ChatGPT 問題輸入:
建立一個網頁來展示數據
1 2 3
2 4 6
3 6 9
<!-- 表格展示數據 -->
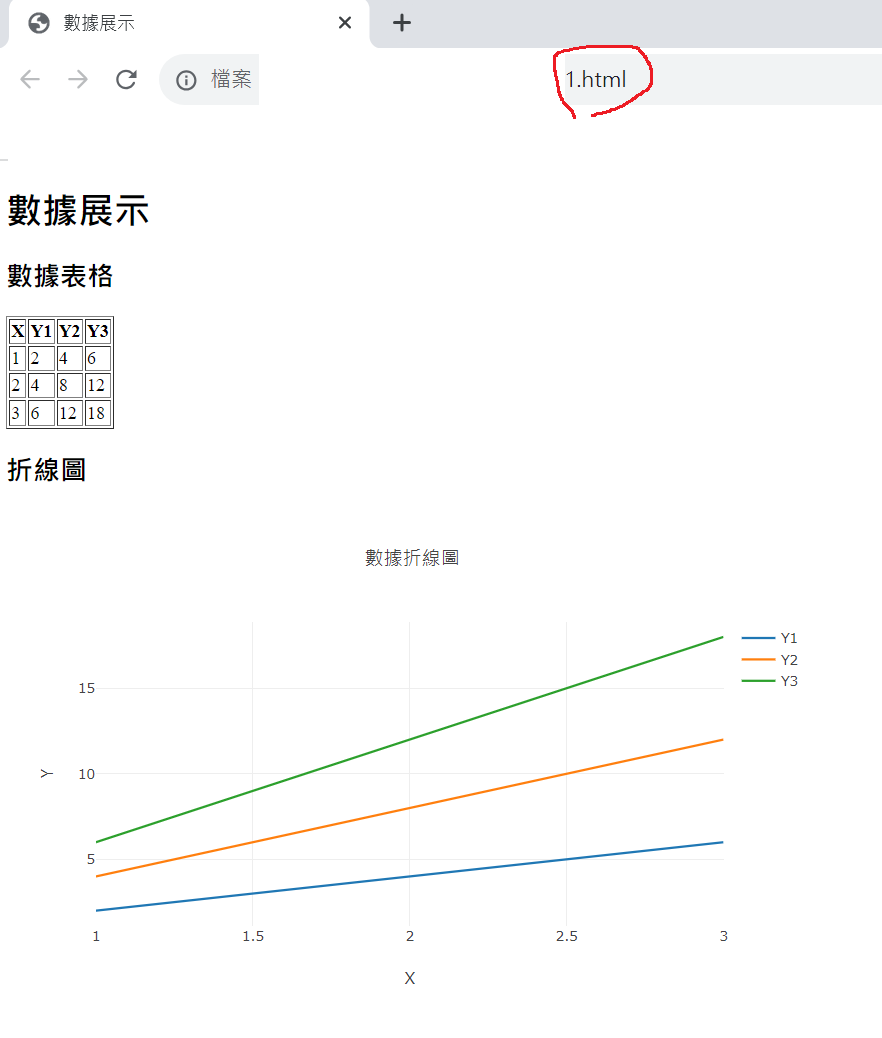
<h2>數據表格</h2>
<table border="1">
<tr>
<th>X</th>
<th>Y1</th>
<th>Y2</th>
<th>Y3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>4</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
<td>12</td>
</tr>
<tr>
<td>3</td>
<td>6</td>
<td>12</td>
<td>18</td>
</tr>
</table>
<!-- 使用Plotly繪製折線圖 -->
<h2>折線圖</h2>
<div id="chart"></div>
<script>
// 數據
var x = [1, 2, 3];
var y1 = [2, 4, 6];
var y2 = [4, 8, 12];
var y3 = [6, 12, 18];
// 繪製折線圖
var data = [
{
x: x,
y: y1,
type: 'scatter',
mode: 'lines',
name: 'Y1'
},
{
x: x,
y: y2,
type: 'scatter',
mode: 'lines',
name: 'Y2'
},
{
x: x,
y: y3,
type: 'scatter',
mode: 'lines',
name: 'Y3'
}
];
var layout = {
title: '數據折線圖',
xaxis: {
title: 'X'
},
yaxis: {
title: 'Y'
}
};
Plotly.newPlot('chart', data, layout);
</script>
把程式碼存成html檔,即可用瀏覽器開圖。