
Photo by Casey Horner on Unsplash
回顧昨天的 code :

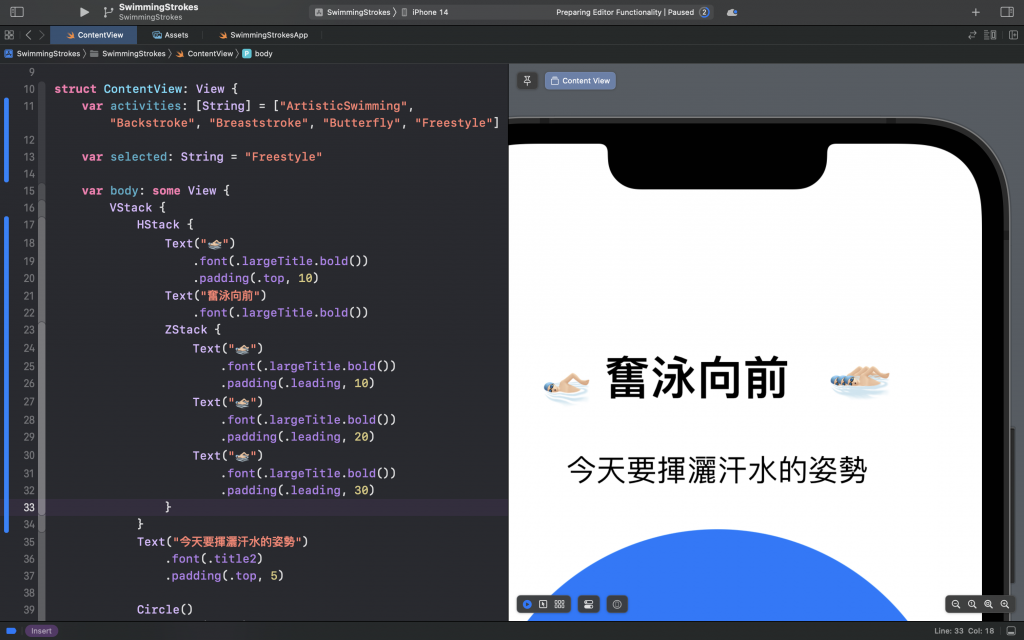
“奮泳向前”標題單調了,玩點前面教的變化好了
用 HStack ,前後加個 🏊🏻♂️ ,間距 10 點
HStack {
Text("🏊🏻♂️")
.font(.largeTitle.bold())
.padding(.trailing, 10)
Text("奮泳向前")
.font(.largeTitle.bold())
Text("🏊🏻♂️")
.font(.largeTitle.bold())
.padding(.leading, 10)
}
身為游泳健將,辨識游的方位很重要 🏊🏻♂️
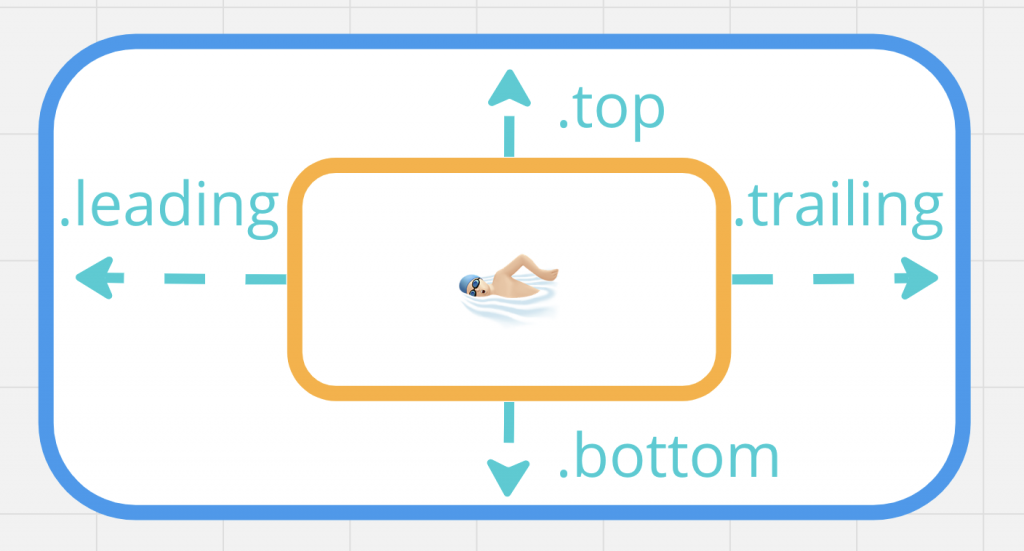
在 SwiftUI 中,布局和對齊的術語如下:
top: 代表視圖的上部邊緣。bottom: 代表視圖的下部邊緣。leading: 對應於 left。trailing: 對應於 right。( 阿拉伯語或希伯來語對齊左右是相反
初學蠻困惑 leading , trailing 為何不直接命名 left, right
圖視化解釋:
玩玩看 ZStack 效果

