在大型的前端專案中,封裝和重用元件是提高開發效率和確保介面一致性的關鍵。NX 提供了一個強大的工具集來建立和管理元件庫,而 Storybook 則可以讓我們視覺化地展示和測試這些元件。
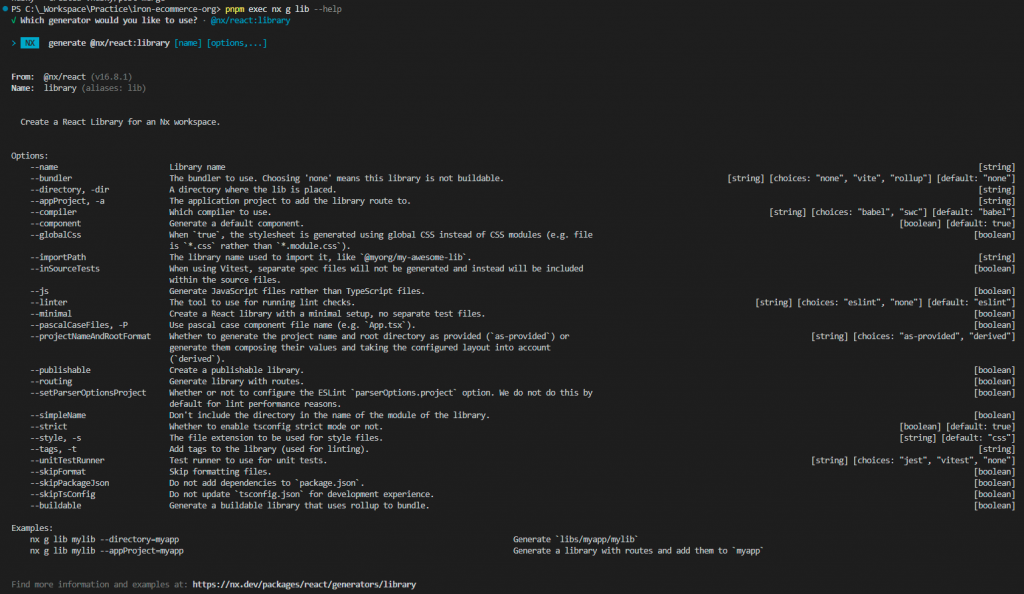
現在我們來創建我們的元件庫,在創建之前我們先看一下generate提供的指令,我們輸入pnpm exec nx g lib --help來查看一下提供的參數。
我們能看到各式的指令參數,現在我們開始使用指令創建我們react component lib
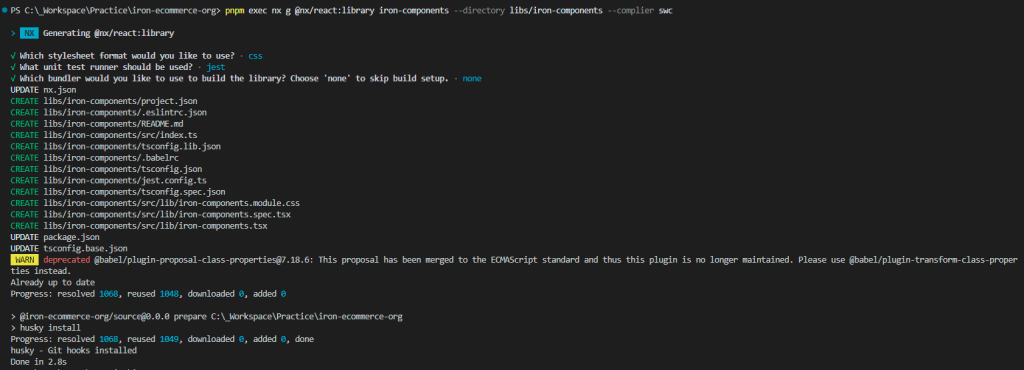
pnpm exec nx g @nx/react:library iron-components --directory libs/iron-components --complier swc
接著我們選擇使用css、jest
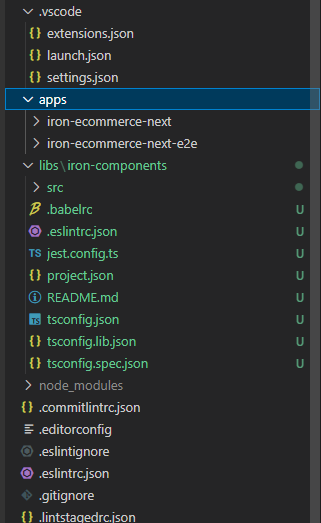
我們能看到創建後的目錄結構如下
現在我們已經創建了我們的component lib了,接下來是將Storybook整合到我們的元件庫,以便我們能簡易的視覺化展示component
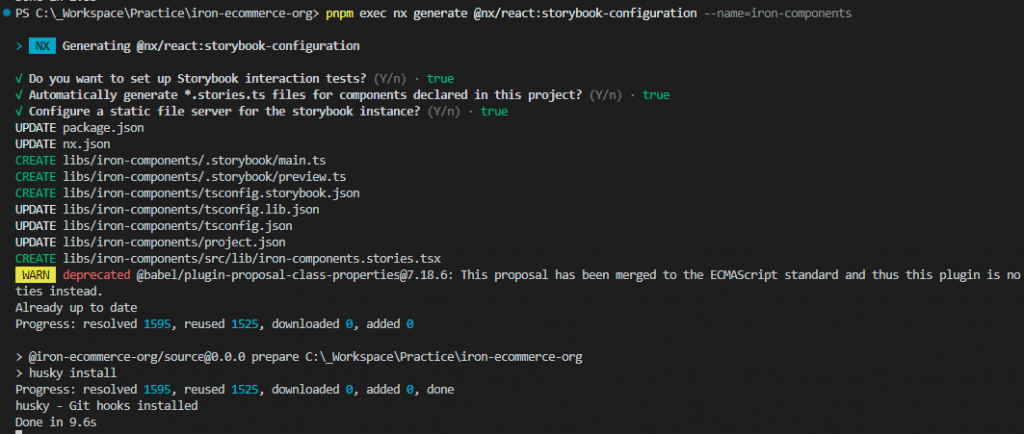
接下來我們對我們該元件加入storybook設置
pnpm exec nx generate @nx/react:storybook-configuration --name=iron-components

並且目前出現錯誤,我們打開libs\iron-components\tsconfig.storybook.json來進行修正
{
"extends": "./tsconfig.json",
"compilerOptions": {
"emitDecoratorMetadata": true,
"outDir": ""
},
"files": [
"../../node_modules/@nx/react/typings/styled-jsx.d.ts",
"../../node_modules/@nx/react/typings/cssmodule.d.ts",
