定義:
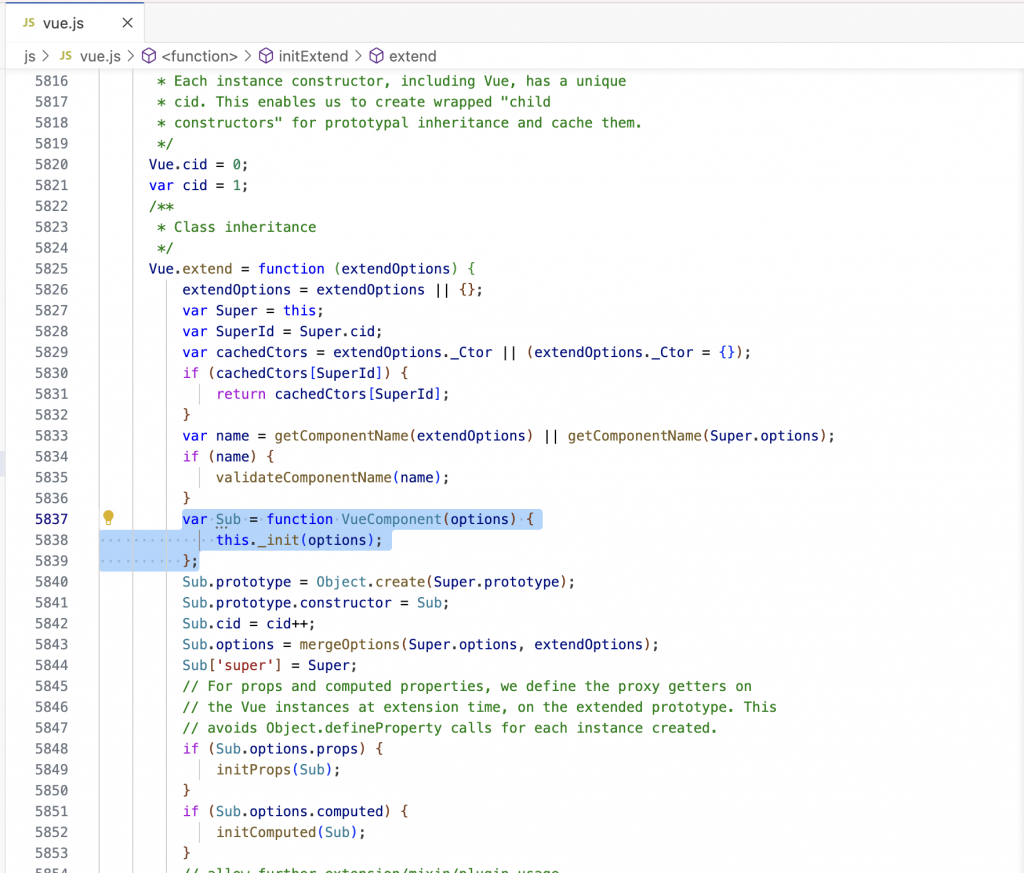
Component本身是一個構造函數, 在 Vue.extend()時生成的
在 Vue.js中可以看到, Vue.extend在調用的時候
就會建立一個函數 VueComponent(option)
其建立了 Vue可使用的組件實例
並且做一次初始化, 讓他配置 Vue實例中的配置
調用:
在 Vue中建立好組件, Vue還要做註冊組件的動作
在組件中的配置也可以做到這樣的事情
然而註冊組件一事, 並為建立一個組件實例
真正建立 VueComponent()是在容器內調用的時候
例如:
<div id="root">
<person></person>
<addr></addr>
</div>
在容器內寫入該組件的 key值作為標籤
其就會建立一個 VueComponent()
同一個組件也可以調用多次, 每次調用都是一個新的 VueComponent()
this:
在使用 Vue實例時, 會大量使用 this取得 Vue實例中的 data, compute, methods…配置
