目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
這邊要來學要怎麼請求資料了!
之前我個人在使用jQuery的時候,發送請求用jQuery.ajax來發送請求
後來用react之後用axios 這個套件,而且相當好用
稍微查一下網路之後發現,jQuery也可以用axios 這個套件
先來看看ChatGPT要推薦我們哪一個好了!
嗨!對於一位剛開始學習前端的你來說,使用jQuery來串接API是一個不錯的選擇,因為它可以讓你在不需要太多程式語言能力的情況下,輕鬆地進行資料的傳輸。
首先,你需要確保已經在你的專案中引入了jQuery。通常,你可以在你的HTML文件中使用以下程式碼引入:
<script src="<https://code.jquery.com/jquery-3.6.0.min.js>"></script>接著,你可以使用jQuery的
$.ajax()函數來發送request。例如,如果你想要發送一個GET請求到某個API端點,可以這樣做:
$.ajax({ url: '<https://api.example.com/endpoint>', // 將這裡換成你想要串接的API的URL method: 'GET', dataType: 'json', // 預期的回傳資料格式,這裡假設是JSON success: function(data) { // 請求成功後的處理 console.log(data); }, error: function(error) { // 請求失敗時的處理 console.error('Error:', error); } });如果你需要發送其他類型的請求(例如POST或PUT),只需要在
method中指定對應的HTTP方法即可。記得將
url換成你要串接的API的實際位址,並在success函數中處理返回的資料。希望這樣的解說對你有所幫助!如果你需要更多的協助,隨時告訴我。
好的,因為我的自訂指令裡面有提到「我是一位剛學習前端的工程師」
所以他就會用這樣的口吻回答我,沒問題
然後他推薦的是使用jQuery.ajax ,並給了一小段範例
但這樣似乎還是沒辦法直接拿來跑看看
因此我向ChatGPT要了可以直接示範的範例,我希望是可以直接看他跑起來的
當然可以提供一個簡單的範例來幫助你開始。以下是一個使用jQuery串接公開的JSONPlaceholder API的例子。這個API提供了一些測試用的資料。
首先,在你的HTML文件中引入jQuery:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>API 串接範例</title> <script src="<https://code.jquery.com/jquery-3.6.0.min.js>"></script> </head> <body> <ul id="user-list"></ul> <script src="script.js"></script> </body> </html>接著,在同一個目錄下創建一個名為
script.js的JavaScript檔案,並填入以下程式碼:$(document).ready(function() { $.ajax({ url: '<https://jsonplaceholder.typicode.com/users>', method: 'GET', dataType: 'json', success: function(data) { var userList = $('#user-list'); data.forEach(function(user) { userList.append('<li>' + user.name + '</li>'); }); }, error: function(error) { console.error('Error:', error); } }); });這個範例會向JSONPlaceholder API發送一個GET請求,並將返回的使用者清單顯示在頁面上。
請確保你的專案目錄中包含了這三個檔案:
- HTML檔案(例如:index.html)
- script.js
- jQuery庫(如果你沒有使用CDN,可能需要下載)
打開你的HTML檔案,然後在瀏覽器中運行它。你應該會在網頁上看到JSONPlaceholder API返回的使用者清單。
這只是一個簡單的例子,你可以根據你要串接的API和你的需求進行修改和擴展。希望這能幫到你!如果你有任何其他問題,隨時告訴我。
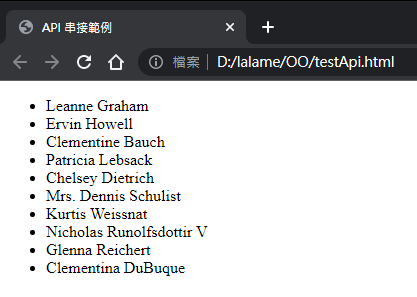
照著做一下之後
確實拿到了一些資料,並顯示到畫面中
看了用法,我們來問問有關ajax的相關內容
當然!