"../../node_modules/@nx/react/typings/image.d.ts"
],
"exclude": [
"src/**/*.spec.ts",
"src/**/*.test.ts",
"src/**/*.spec.js",
"src/**/*.test.js",
"src/**/*.spec.tsx",
"src/**/*.test.tsx",
"src/**/*.spec.jsx",
"src/**/*.test.js"
],
"include": [
"src/**/*.stories.ts",
"src/**/*.stories.js",
"src/**/*.stories.jsx",
"src/**/*.stories.tsx",
"src/**/*.stories.mdx",
".storybook/*.js",
".storybook/*.ts"
]
}
並修正成如下:
{
"extends": "./tsconfig.json",
"compilerOptions": {
"emitDecoratorMetadata": true,
"outDir": ""
},
"exclude": [
"src/**/*.spec.ts",
"src/**/*.test.ts",
"src/**/*.spec.js",
"src/**/*.test.js",
"src/**/*.spec.tsx",
"src/**/*.test.tsx",
"src/**/*.spec.jsx",
"src/**/*.test.js"
],
"include": [
"**/*.d.ts",
"src/**/*.stories.ts",
"src/**/*.stories.js",
"src/**/*.stories.jsx",
"src/**/*.stories.tsx",
"src/**/*.stories.mdx",
".storybook/*.{ts,tsx,js,jsx}"
]
}
Restart後就能處理掉錯誤了
接著,我們試著啟動,執行下面指令
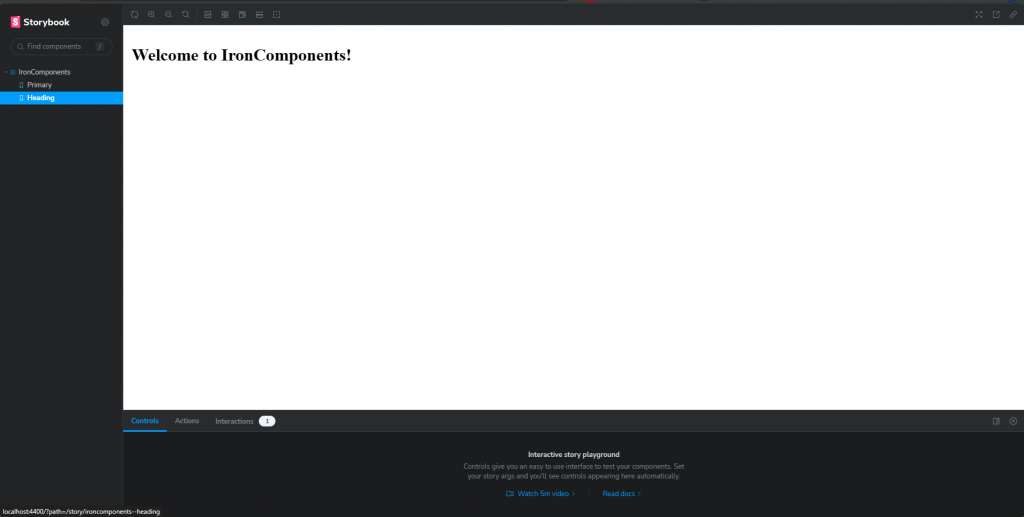
pnpm exec nx run iron-components:storybook

現在我們來為我們的元件庫進行設置。
