使用 vue文件
開發一個 Vue相關的專案時, 組件會以副檔名 .vue的形式做使用
但基於一般瀏覽器在編譯的時候, 只讀得懂 html, js, css等三大前端文件
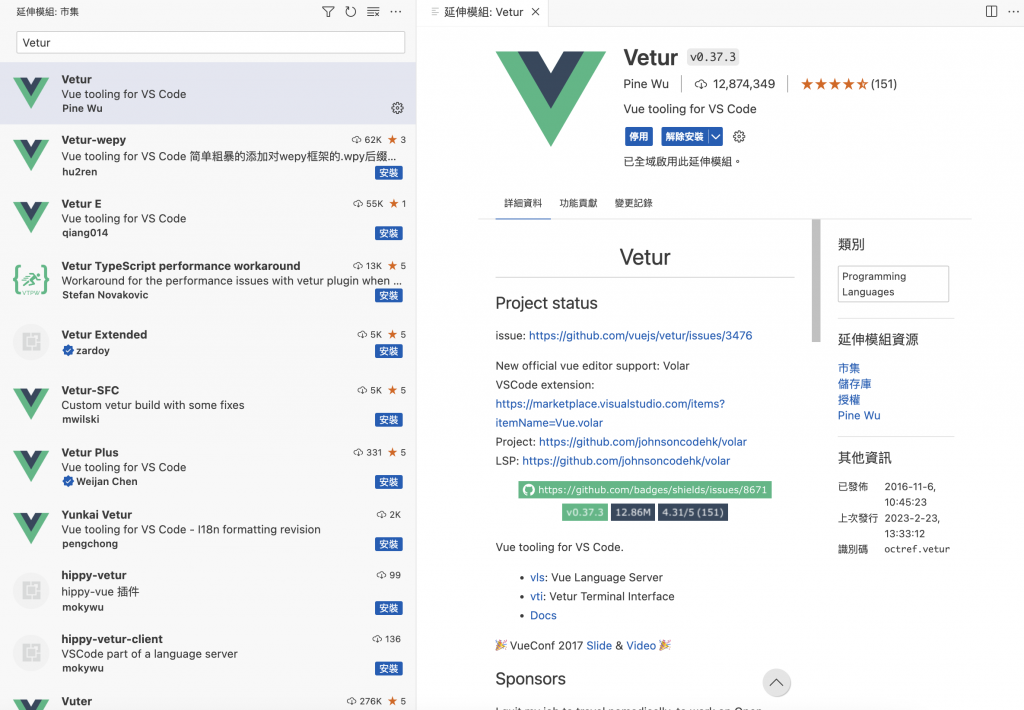
那針對 .vue的使用可以在 Visual Studio Code中安裝 Vue相關插件Vetur
此插件可以在 Visual Studio Code撰寫 Vue相關文件
並且也配置快捷 → 在輸入 ‘<v’開頭就會顯示 Vue文件創建的選項
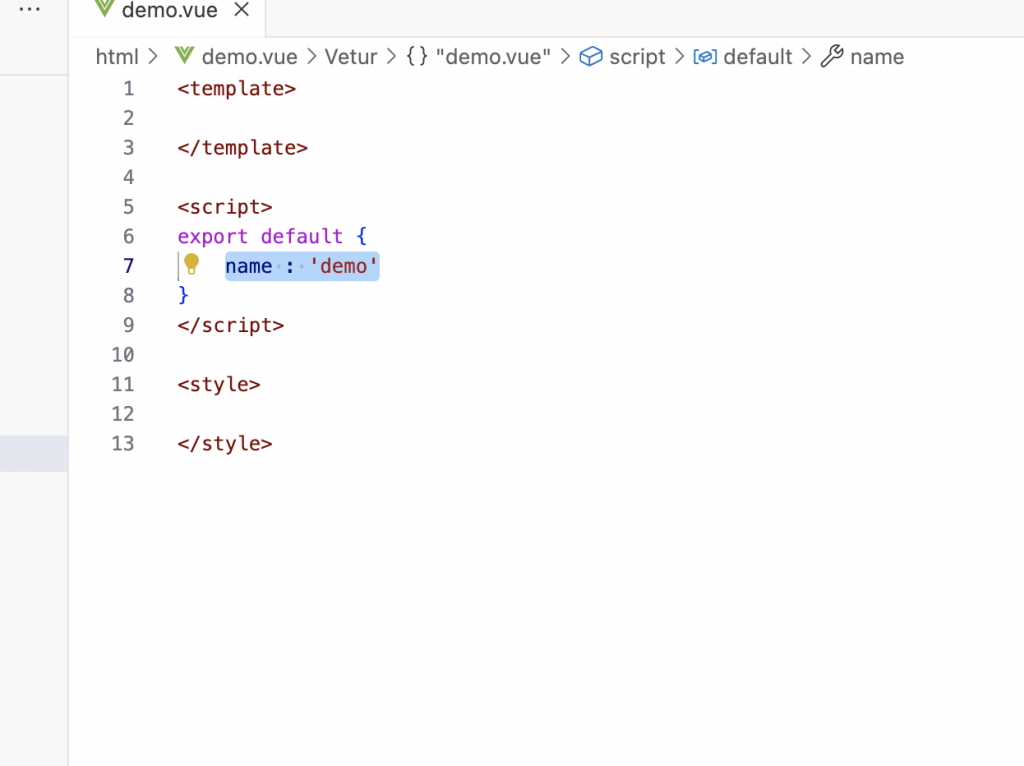
在 Vue的建立模板中
其規則就如圖所示
template(模板):
組件要呈現的結構在此配置
script(腳本):
邏輯規則, 交互等等
style(樣式):
該組件需要的 css樣式
export default (暴露):
在使用組件概念的時候, 組件與組件的溝通需要將配置對象 export出去
而父層組件就能 import該組件
但是這是 ES6的用法
在瀏覽器中是不支持 import/ export的用法
