<datalist> 是 HTML 表單裡的欄位資料清單元素,通常是輔助 <input> 元素使用,讓使用者除了可以輸入內容,也可以使用下拉選單選擇內容,這篇文章將會介紹欄位資料清單元素的用法。
原文參考:欄位資料清單 datalist
<datalist><datalist> HTML 表單裡的欄位資料清單元素,通常是輔助 <input> 元素使用,讓使用者在輸入內容時,可以透過下拉選單,選擇於先設定好的內容。
<datalist>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,內容只能放入<option>。<datalist>的顯示類型為「none 不顯示」。<datalist>不可以是<a>或<button>的子元素。
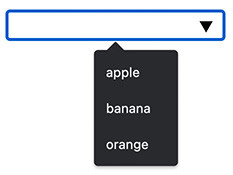
例如下方的 HTML 開啟後,會將 <input> 串連 <datalist> 呈現。
<form action="test.aspx" method="get" target="_blank">
<input type="text" list="test">
<datalist id="test">
<option value="apple"></option>
<option value="banana"></option>
<option value="orange"></option>
</datalist>
</form>

<datalist> 支援屬性和預設樣式<datalist> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」)。下方列出 <label> 的預設樣式:
datalist {
display: none;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