首先我們要使用的是radix+masterCSS,首先我們使用指令下在套件:
pnpm add @radix-ui/themes @master/css@beta @master/css.react@beta @master/css-renderer
pnpm add -D @storybook/addon-styling @storybook/addon-links @storybook/addon-themes @storybook/addon-onboarding
執行指令創建masterCSS設定檔:
npx mcss init
並且我們稍微修改設定檔master.css.js,改成master.css.ts並修改結構:
import { Config } from '@master/css';
const config: Config = {
classes: {},
colors: {},
rules: {},
values: {},
semantics: {},
viewports: {},
mediaQueries: {},
animations: {},
selectors: {},
functions: {}
};
export default config;
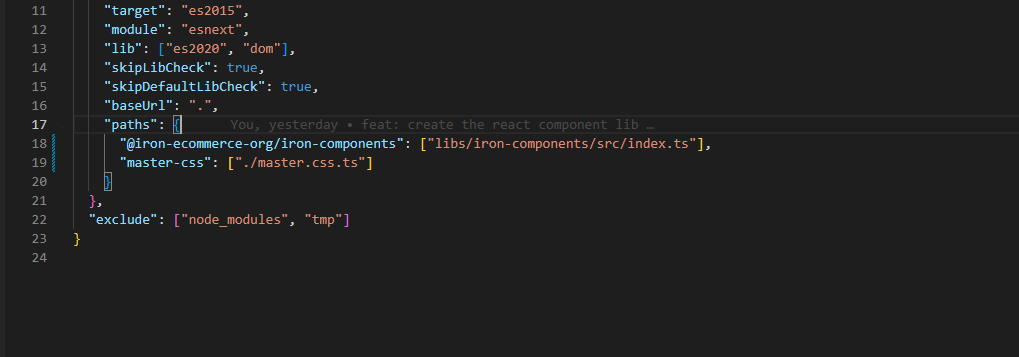
打開tsconfig.base.json進行設置,加入paths
接著,我們創建libs\iron-components\.storybook\master.ts來進行並設置:
import { initRuntime } from "@master/css";
import config from "master-css";
initRuntime(config);
接著修改我們storybook的設置,打開libs\iron-components\.storybook\preview.tsx:
import { Theme } from "@radix-ui/themes";
import "@radix-ui/themes/styles.css";
import type { Preview } from "@storybook/react";
import React from "react";
import "./master";