這時候就需要腳手架的協助 → CLI (Command-Line Interface)
暴露:
在 Vue組件做暴露一事的時候
為了讓 Vue有辦法 import會在組件額外做一項配置 → name的配置
import範例:
<template>
</template>
<script>
// 引入組件
import demo from './demo.vue'
export default {
name : 'App',
components : {
demo : demo
}
}
</script>
<style>
</style>
以上範例即是正確的引入組件範例
!!
需要 CLI的協助才有辦法讀懂 import/ export
安裝 CLI前需要先安裝 node.js來協助安裝 vue/cli
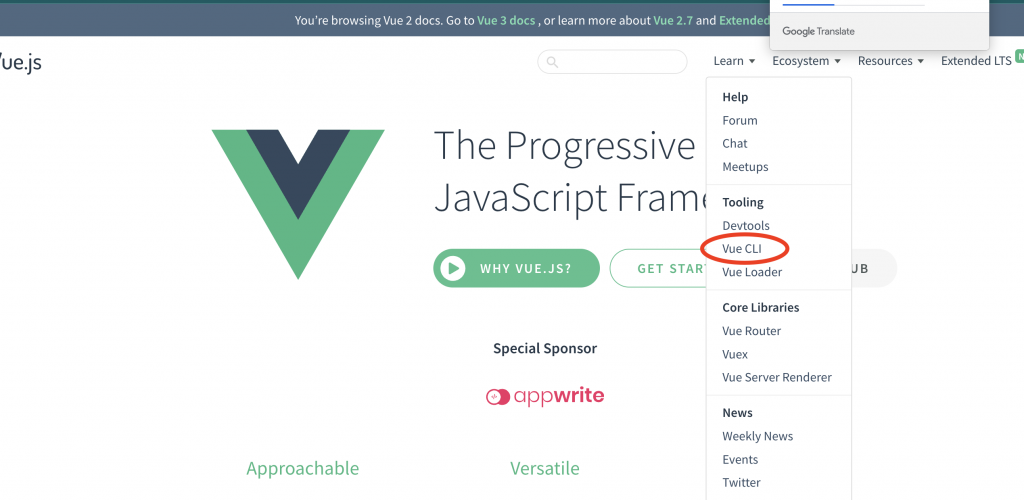
再 Vue2的官網中可以看到
點擊後 Vue官網有提供安裝 Vue CLI的指令提示
npm i -g @vue/cli
以上指令就會直接安裝 Vue腳手架
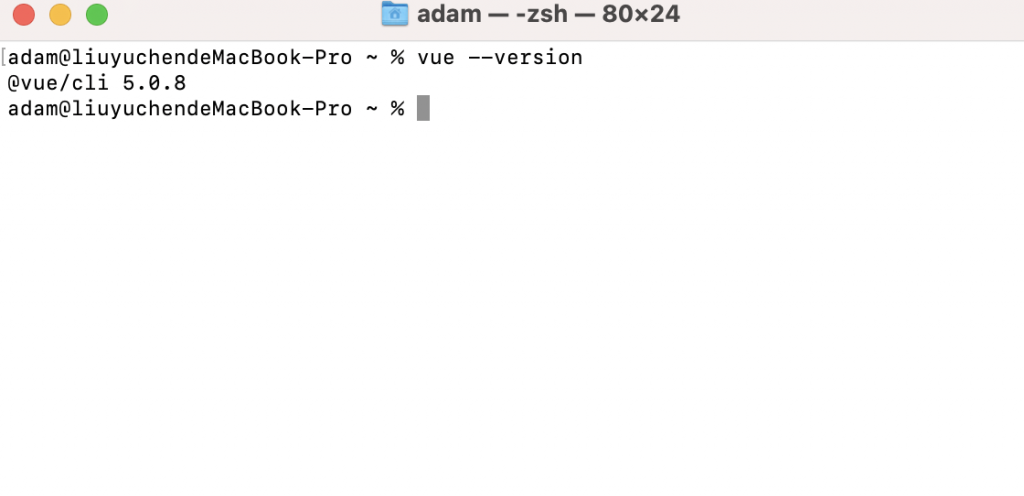
如何確認是否安裝?