我們是 SwiftUI 水男孩本該任何基本游泳姿勢駕輕就熟:
來吧,隨機挑選:
加個 array , 和一個 selected 變數,放在 ContentView 裡,var body: some View {...}之上,
struct ContentView: View {
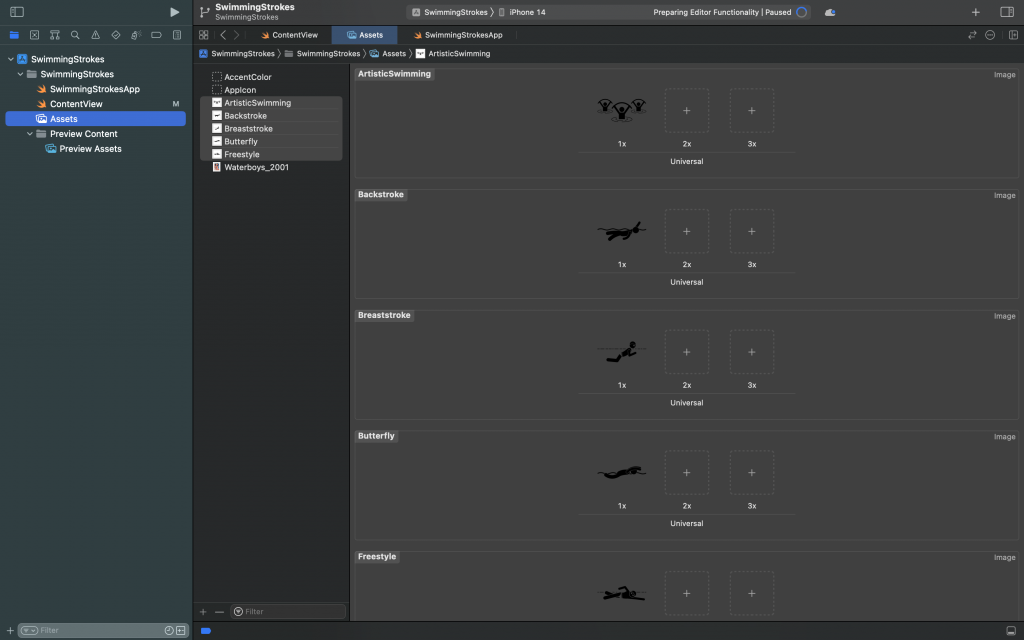
var activities: [String] = ["ArtisticSwimming", "Backstroke", "Breaststroke", "Butterfly", "Freestyle"]
var selected = "ArtisticSwimming"
var body: some View {...}
}
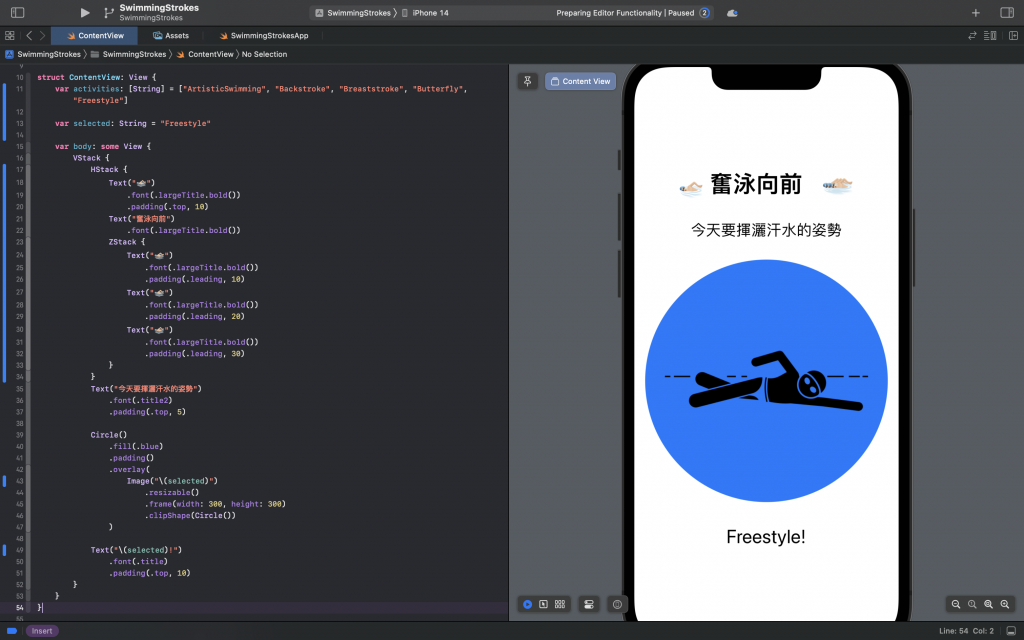
可以變量selected直接放置在字符串中。
Image("ArtisticSwimming")
Text("ArtisticSwimming!")
換成
Image("\(selected)")
Text("\(selected)!")
我們可以切換任何游泳姿勢
var selected: String = "Freestyle"

但我們真的是要做成 app ,總不能每次改變字串,來加個 button 事件吧。
WOW,超過 300 字了,明天再挑論加個 button 事件吧。

後記 
今天開放升級到 iOS 17 版本,身為 iOS Developer ,本來就該被 iOS 17 災情包圍的
Today, the upgrade to iOS 17 has been released. As an iOS Developer, it's only natural for me to be surrounded by iOS 17 bugs.
致敬各路戰友 🫡
