昨天跟大家分享了MT5的操作還有meta editor,有人可能會問:欸那這個MQL5可不可以用VSCode寫啊?
這是當然的,VSCode的擴展那麼多,而且MQL5也不是小眾語言,當然有阿。所以今天我們就來教一下如何在VSCode裡寫MQL5及要設定什麼東西吧!
第一步:
安裝VSCode(如果已安裝可跳過)
第二步:
在延伸模組Extensions(Ctrl+Shift+X)搜尋MQL5,安裝MQL Tools
第三步:
打開MT5,開啟檔案資料夾(Ctrl+Shift+D),找到MQL5資料夾並複製他的位子(左鍵後Ctrl+Shift+C)再回到 VScode打開檔案總管,開啟資料夾,貼上剛剛複製的位子,信任該資料夾到這裡就完成第一部分的設定了
第四步:
先去複製自己的MetaEditor位子,如果沒特別設定的話,應該會在"C:\Program
Files\MetaTrader5\MetaEditor64.exe"
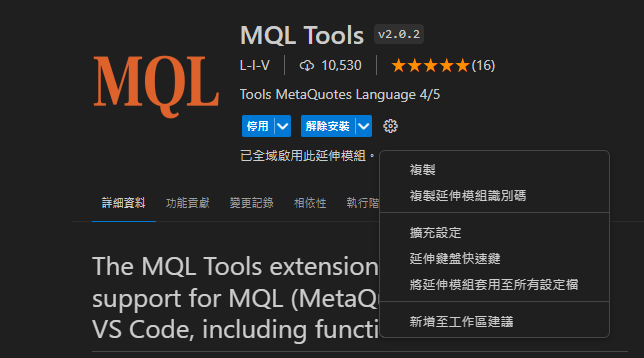
接下來回到VScode,點開MQL Tools設定(在解除安裝旁邊)
選擇擴充設定,下滑找到一個叫Mql_tools.Metaeditor:Metaeditor5 Dir的,貼上剛剛複製的位子
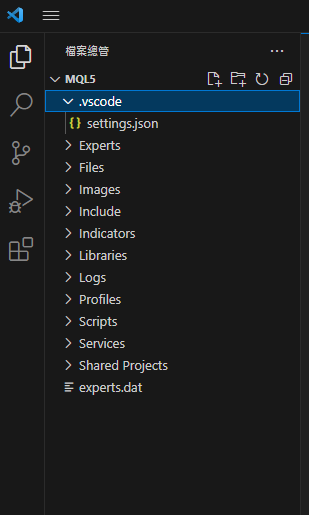
第五步(如果您檔案總管MQL5下面沒有[.vscode]再作即可):
再上方搜尋列打上>MQL:Create Configuration
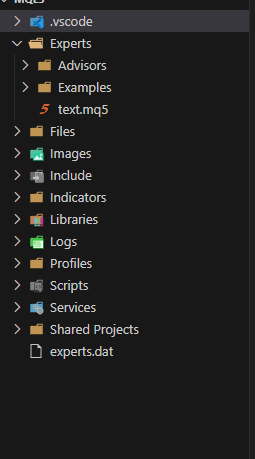
當資料夾如圖就完成了
到這邊為止就已經設定完畢了,還有些個人化的設定我就不多說了,就由各位的習慣調整吧!
像我自己就是把圖示改得更豐富
大概討論一下使用VScode的優缺點好了
先說優點部分,最明顯的應該是dark mode了,或者是說自定義顏色,meta editor的配色真不舒服,還有因為擴展模組的關係﹐像是mini map、code fold這種東西真的會讓寫方便舒服很多。這也是大多數人都喜歡用VScode的原因吧!
缺點的話是在vscode裡面沒有debugger,只能從meta editor使用,但我個人在編寫程式碼極少會使用到這個工具,所以影響應該不大,還有也看到網路上有說可能他顯示的函數或變數不完全,但似乎極少發生,或許在擴展包更新個幾個版本就不會有這個問題了。
最後,我想說一下,最近我可能會思考一下未來幾天的文章類型與我的學習方法,還有幾篇理論文要發,等這幾天確定好整體方向會再發一片文告知大家。
