠簡寫為 background,簡寫的順序是:
div{
background: color image attachment repeat poition / size;
}
更多屬性與變化請參考:background - CSS:层叠样式表 | MDN
這次製作大頭貼,我們先學習使用:background-color 、 background-image 、 background-size 與 background-position 。
設定背景色,可以使用 CSS 各種設定顏色的方式。
延伸閱讀: #31 CSS 顏色設定:基本的 hex、rgb()、cmyk()、hsl()、hsb() 、hwb() 與明日之星的 lch()、oklch()。
使用 background-image: url("圖片路徑") 可以載入圖片,作為背景圖片。另外,也可以使用這個語法來繪製漸層色,之後的文章我們會再解說。
background-image 設定了後會蓋過 background-color ,不過還是可以設定 background-color 作為圖片載入前預設顏色。
這個屬性用來設定背景圖的大小,可以使用寬度單位(如百分比),也可以設定關鍵字:
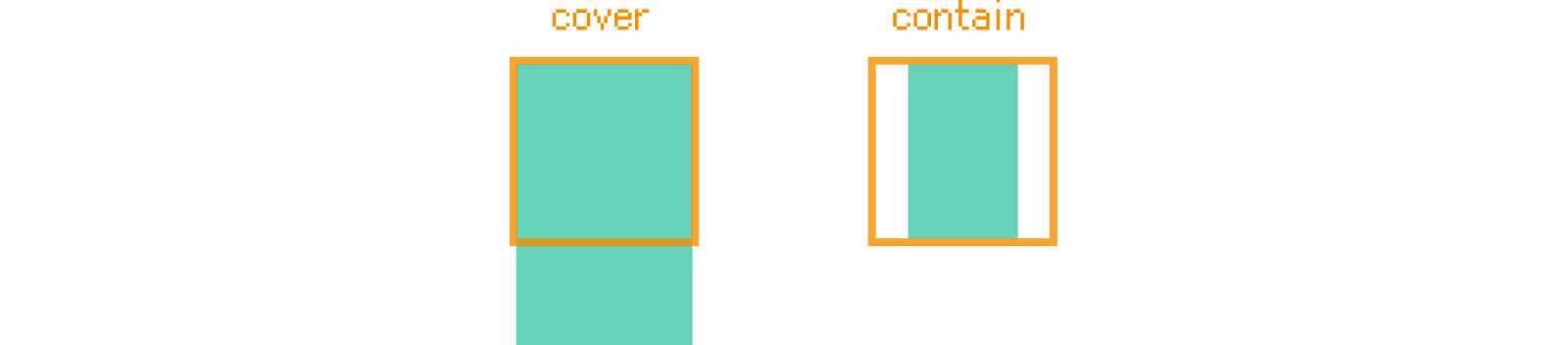
cover 保留固定比例,圖片填滿容器,符合我們這次的需求。
contain 保留固定比例,圖片最長的那一邊與容器同高。

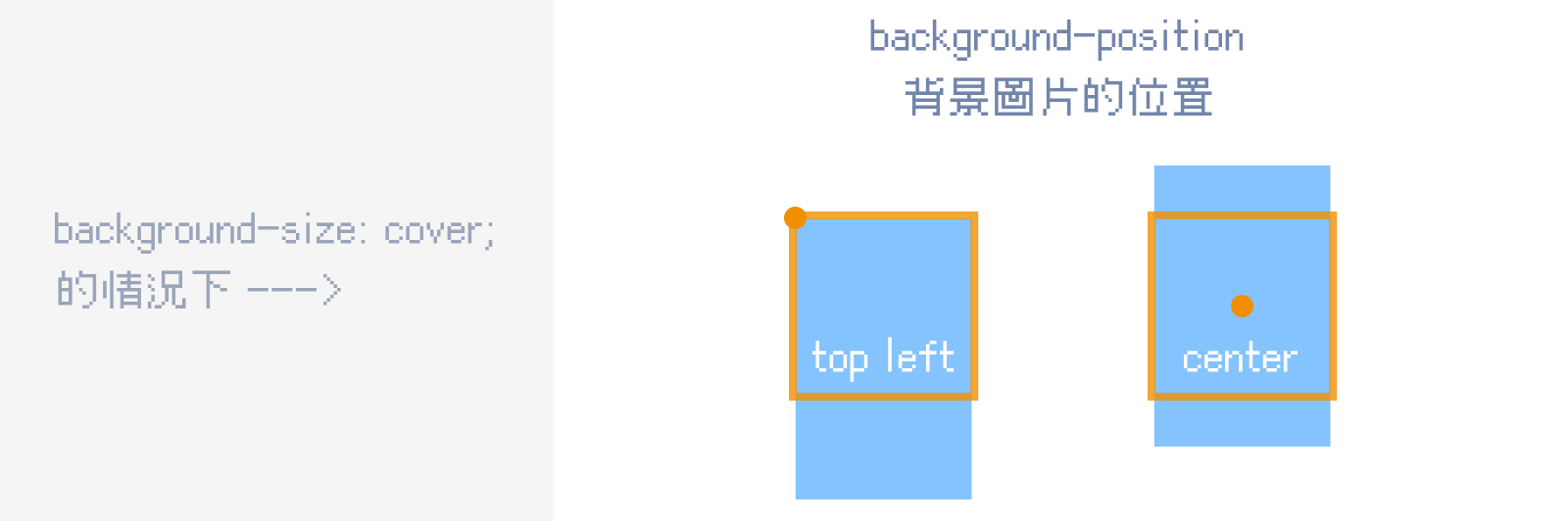
這個屬性用來設定背景圖的位置,預設值會是左上 ( background-position: top left; ),我們希望照片擷取中間,所以這次會設定為 background-position: center; 。

