<fieldset> 是 HTML 表單裡的分組元素,可以將表單裡同類型或同樣意義的元素進行分組,這篇文章將會介紹欄位資料清單元素的用法。
原文參考:表單元素分組 fieldset
<fieldset><fieldset> 是 HTML 表單裡的分組元素,可以將表單裡同類型或同樣意義的元素進行分組,分組後會加上一些預設的邊框樣式,通常還會使用 <legend> 該分組的標題。
<fieldset>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<fieldset>的顯示類型為「block 區塊元素」。
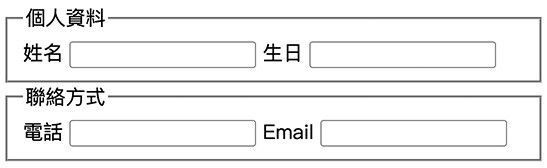
例如下方的 HTML 開啟後,會使用 <fieldset> 將表單裡的元素分成兩組。
<form action="test.aspx" method="get" target="_blank">
<fieldset>
<legend>個人資料</legend>
<label>姓名</label> <input name="yourname">
<label>生日</label> <input type="number" name="yourage">
</fieldset>
<fieldset>
<legend>聯絡方式</legend>
<label>電話</label> <input name="street">
<label>Email</label> <input name="postcode">
</fieldset>
</form>

<fieldset> 支援屬性 {a2}<fieldset> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),也會使用下方的專門屬性:
| 屬性 | 說明 |
|---|---|
| name | 元素名稱。 |
| disabled | 使用後,分組中所有的表單元素都禁用。 |
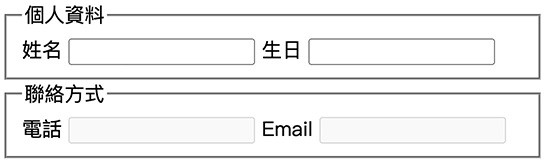
下方的 HTML 會將元素分成兩組,其中一組的 <fieldset> 設定為 disabled。
<form action="test.aspx" method="get" target="_blank">
<fieldset>
<legend>個人資料</legend>
<label>姓名</label> <input name="yourname">
<label>生日</label> <input type="number" name="yourage">
</fieldset>
<fieldset disabled>
<legend>聯絡方式</legend>
<label>電話</label> <input name="street">
<label>Email</label> <input name="postcode">
</fieldset>
</form>

<fieldset> 預設樣式下方列出 <fieldset> 的預設樣式:
fieldset {
display: block;
margin-start: 2px;
margin-end: 2px;
padding-before: 0.35em;
padding-start: 0.75em;
padding-end: 0.75em;
padding-after: 0.625em;
border: 2px groove;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