然而在 Component也是一樣, 只是 this就會指向 VueComponent()而不是 Vue實例
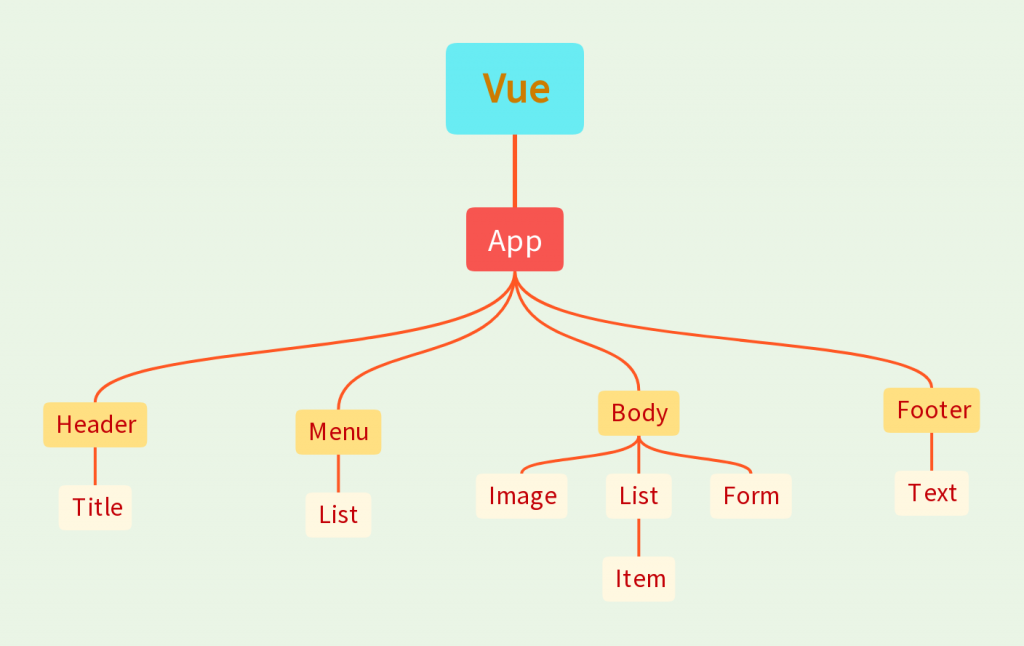
一般來說, Vue對組件的上下層關係是有系統的
Vue的管理不會直接管理 Component
而是會有多一層組件 App去管理底下組件
Vue實例中的配置會傾向乾淨簡潔
而組件的溝通即是由 App做為所有組件的父組件
底下的組件還可以再配置各自的子組件
子父組件關係

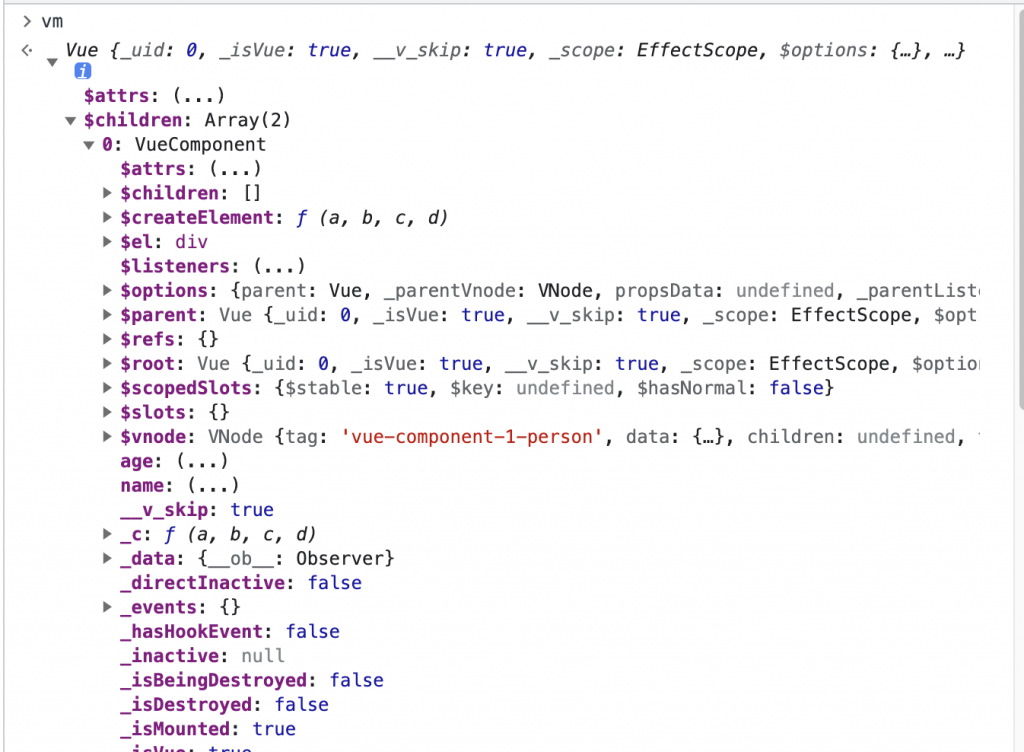
配置好組件的 vue實例中可以看到
Component為 Vue實例的子組件, 其配置在 $children內層
而組件內部也會有 $children可以接受子組件
$parent → 會在 Component內的配置, 其對應的即是上層的父組件
原型屬性
上面兩者都是源自於原型對象
其配置了 toString()…等基本函數
在配置的時候可以在 portotype中配置屬性
然而實例可以透過 _porto_去抓取到 portotyoe中的屬性 (_porto_可省略不寫)
