花了二篇的篇幅來介紹怎麼讓 VSCode 來幫助自己寫測試,那怎麼可以不介紹大名鼎鼎的 PHPStorm 呢?
PHPStorm 是個訂閱制的付費軟體當然功能上會更齊全,幾乎是下載安裝後就可以直接使用了,不過還是有幾個設定可以先進行變更!
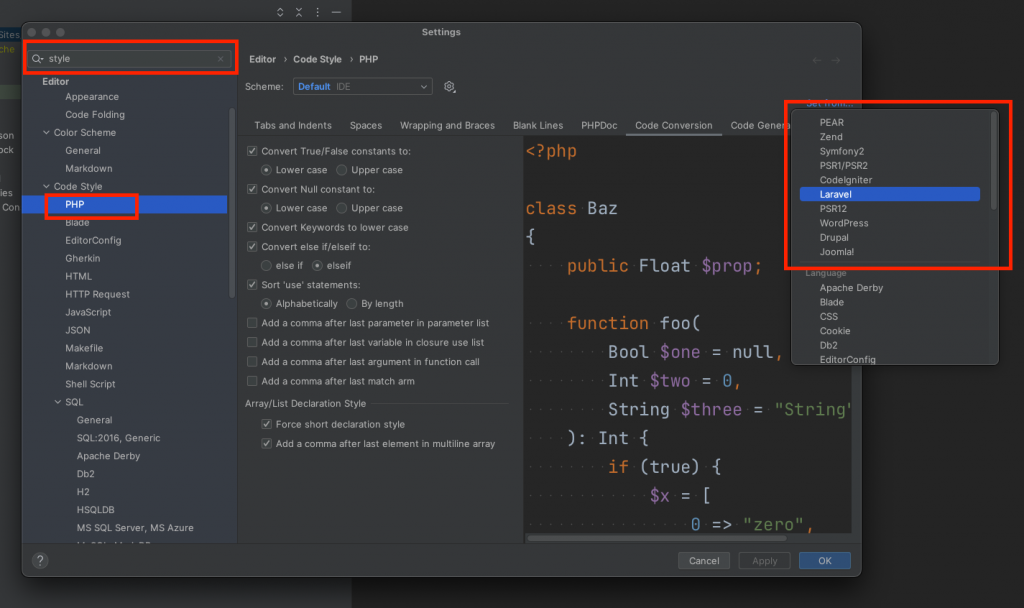
打開設定 -> 尋找輸入『style』 -> 點撃 Code Style 下的 PHP -> 點撃 Set from -> 選擇你要的 code style

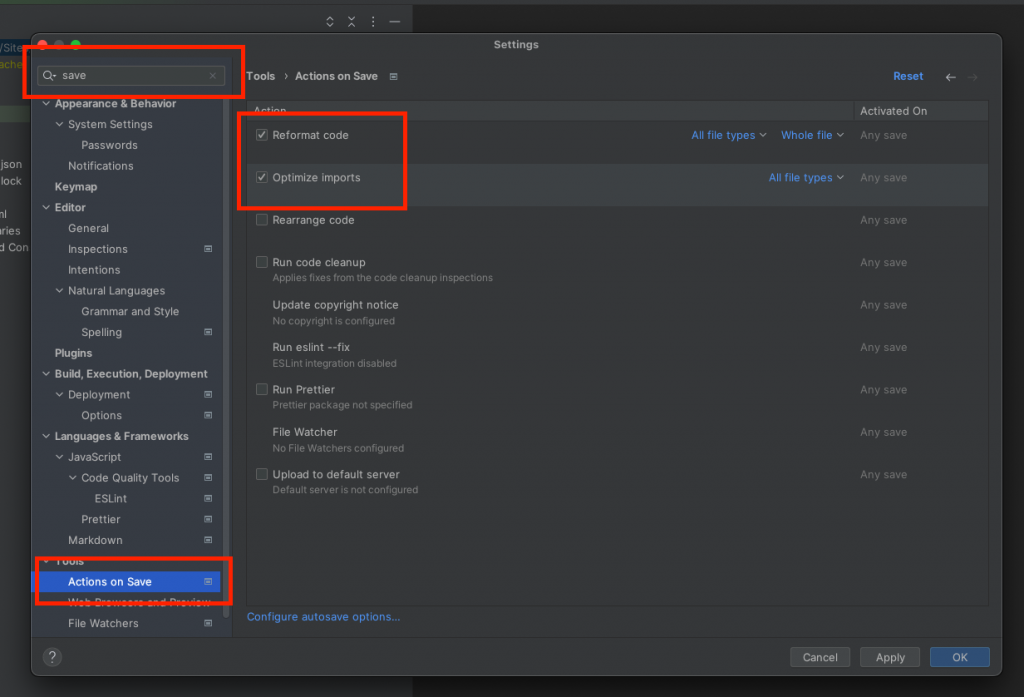
打開設定 -> 尋找輸入『save』 -> 點撃 Actions on Save -> Reformat code, Optimize imports 打勾