const preview: Preview = {
parameters: {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/
}
}
},
decorators: [
(Story) => (
<Theme>
{<Story />}
</Theme>
)
]
};
export default preview;
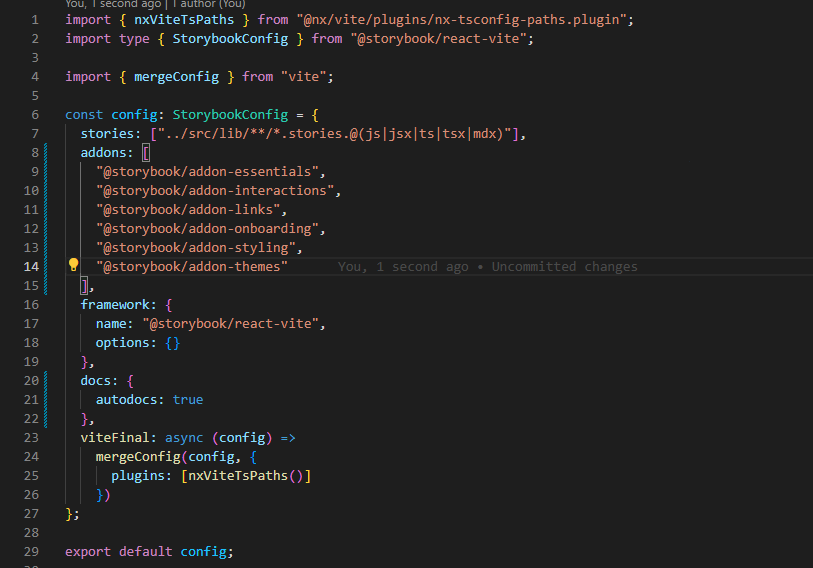
最後打開libs\iron-components\.storybook\main.ts加入插件和設置:
接下來我們開始測試,打開libs\iron-components\src\lib\iron-components.tsx稍微修改:
import { Card } from "@radix-ui/themes";
import styles from "./iron-components.module.css";
/* eslint-disable-next-line */
export interface IronComponentsProps {}
export function IronComponents(props: IronComponentsProps) {
return (
<div className={styles["container"]}>
<h1>Welcome to IronComponents!</h1>
<Card>
<h1 className="p:5 bg:yellow">Header 5</h1>
</Card>
</div>
);
}
export default IronComponents;
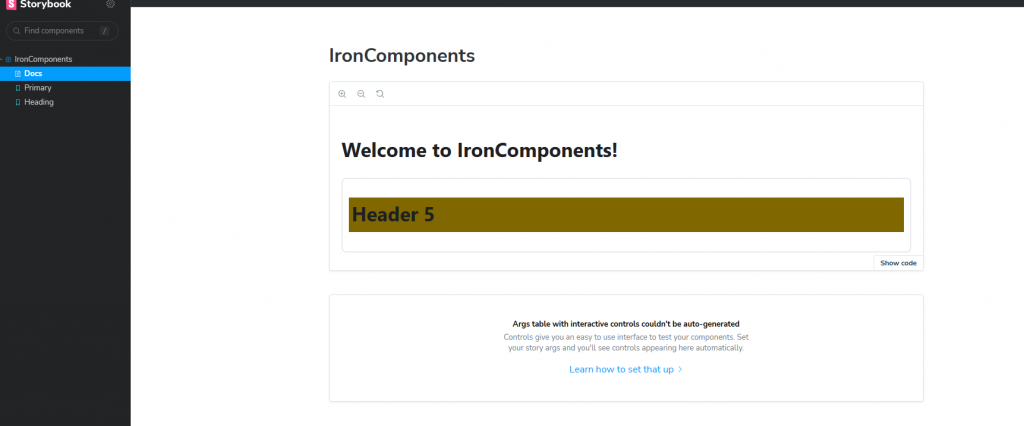
測試
pnpm exec nx run iron-components:storybook

NX 和 Storybook 是現代前端開發中兩個非常強大的工具。通過 NX,我們可以方便地管理和組織大型的專案結構。而 Storybook 則提供了一個平台,讓我們可以視覺化地展示和測試我們的 UI 元件。透過這些工具,我們不僅能夠快速開發和測試元件,並能確保它們在各種情境下都能正常工作。