vue --version
上方指令可以看到在本機端安裝的 Vue CLI版本
若能看到版本號即安裝完成
利用 CLI創建 Vue專案
利用終端指令 → cd …. 到指定的目錄建立專案
vue create demo
用以上指令建立自己的專案
demo為專案名稱, 可以調整
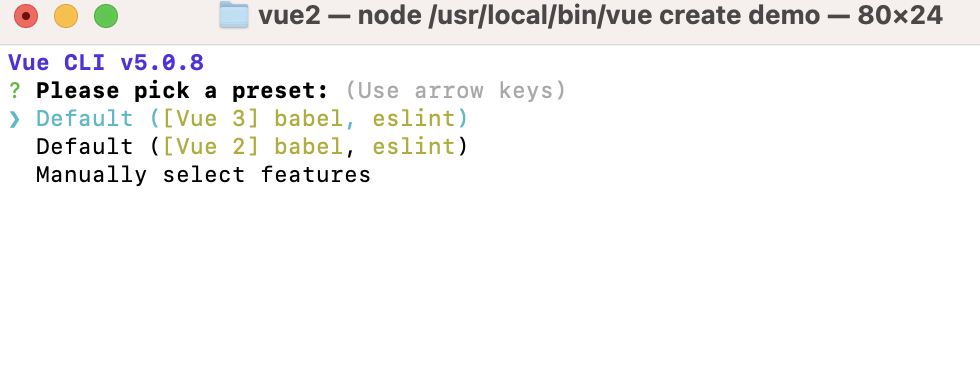
在正式建立前, Vue會做一次詢問
這邊會詢問要用 Vue3還是 Vue2的部分
那這邊依照所學的或是要用的做選擇(這邊我選Vue2)
