很快到了最後關頭
我們需要讓系統可以部署上線
而且可以馬上使用
到底要怎麼做呢?
在上版之前首先呢
我們要先pnpm run build
要是這邊沒過 部署也上不去
先處理到 0 error 為止
報錯會顯示行數 還會顯示原因呢
這裡筆者推薦用GitHub
有SSH Key的可跳過這步驟
ssh-keygen -t rsa -b 4096 -C "yourAccount"
複製id_rsa.pub檔案內容
貼至GitHub Setting > SSH Key
在repositories 開啟新專案
最後在專案裡[Code]的[SSH]內容複製
git colne 到本機上
由於設定檔會變成明碼
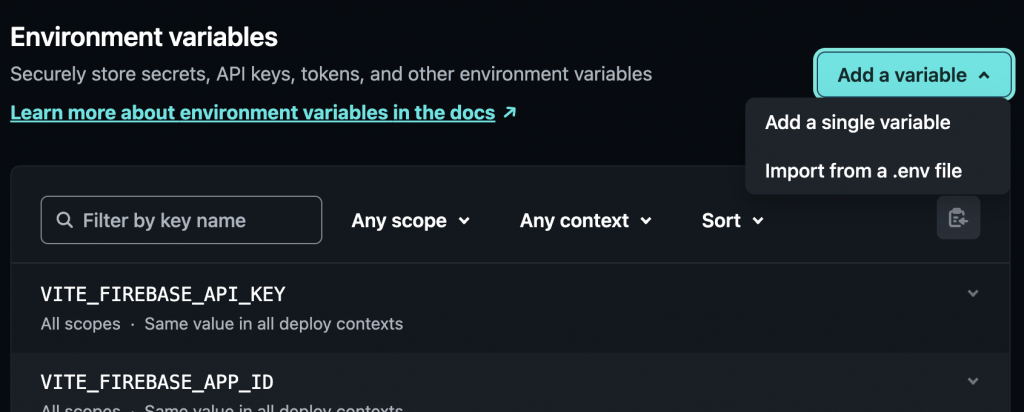
所以我們要把它變成環境變數
這時候Netlify提供了不只可以自動化版控
還可以有效的保護這些敏感資訊
先用GitHub帳號登入Netlify
並且選擇剛剛開好的在repository
進入在repository後左側選單選擇[Site configuration]
這時候會有此畫面

在最右邊待會可以引入我們寫好的.env file
export const firebaseApp = initializeApp({
apiKey: import.meta.env.VITE_FIREBASE_API_KEY,
authDomain: import.meta.env.VITE_FIREBASE_AUTH_DOMAIN,
databaseURL: import.meta.env.VITE_FIREBASE_DATABASE_URL,
projectId: import.meta.env.VITE_FIREBASE_PROJECT_ID,
storageBucket: import.meta.env.VITE_FIREBASE_STORAGE_BUCKET,
messagingSenderId: import.meta.env.VITE_FIREBASE_MESSAGING_SENDER_ID,
appId: import.meta.env.VITE_FIREBASE_APP_ID,
measurementId: import.meta.env.VITE_FIREBASE_MEASUREMENT_ID,
});
由於我們用vite
所以要有VITE的前綴
並且用import.meta.env.VITE_FIREBASE_API_KEY
就能調用到環境變數
改好了之後
接者下一步就可以準備git push了
如果是跟讀者用pnpm一樣的方式
記得要把node_moudles跟dist刪掉
有用mono repo就略過
之後就可以安心的git push了
這時候會發現Netlify也馬上更新了
利用提供的網址打開來看
不僅能自動化部屬
網址也是有SSL 還免費
是不是很輕鬆呢?