.vscode\launch.json 中的主要參數設置和其意義在開發的過程中,能夠有效地進行偵錯是極為重要的。今天,我們將著重於如何為我們的 Next.js 專案在 VSCode 中設置 debugger,讓我們能更直觀地查看程式運行狀態並找出可能的問題。相關的官方文檔可參考Link和Link2。
首先創建 .vscode\launch.json 文件進行配置。這個文件中包含了一系列的設置,用於確定 debugger 的運行方式。以下是針對 Next.js server 和 client 端的設置:
{
"resolveSourceMapLocations": ["${workspaceFolder}/**", "!**/node_modules/**"],
"configurations": [
{
"name": "debug-iron-ecommerce-next",
"type": "node",
"request": "launch",
"runtimeExecutable": "pnpm",
"runtimeArgs": [
"nx",
"run",
"iron-ecommerce-next:serve",
"-r",
"ts-node/register",
"-r",
"tsconfig-paths/register"
],
"serverReadyAction": {
"action": "debugWithEdge",
"pattern": "started server on .+, url: (https?://.+)",
"uriFormat": "%s",
"webRoot": "${workspaceFolder}/apps/iron-ecommerce-next",
"killOnServerStop": true
},
"outputCapture": "std",
"internalConsoleOptions": "openOnSessionStart",
"console": "internalConsole",
"env": {
"TS_NODE_IGNORE": "false",
"TS_NODE_PROJECT": "${workspaceFolder}/apps/iron-ecommerce-next/tsconfig.json"
},
"cwd": "${workspaceFolder}/apps/iron-ecommerce-next",
"skipFiles": ["<node_internals>/**"]
},
{
"name": "attach-to-edge-devtools",
"request": "attach",
"type": "vscode-edge-devtools.debug",
"url": "http://localhost:4200"
}
],
"compounds": [
{
"name": "Debug iron-ecommerce-next on Server/Client",