Ajax(Asynchronous JavaScript and XML)是一種用於在不重新載入整個頁面的情況下,通過瀏覽器與伺服器之間進行資料交換的技術。這允許網頁在背景中進行異步(asynchronous)請求,並在取得回應後更新網頁內容。以下是一個深入介紹Ajax的概要:
1. 異步請求
Ajax的關鍵特點之一是異步請求。這表示當你發送Ajax請求時,網頁不會被阻塞,而是可以繼續執行其他任務,並在請求完成後處理回應。
2. XMLHttpRequest
在現代瀏覽器中,你可以使用
XMLHttpRequest物件來建立和處理Ajax請求。這是一個允許你發送HTTP請求的JavaScript物件。範例:
var xhr = new XMLHttpRequest(); xhr.open('GET', '<https://api.example.com/data>', true); // 第三個參數表示異步 xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE) { if (xhr.status === 200) { console.log(xhr.responseText); // 處理回應 } else { console.error('請求失敗', xhr.status); } } }; xhr.send(); // 發送請求3. 使用jQuery.ajax()
jQuery提供了一個簡化了的介面來處理Ajax請求。它是對
XMLHttpRequest的封裝,讓開發者可以更簡單地進行請求和處理回應。範例:
$.ajax({ url: '<https://api.example.com/data>', method: 'GET', dataType: 'json', success: function(data) { console.log(data); // 處理回應 }, error: function(error) { console.error('請求失敗', error); } });4. 用途
Ajax通常用於以下情況:
- 更新部分網頁內容,而不是重新載入整個頁面(例如:單頁應用程式)。
- 提交表單並接收伺服器的回應,而不需要重新載入頁面。
- 以非同步方式從伺服器獲取資料,並在獲得回應後進行處理。
- 與後端API進行互動,以取得或提交資料。
5. 跨域請求
基於安全性的考量,瀏覽器禁止在網頁中從不同的域名下進行Ajax請求。這種情況下,你需要使用CORS(Cross-Origin Resource Sharing)或JSONP等技術來處理跨域請求。
希望這能為你提供對Ajax的一個基本了解!如果你有任何進一步的問題,請隨時告訴我。
還不錯?至少是認識了ajax到底是什麼,以及發送請求的原生語法範例
也更能明白、認識jQuery.ajax
接著我們來認識一下上個章節頻繁提及的Promise
當然可以,我來幫你解釋 JavaScript 中的 Promise。
Promise 是用來處理非同步操作的一種機制,讓你能夠更方便地掌控程式的流程,特別是在處理 AJAX 請求或者其他非同步操作時非常實用。
一個 Promise 可以處於以下三種狀態之一:
- Pending(待定): 初始狀態,既不是成功也不是失敗狀態。
- Fulfilled(已實現): 意味著操作成功完成。
- Rejected(已拒絕): 意味著操作失敗。
以下是一個簡單的範例:
const myPromise = new Promise((resolve, reject) => { // 在這裡進行一些異步操作 let success = true; if (success) { resolve('操作成功'); // 將 Promise 狀態設為 Fulfilled } else { reject('操作失敗'); // 將 Promise 狀態設為 Rejected } }); // 使用 Promise myPromise .then((message) => { console.log(message); // 若操作成功,這裡會印出 '操作成功' }) .catch((error) => { console.error(error); // 若操作失敗,這裡會印出 '操作失敗' });在這個範例中,我們建立了一個 Promise 物件
myPromise,它有兩種可能的結果:成功或失敗。根據操作的結果,我們使用resolve或reject來改變 Promise 的狀態。接著,我們使用
.then來處理成功的情況,使用.catch來處理失敗的情況。這只是 Promise 的基本使用方式,實際上還有許多進階的使用方法和相關的 API 可以探索。希望這個簡單的介紹對你有所幫助!如果你有任何問題或需要進一步解釋,隨時告訴我。
然後搭配我們的ajax來個範例
當然可以,以下是一個結合 jQuery 的 AJAX 請求和 Promise 的範例:
首先,確保你已經引入了 jQuery:
<script src="<https://code.jquery.com/jquery-3.6.0.min.js>"></script>然後,你可以使用以下程式碼進行 AJAX 請求:
function makeAjaxRequest(url, method) { return new Promise((resolve, reject) => { $.ajax({ url: url, method: method, success: function(data) { resolve(data); }, error: function(error) { reject(error); } }); }); } // 使用 Promise 處理 AJAX 請求 makeAjaxRequest('<https://jsonplaceholder.typicode.com/posts/1>', 'GET') .then((data) => { console.log('成功:', data); }) .catch((error) => { console.error('失敗:', error); });在這個範例中,我們定義了一個名為
makeAjaxRequest的函數,它接受一個 URL 和一個 HTTP 方法作為參數,並返回一個 Promise。在這個函數內部,我們使用 jQuery 的
$.ajax函數來發送 AJAX 請求,並根據請求的結果來解析 Promise 的狀態。最後,我們使用
.then來處理成功的情況,使用.catch來處理失敗的情況。這樣,你就可以在前端使用 Promise 來更好地管理和處理非同步操作了。如果你對這個範例有任何問題,請隨時告訴我。
讚讚,他幫我們把「獲取資料」包裝成一個makeAjaxRequest 的function
並示範了要怎麼使用makeAjaxRequest ,透過.then和.catch來處理promise
打鐵趁熱問問有關async/await的內容
當然可以!
async/await是 JavaScript 中用來簡化 Promise 使用的語法糖,讓非同步程式碼看起來更像同步程式碼,使得程式邏輯更容易理解和維護。以下是一個關於
async/await的簡單教學:1.
async函數在定義一個
async函數時,該函數將總是返回一個 Promise。這個 Promise 將在函數執行完畢後被解析。async function myAsyncFunction() { return 'Hello, World!'; } myAsyncFunction().then((result) => { console.log(result); // 印出 'Hello, World!' });2.
