Visual Studio Code 是一款由微軟開發的跨平台程式編輯器,因其開放原始碼及社群與插件的強大,使得 VS Code 在程式語言的編輯器上海放眾多對手,推薦還沒使用過的你也來試試這套編輯器。
Master CSS Language Service 這個 VS Code 的擴充功能,可以幫助我們在使用 Master CSS 開發時提高開發體驗與生產力。
會推薦使用的最大原因正是 Master CSS 的特點,我們在開發上會將 CSS 語法都寫在 HTML 標籤元素的 class 中,這會導致一般編輯器只會將其認定為一般的類別,而現代編輯器所具有的語法突出上色的功能,將無法正確的套用在 Master CSS 所撰寫的類別上。
下圖就是一般編輯器開發上,我們在 class 中所撰寫的類別,全部都是同一顏色,這使得在瀏覽與判斷上比較耗費時間。

Master CSS 官方特別對此提供了開法者工具,也就是 Master CSS Language Service 這個 VS Code 的擴充功能,當我們使用 VS Code 搭配這個插件,它所提供的功能將使開法體驗得到昇華。
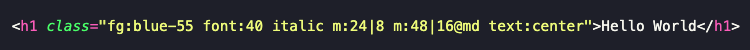
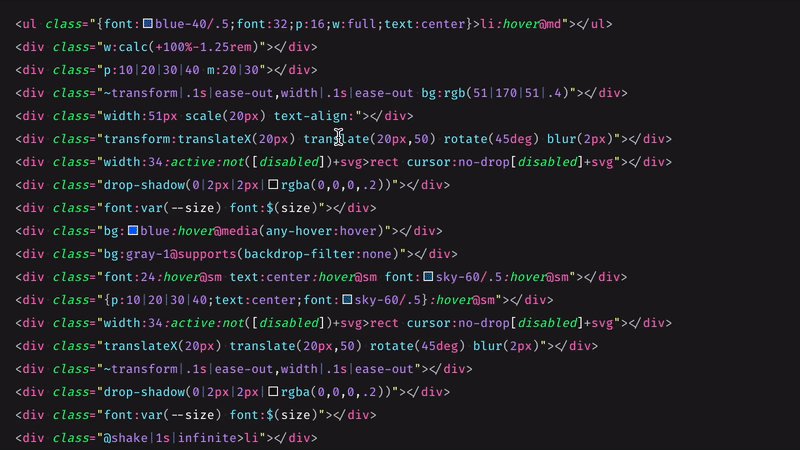
當我們啟用插件後,你就會發現,剛才的 class 內的 Master 類別名稱已經繪製上顏色囉!

