
初踏進 Vue 這個領域時
我感到有些困惑,有點卡住這與我熟悉的傳統 PHP MVC 架構有所不同
因為在那種架構下
路由和頁面渲染主要由後端伺服器負責而現在,我們將用前端的路由技術
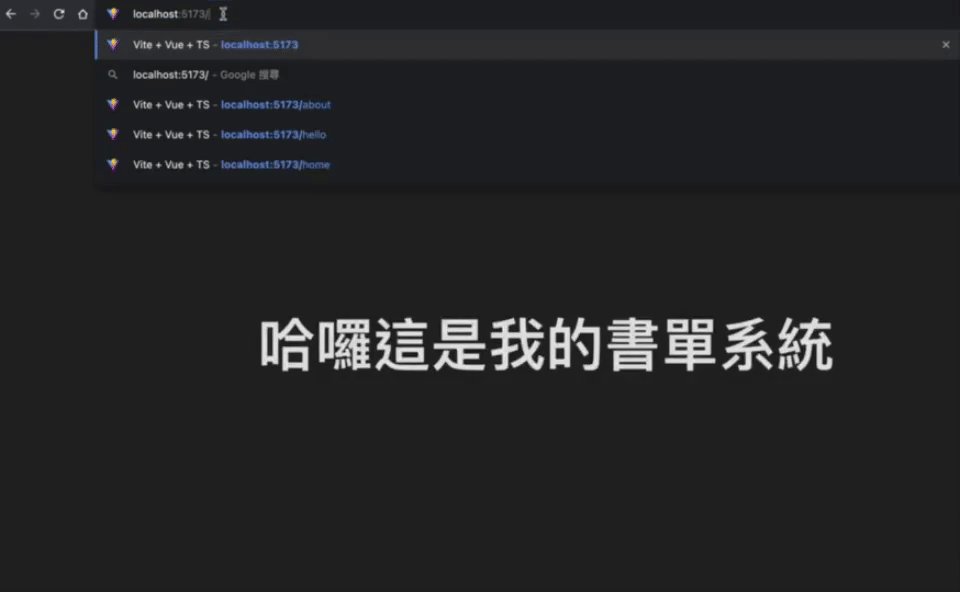
讓我們可以自行編輯 URL 並實現多頁面的瀏覽 SPA(單頁應用)讓前端擁有更多的控制權
允許我們自訂 URL 並在應用中實現多頁面的瀏覽體驗

我們確定目前會有一個書單列表的畫面
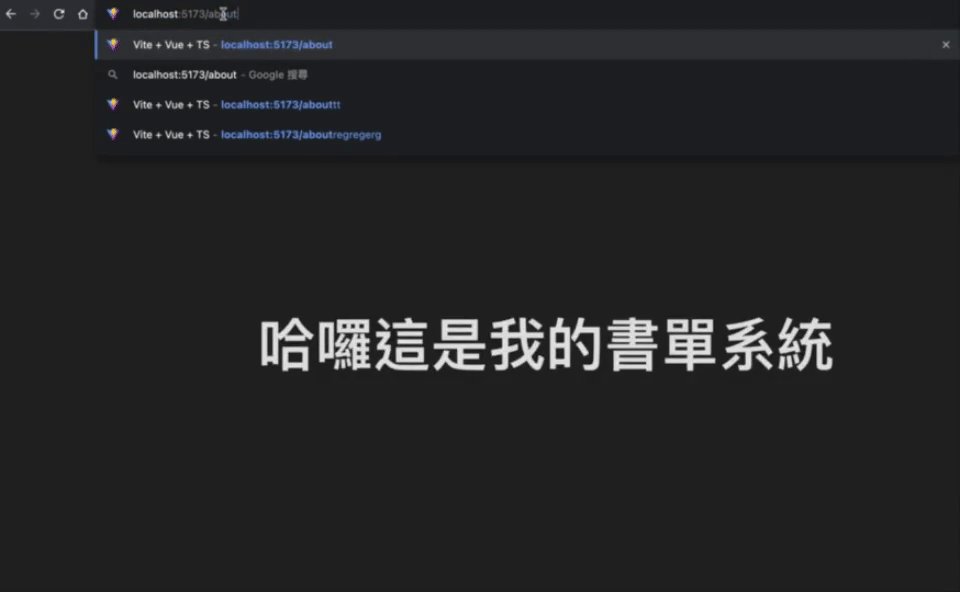
還有一個介紹頁,可能會放一些關於我的資訊
會用component切換書單的顯示方式跟樣式
利用指令建立檔案
cd src
mkdir page
touch Home.vue
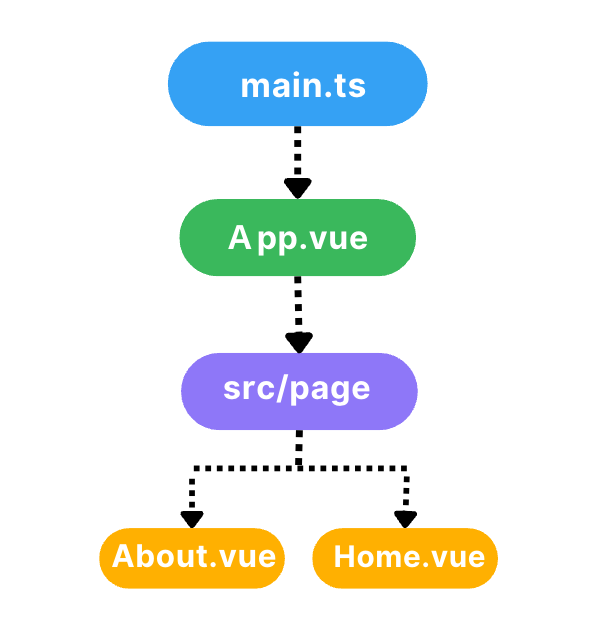
檔案架構
<script setup lang="ts">
</script>
<template>
<h1>哈囉這是我的書單系統</h1>
</template>
<style scoped>
</style>
// About.vue 也一樣 只是改為<h1>哈囉這是關於我</h1>
然後在程式進入點
加上import router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
根據官方給的範例
我們發現index.ts
約定俗成,目錄會如以下
cd src
mkdir router
touch index.ts
import {
createRouter,
createWebHistory,
RouterOptions,
Router,
RouteRecordRaw,
} from "vue-router";
const routes: RouteRecordRaw[] = [
{
path: "/",
name: "Home",
component: () => import("../page/Home.vue"),
},
{
path: "/about",
name: "About",
component: () => import("../page/About.vue"),
},
];
const options: RouterOptions = {
history: createWebHistory(),
routes,
};
const router: Router = createRouter(options);
export default router;
讓我們再回到main.ts
把剛剛的Vue-Router掛載上去
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router).mount('#app')
貼上瀏覽器 http://localhost:5173/
就可以看到畫面囉!

就這樣,在Vue-Router穿梭了一番!
是不是很輕鬆?很Eazy呢?
比起後端的建置環境
有這樣的工具讓網頁有更多可能性🚀
![]()
好啦,回到我們今天的主題吧!
我已經迫不及待想要用自己親手打造的書單系統來記錄我新購的書籍了
下一章節有更多旁人不知的小秘密等著大家,不要錯過喔!💕