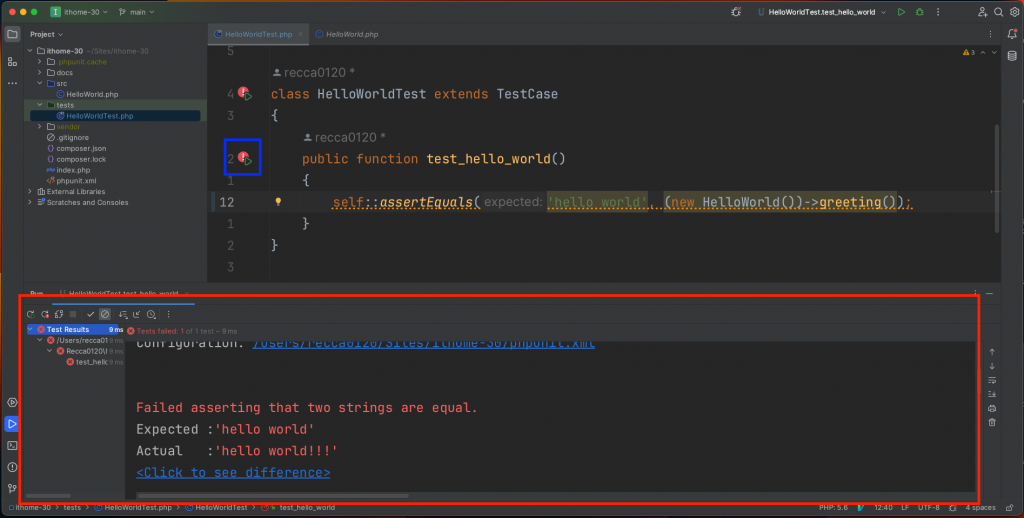
紅色框框為執行結果區,藍色框框為執行測試按鈕

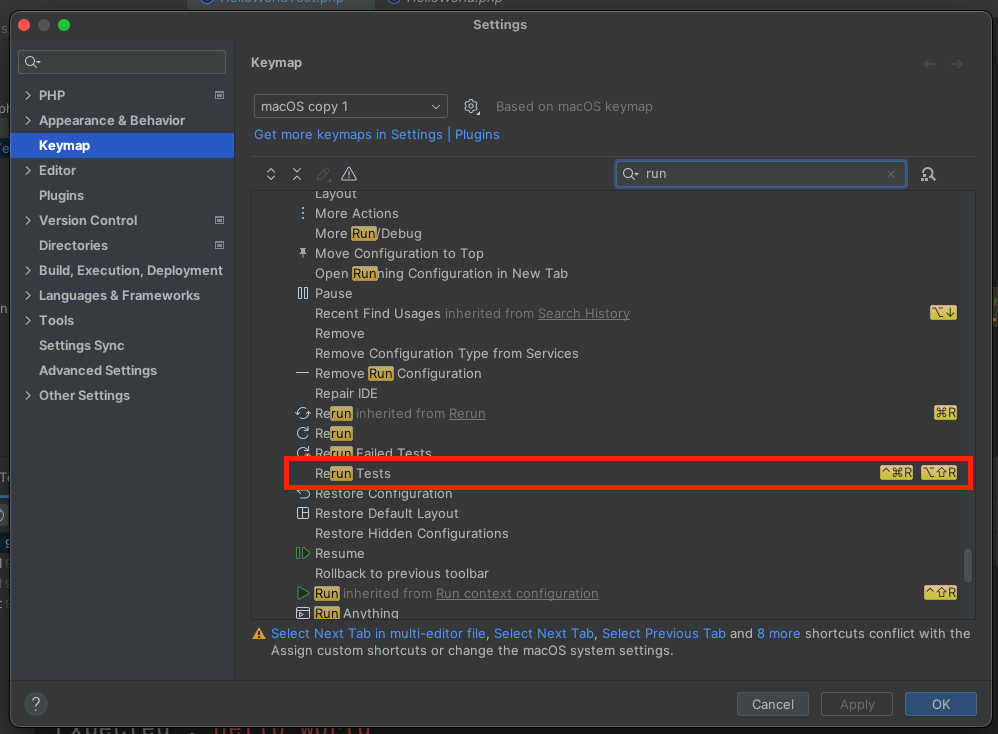
要特別記憶的快速鍵只有rerun,可以讓我們修改完程式碼後立刻執行上一次的測試

PHPStorm 需要調整和記憶的就這幾個,我們就可以直接進行實戰了(當然有什麼想要變更的可以再自己調整囉)
從開賽到現在共寫了六篇文章,其實主題都圍繞在開發習慣的改變
當了解到使用瀏灠器開發或使用PHPUnit(cli)來開發程式時的速度是一模一樣的
在不排斥開發習慣改變的前題下,我們可以再利用 PHPStorm 或 VSCode 的功能再來幫助我們加速開發
當習慣了這樣的開發方式後,我們再來學習怎麼用 PHPUnit 才會更有意義
再退一步來說,即使不知道 PHPUnit 怎麼用,我們還是可以把 PHPUnit 的環境當成是 Playground 來使用,可以在這個 Playground 來隨意的測試程式碼,而且可以把完整的測試過程保留下來,在寫 production code 時就可以打開這個測試的程式碼來參考,就不必和 production code 混在一起了
PHPUnit 只是個工具,我們可以『補測試』來驗證程式是否正確,我們也可以用『TDD』來開發程式,更可以把 PHPUnit 當成是 『Playground』 來試寫程式,我們怎麼用它,它就是什麼樣子!
什麼是 Playground,可以參考 TypeScript