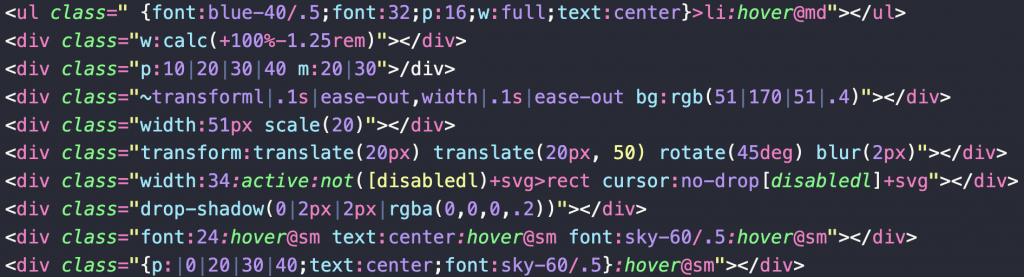
當標籤元素一多,就會發現突顯上色有助於瀏覽與判斷。

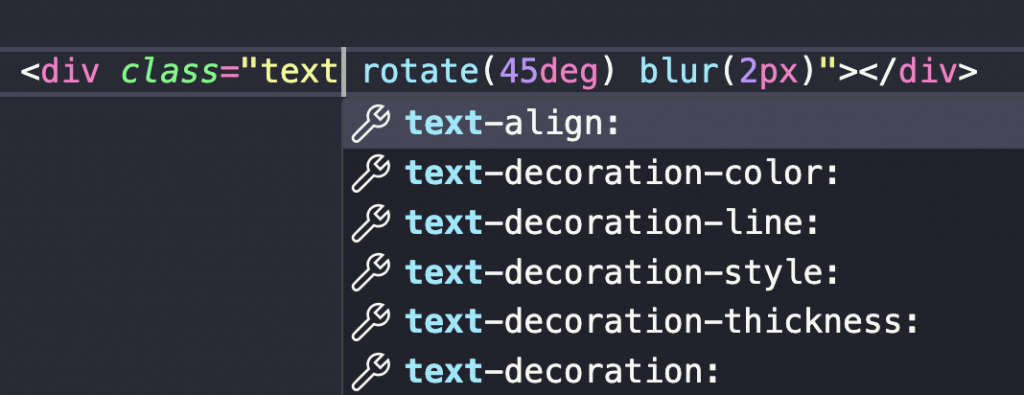
當你在 class 中輸入文字,就會開啟提示的功能。

當然語法的提示會輔助你完成關鍵字和語法,來快速的編寫 CSS 樣式,這當中包含了樣式的語法名稱、數值、語意和選擇器等建議。

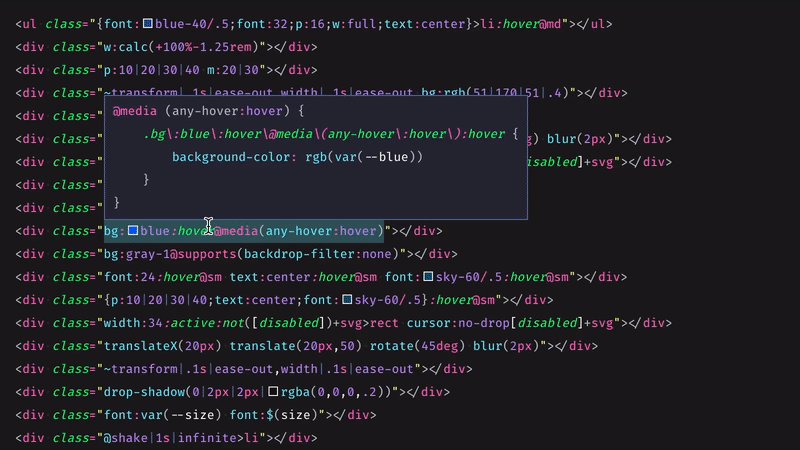
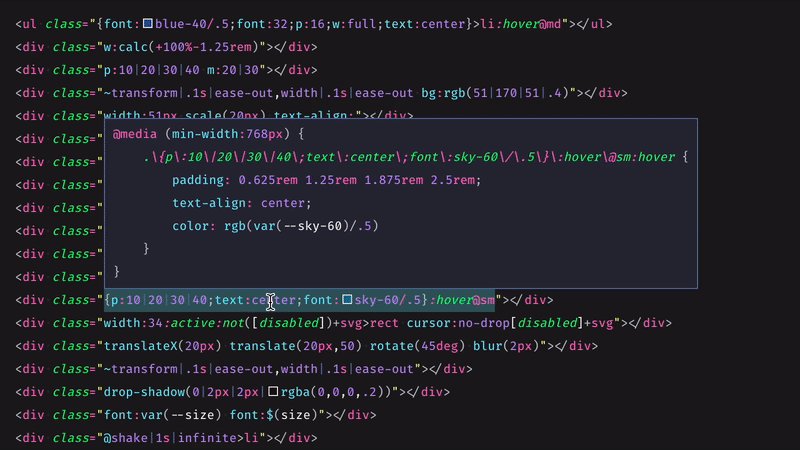
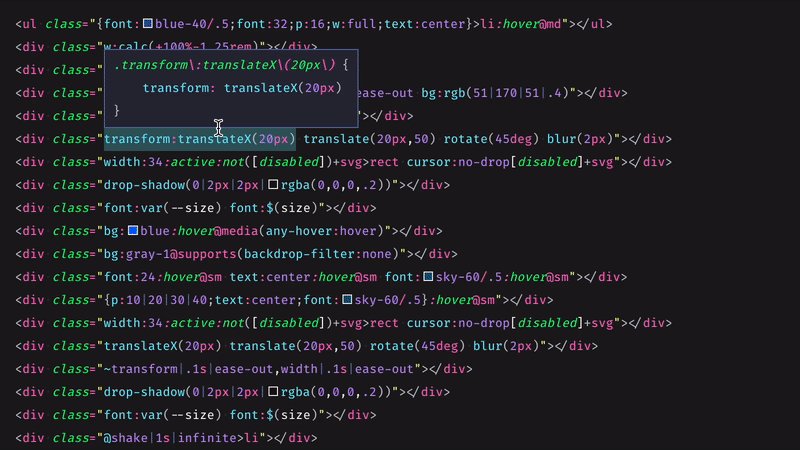
當我們將滑鼠懸停在 Master 的類別名稱上,就可以查看其類別所會對應產生的 CSS,有助於檢查與除錯。

官方對於 Master CSS Language Service 也非常的重視,也因為開發體驗的提升正是 Master 的特色,未來也會有更多的功能,例如 Linter 或類別排序等,都會整合進開發工具內,這也將 Master 再推進一個層次,讓我們一起期待或做出貢獻吧!