await關鍵字
await關鍵字只能在async函數內部使用,用於等待 Promise 的解析。當你在一個函數前面加上await時,這個函數的執行將會暫停,直到該 Promise 被解析或拒絕。function resolveAfter2Seconds() { return new Promise(resolve => { setTimeout(() => { resolve('已經過了 2 秒!'); }, 2000); }); } async function asyncCall() { console.log('執行前'); const result = await resolveAfter2Seconds(); console.log(result); console.log('執行後'); } asyncCall();在這個範例中,
asyncCall函數會在執行await resolveAfter2Seconds()時暫停,直到resolveAfter2Seconds的 Promise 被解析。然後,它才會繼續執行。3. 錯誤處理
你可以使用
try/catch來處理await中的 Promise 錯誤。async function myAsyncFunction() { try { const result = await somePromiseFunction(); console.log(result); } catch (error) { console.error(error); } }4. 使用
async/await處理多個 Promise你可以使用
Promise.all來處理多個非同步操作,並等待它們全部完成。async function getData() { const [data1, data2] = await Promise.all([ fetch('<https://api.example.com/data1>'), fetch('<https://api.example.com/data2>') ]); const result1 = await data1.json(); const result2 = await data2.json(); return [result1, result2]; }希望這個簡單的教學能幫助你理解
async/await的基本使用方式。如果你有任何問題,請隨時告訴我!
請他結合上方的ajax function寫法,改成用async/await 的語法看看
當然可以!以下是一個使用
async/await來處理 AJAX 請求的範例:function makeAjaxRequest(url, method) { return new Promise((resolve, reject) => { $.ajax({ url: url, method: method, success: function(data) { resolve(data); }, error: function(error) { reject(error); } }); }); } async function handleAjaxRequest() { try { const data = await makeAjaxRequest('<https://jsonplaceholder.typicode.com/posts/1>', 'GET'); console.log('成功:', data); } catch (error) { console.error('失敗:', error); } } handleAjaxRequest();在這個範例中,我們定義了一個名為
handleAjaxRequest的async函數。在這個函數內部,我們使用await來等待makeAjaxRequest的 Promise 被解析。如果請求成功,將會印出成功的資料;如果失敗,將會印出錯誤信息。這樣,使用
async/await讓非同步程式碼看起來更像同步程式碼,使得程式邏輯更容易理解和維護。希望這個範例對你有所幫助!如果你有任何問題,請隨時告訴我。
太好了,這個就是我要的樣子!
最後收關,還記得ChatGPT一開始提供的程式嗎?
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>API 串接範例</title> <script src="<https://code.jquery.com/jquery-3.6.0.min.js>"></script> </head> <body> <ul id="user-list"></ul> <script src="script.js"></script> </body> </html>
script.js:$(document).ready(function() { $.ajax({ url: '<https://jsonplaceholder.typicode.com/users>', method: 'GET', dataType: 'json', success: function(data) { var userList = $('#user-list'); data.forEach(function(user) { userList.append('<li>' + user.name + '</li>'); }); }, error: function(error) { console.error('Error:', error); } }); });
結合前面的html + ajax 的例子,請他給一個用async/await 改寫的範例
只要改寫js的部分就可以了,因此只貼JS的程式碼給他
當然可以,以下是你提供的程式碼經過改寫,並使用了
handleAjaxRequest函數:function makeAjaxRequest(url, method) { return new Promise((resolve, reject) => { $.ajax({ url: url, method: method, success: function(data) { resolve(data); }, error: function(error) { reject(error); } }); }); } async function handleAjaxRequest() { try { const data = await makeAjaxRequest('<https://jsonplaceholder.typicode.com/users>', 'GET'); var userList = $('#user-list'); data.forEach(function(user) { userList.append('<li>' + user.name + '</li>'); }); } catch (error) { console.error('Error:', error); } } $(document).ready(function() { handleAjaxRequest(); });這段程式碼首先定義了
makeAjaxRequest函數,它會返回一個 Promise,用於發送 AJAX 請求。接著,定義了handleAjaxRequest函數,這是一個async函數,用來處理 AJAX 請求的結果。最後,在$(document).ready中呼叫了handleAjaxRequest函數。這樣你就可以使用
async/await來處理 AJAX 請求的結果了。希望這對你有所幫助!如果有任何問題,請隨時告訴我。
這次的完整聊天範例我也放在這邊了:
ChatGPT - ajax介紹與使用範例
ChatGPT - Promise + async/ await 教學
原本嘗試兩個部分放同一個對話
但發現隨著對話增長,ChatGPT的回答內容會稍微被前面的內容給影響
所以後來決定把Promise的教學用另外一個對話來開啟,效果好上很多!
還不及介紹axios篇幅就很長了
於是決定把axios放到react之後的章節再做介紹
jQuery就有jQuery.ajax可以使用,能夠搭配async/await 就已經相當足夠
那麼,我是超喜歡用aysnc/await 的前端工程師一宵三筵,我們明天見~