<div class="avatar-frame"></div>
.avatar-frame{
width: 200px;
border-radius: 50%;
aspect-ratio: 1 / 1;
background-color: #eee; /* 可以做為預設的顏色 */
background-image: url("images/avatar.jpg");
background-size: cover;
background-position: center;
/* 需要列印必須要加上 */
print-color-adjust: exact;
-webkit-print-color-adjust: exact; /* for Chrome, Edge, Opera */
}
要注意的是:
background 預設是無法被列印的,如果需要列印必須要加上print-color-adjust: exact;,而目前 Chrome, Edge, Opera 需要加上前綴-webkit-。延伸閱讀:#25 CSS 列印的小技巧:@media print、break-before/after/inside、@page
優點:
當圖片不想給使用者按右鍵就可存檔時,適合使用
不需要另外使用 overflow: hidden 遮住圖片超出部分,所以內部可以放絕對定位 position: absolute 的裝飾元素,超出外框也沒問題
缺點:
使用者無法按右鍵存檔
對於搜尋引擎 SEO 不好
要列印,要再加上 print-color-adjust 的設定
兩者的 DEMO 實作請參考下面,大家可以比較看看:

本篇雖然是以 1:1 的大頭貼為範例,這個方法當然也適用於其他的比例。
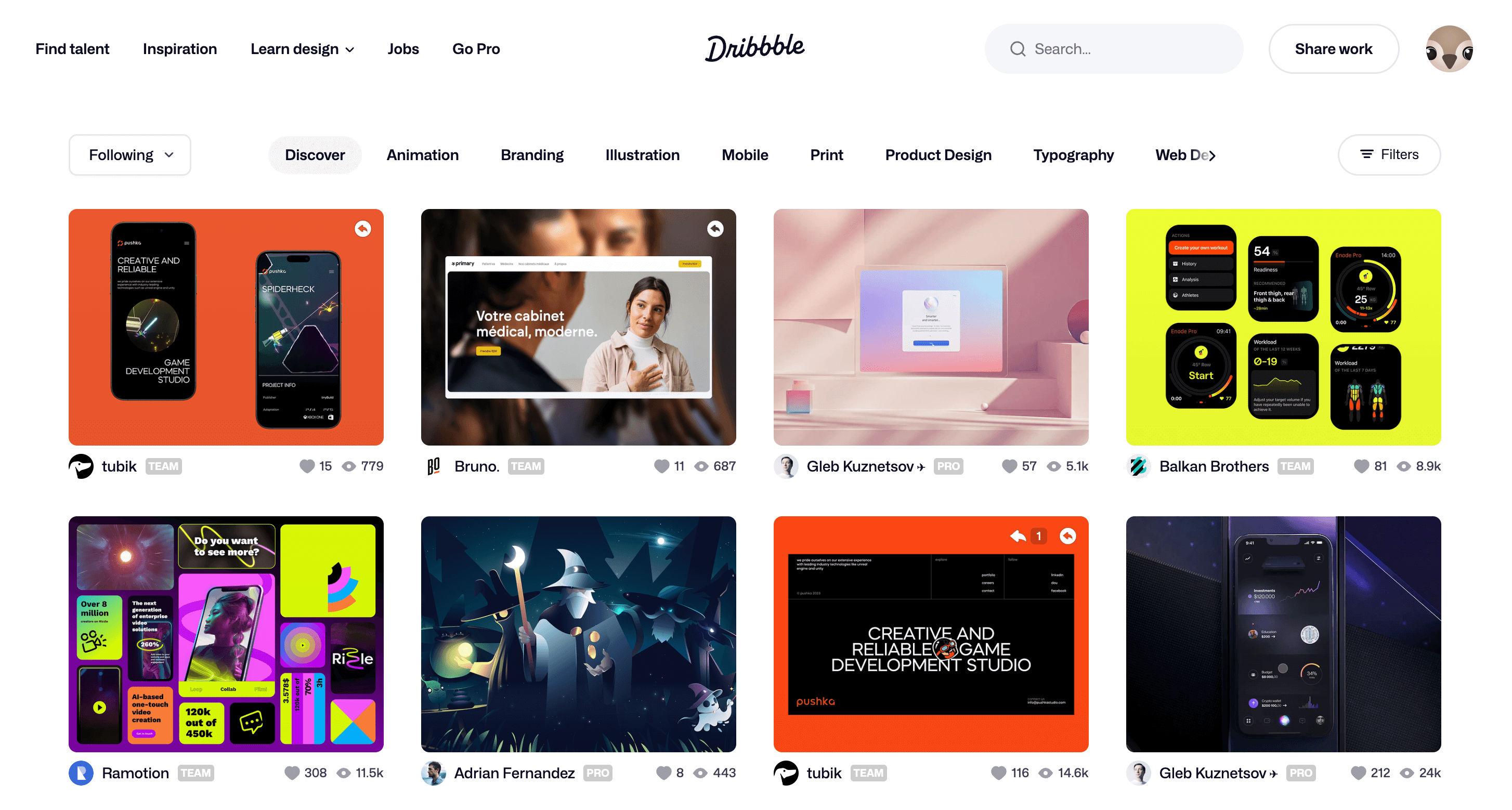
固定圖片比例,可以讓版面變得整齊,例如 Dribbble:

如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