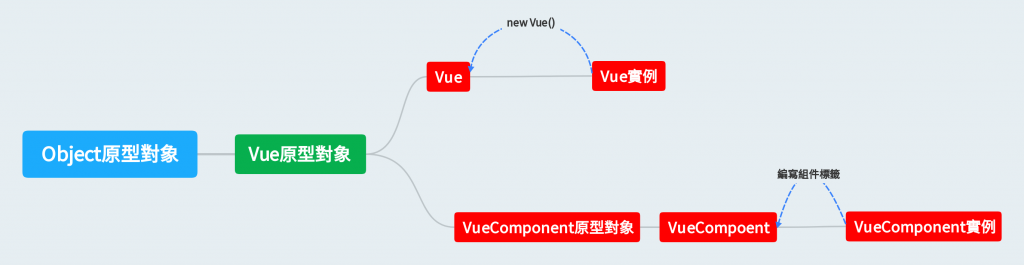
Vue的配置關係
1.Vue:
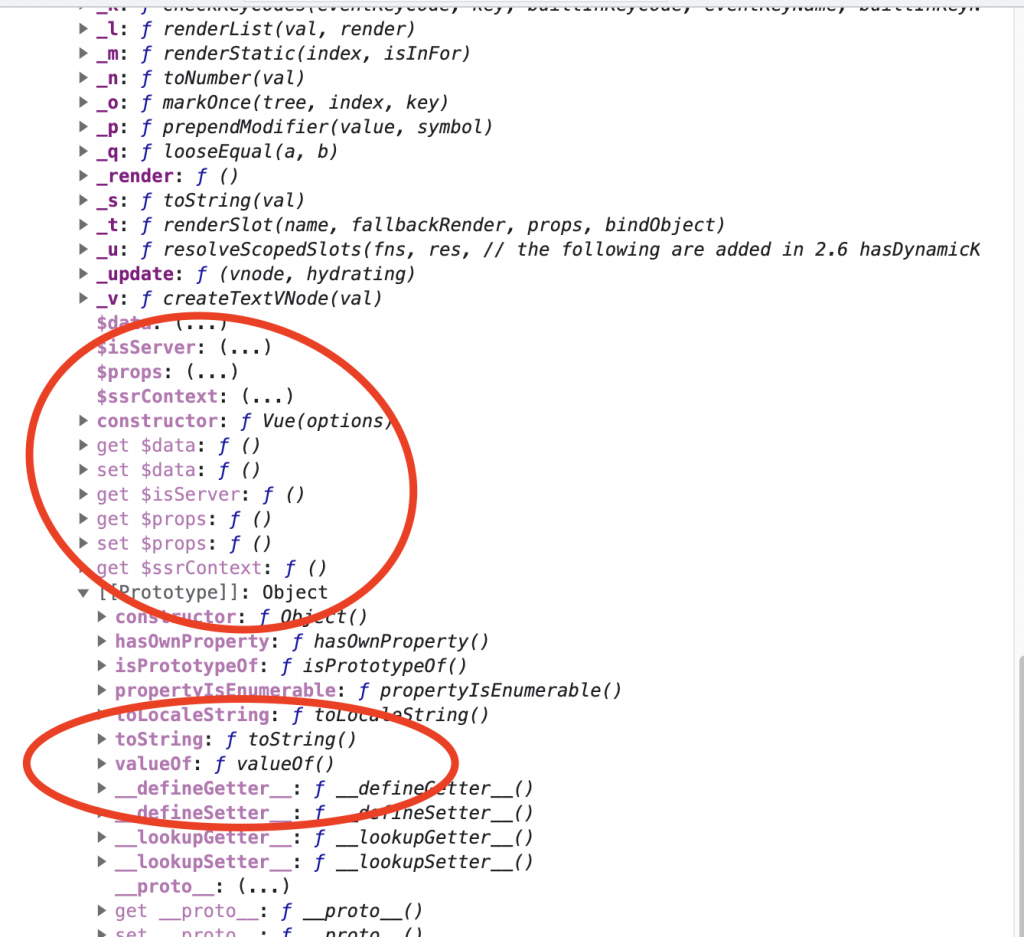
依上圖所示, 在 Vue實例中, 可以看見 __porto__原型屬性中, 配置了 Vue相關函數
這些都來自於 Vue中的 portotype, 然而 Vue的這些函數都是有一個原型對象供給這些函數
然而 Vue內部的 portype還有一層 portotype
這邊最內層的原型屬性即是指向 Object

上面的內容即是 Vue原型對象的配置
下面擁有 toString()的即是 Object原型對象
2.VueComponent:
針對 VueComponent而言, 其原型對象即是 Vue原型對象
VueComponent.prototype.__porto__ === Vue.portotype
有這類的關係可以讓 VueComponent可以訪問到 Vue原型屬性的方法, 配置
以此也可以證實, VueComponent → 是由 Vue建立出來的構造函數
以上就是針對Vue組件的介紹
下一章節會提及如何安裝vue CLI