"configurations": ["debug-iron-ecommerce-next", "attach-to-edge-devtools"]
}
]
}
這裡我們安裝edge的extension來增強偵錯體驗:
並且將其加入到我們的extensions.json
{
"recommendations": [
"nrwl.angular-console",
"esbenp.prettier-vscode",
"firsttris.vscode-jest-runner",
"ms-playwright.playwright",
"dbaeumer.vscode-eslint",
"editorconfig.editorconfig",
"ms-edgedevtools.vscode-edge-devtools"
]
}
以及修改settings.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true
},
"vscode-edge-devtools.webhint": false
}
我們現在已經完成簡單的設置了。下面簡單介紹一下一些較重要設置的參數:
type: 這裡可以設置我們要執行debugger的執行環境。這裡我們設置在node和edge dev環境。
request: 啟動的方式,設置attach是啟動browser後再將devTools attach上去。launch是啟動後將debbuger加入到當啟動的code內
name: 是設置debugger的名稱
serverReadyAction: 在偵錯中的程式向偵錯控制台或整合終端輸出特定訊息時在 Web 瀏覽器中開啟URL
compounds: 引用多個配置,並將這些配置一起啟動
這邊的設置主要是為了確保我們的 debugger 能同時偵錯 Next.js 的 server 和 client 端,並且使用compunds一起啟動。更多的設置可以參考該文檔
接下來我們進行測試:
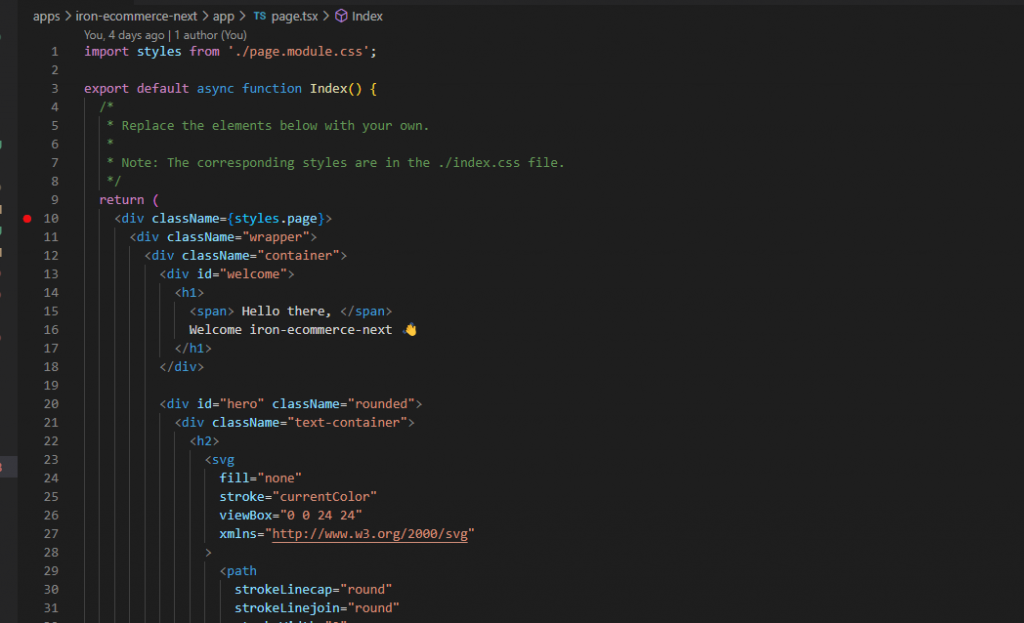
打開我們的apps\iron-ecommerce-next\app\page.tsx並設置斷點
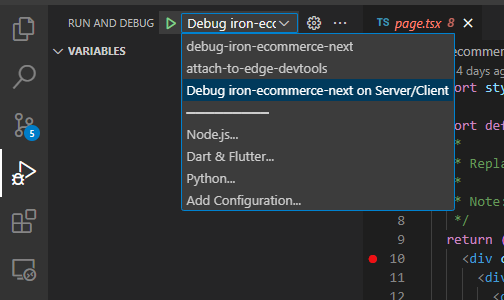
選取設置後並按F5啟動debugget
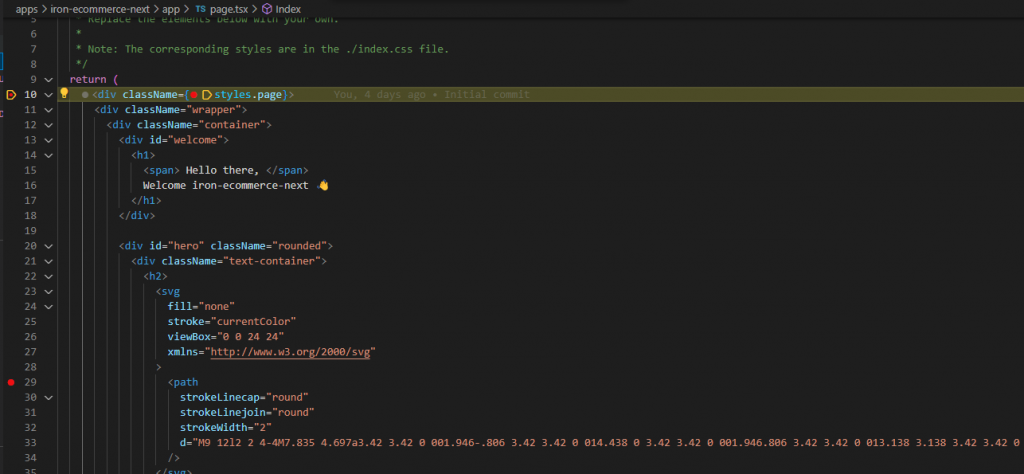
我們能看到他會啟動一個browser,重新整理能注意到code停在我們設置的斷點上。
使用 debugger 可以讓我們更深入地了解程式的運行順序、狀態的改變以及資料流動。當我們遇到不預期的錯誤或問題時,能夠使用 debugger 來定位和解決問題是非常有幫助的。
本文介紹了如何在VSCode中設置 debugger,並深入探討了一些相關的設置和工具。使用 debugger 不僅可以幫助我們找出程式中的錯誤,還可以讓我們更好地理解程式的運行機制。
