在上篇我們認識到 Bricks 排版最重要的的四個佈局元素:Section,Container,Block 及 Div。這篇我們就馬上來現學現賣,透過模擬規劃設計一個網站的過程,來逐步了解 Bricks 的其他各項功能及操作方式吧!
特別補充說明:
在接下來的網站設計過程當中,會有許多操作細節及調整動作,幾乎肯定無法一一截圖及仔細說明。我們依循以探討及介紹 Bricks 功能為最主要目的,某些與其他編輯器類似的操作細節及過程會以簡單敘述帶過。
過去我們在採用 WordPress 設計網站時,都會先選擇一個合適的佈景主題,接著對她進行一些參數建立及調整,比如說網站寬度、整體配色色票組合、區塊或元素之間的預設間距,各類標題及文字使用的字體字型及大小等許許多多的細節。
在 Bricks 這個先進的佈景主題兼編輯器裡,上述這些原佈景主題功能細節則稱為《THEME STYLES》:主題樣式,我們可以在主畫面的左上方工具列找到一個齒輪狀的《Setting》:設定的圖示,點擊便可以進入 Theme Styles 來進行設定。

初安裝的 Bricks 是沒有任何預設的《THEME STYLES》:主題樣式的,所以我們必須在這裡命名及生成一個全新的主題樣式。
首先為新主題樣式命名後,點擊《CREATE》便完成主題樣式的建立。

新主題樣式建立後,你可以看到一大串的樣式設定分類,除了基本的條件式設定、顏色設定、版型設定等主要設定功能外,Bricks 也提供了三十幾種元素的設定選項,簡直就是巨細靡遺!
而我們只需要選擇幾個重點來做設定先,其他用預設值便可,待有需要時再回來進行設定。
首先,最重要的就是《CONDITIONS》:條件式設定。通常我們會選擇《Entire website》,即把相關主題樣式套用到全站的意思。這裡也可以用《Exclude》選項來排除特定的頁面。

※ 亮點:你也可為同一個網站的不同頁面面設定不同的主題樣式,這點就比許多編輯器或佈景主題來得巧妙。
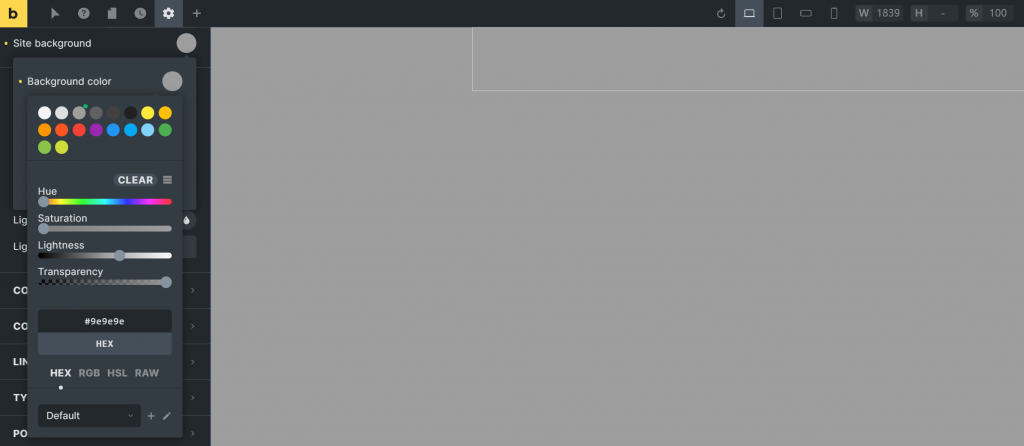
接下是《GENERAL》:一般設定。這裡可以選擇《Site layout》:網站佈局 是 Wide 還是 Boxed:通常我們保留預設值 Wide 即可。而在《Site background》:網站背景色這部分,我們就來選個淡色當背景色吧!
首先我們先點擊《Site background》的圖示,再點擊《Background color》的圖示,這時候會有《Default》:預設的色票組及顏色選擇器顯示。這裡我們選色票組的第三個灰色。

※ 除了《Default》:預設的色票外,我們也可以透過這裡或任何選擇顏色的介面來建立不同的色票群組。先不打斷節奏,後面再補充自訂色票組合的操作方法。
下一篇我們會繼續學習主題樣式設定,Let’s Go~~