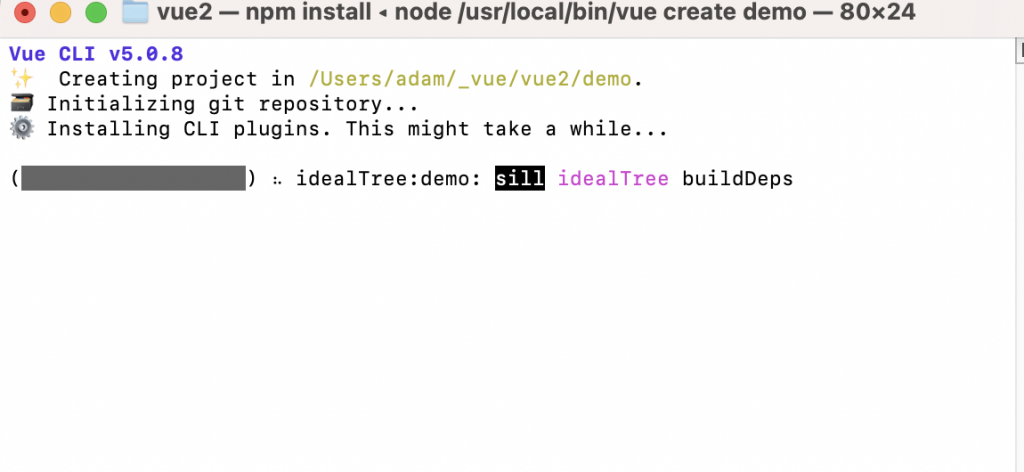
按下 enter執行後就會開始安裝 Vue CLI
然後再安裝成功後可以用
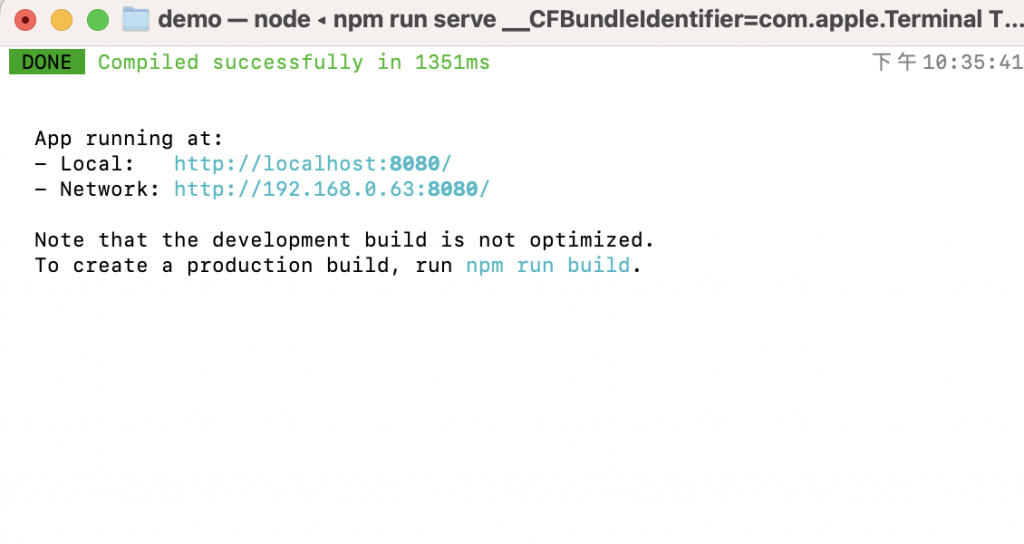
npm run serve
來啟動 CLI
啟動後會看到給予了兩個連結
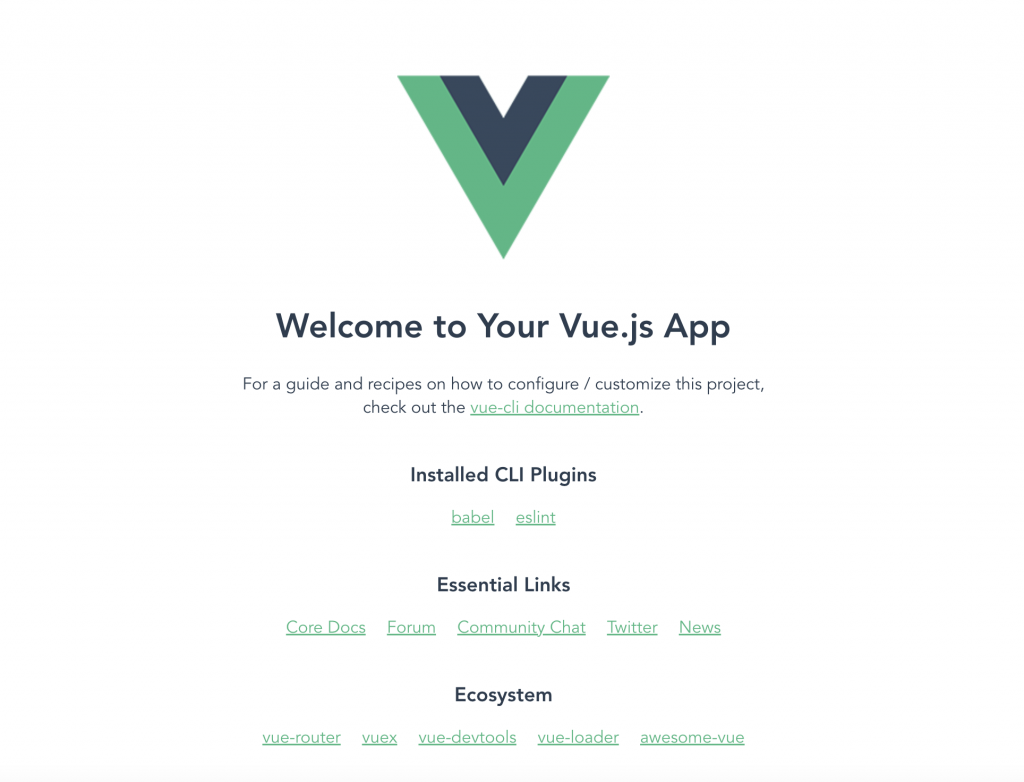
兩個都能進入啟動的 Vue前端serve
啟動後的畫面:
那後續要關閉 serve → 按下 control + c 即可關閉
下一章節會介紹 vue webpack的相關結構
