在 Vue 的模板中,所有的資料綁定中都支援完整的 JavaScript 表達式,也就是可以在{{}}中使用表達式。
表達式是由運算子和運算元組成的。
如 8+9 就是表達式,8 和 9 是運算元,+是運算子,恩這句聽起來怪怪的。![]()
因此vue開發者透過 {{ }}表達式將最終結果呈現出來,且是響應式的。
型1.數值運算或字串拼接
通常我們會在雙花括號做數值運算或字串拼接等操作
<!-- eslint-disable -->
<template>
<div>
<span>
{{ firstName + ' ' + lastName }}
{{ fee + 120 }}
</span>
</div>
</template>
<script setup>
let fee=500;
let firstName="Wang";
let lastName="Lee";
</script>

以上面示範來講就是單純的數值運算和自串串接的處裡
小叮嚀:在{{}}不允許宣告變數更不能作流程控制等操作。
型2.模板表達式(在html元素上的表達式處裡)
<!-- eslint-disable -->
<template>
<div>
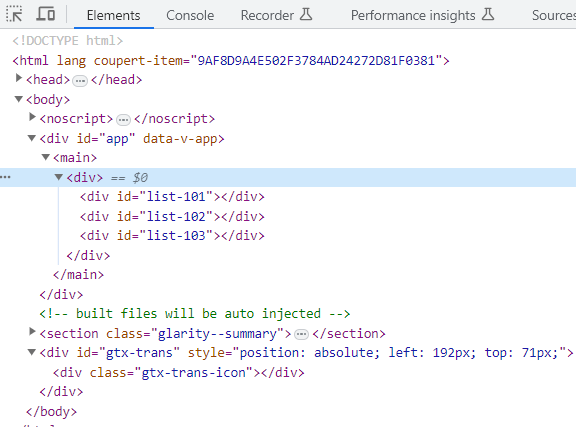
<div :id="`list-${id}`"></div>
<div :id="`list-${id2}`"></div>
<div :id="`list-${id3}`"></div>
</div>
</template>
<script setup>
let id=101;
let id2=102;
let id3=103;
</script>

‵ ‵ 主要因為存放於雙引號中裏頭可去自訂你的模板表達式
其中${id}相當於{{}}的用法
因此可看到list- 這是固定不變的,id則隨著變數值有相應變化結果渲染
型3.呼叫某個函數或對某物件屬性的存取
<!-- eslint-disable -->
<template>
<div>
<span>
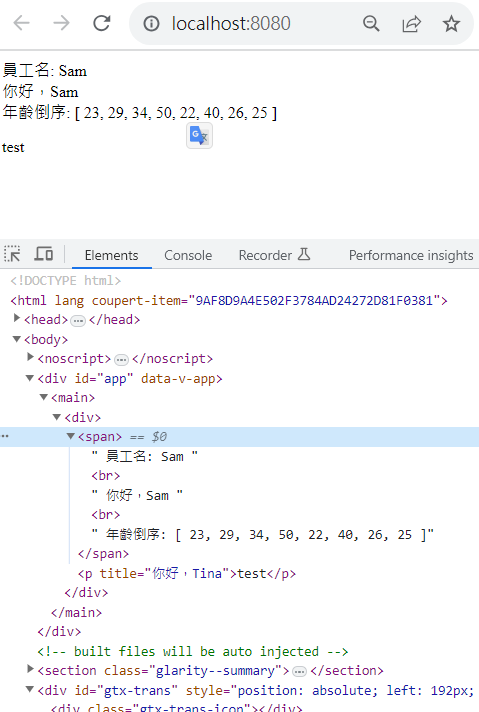
員工名: {{ employee.name }} <br/>
{{ getSayHi( employee.name) }} <br/>
年齡倒序: {{ ages.reverse() }}
</span>
<p :title="getSayHi('Tina')">test</p>
</div>
</template>
<script setup>
let employee = {workId:1,name:'Sam',age:28};
let ages = [25,26,40,22,50,34,29,23];
function getSayHi(name){
return "你好," + name;
}
</script>

< script >中定義了一個名稱為 getSayHi()的函數,然後在< template >模板中,使用{{}}呼叫函數,並分別傳入人名的字串參數值。
小叮嚀:這邊比較特殊的就是在html元素上也可去存取自訂的函數喔!
此外,可看到也能針對像是自訂物件employee其相應屬性作存取。
甚至也可以去針對array資料做反序相關作業。
型4.三元運算子條件表達式
<!-- eslint-disable -->
<template>
<div>
<span>
{{ isOk ? '對的' : '錯的' }}
</span>
</div>
</template>
<script setup>
let isOk = true;
</script>

小叮嚀:左側是當問號前面條件表達式結果回傳為真就返回,反之則右側結果返回。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-12-vue.html
