因為臨時有發生事情,文章來不及在12點前整理完,晚點再補上一些細節。 ![]()
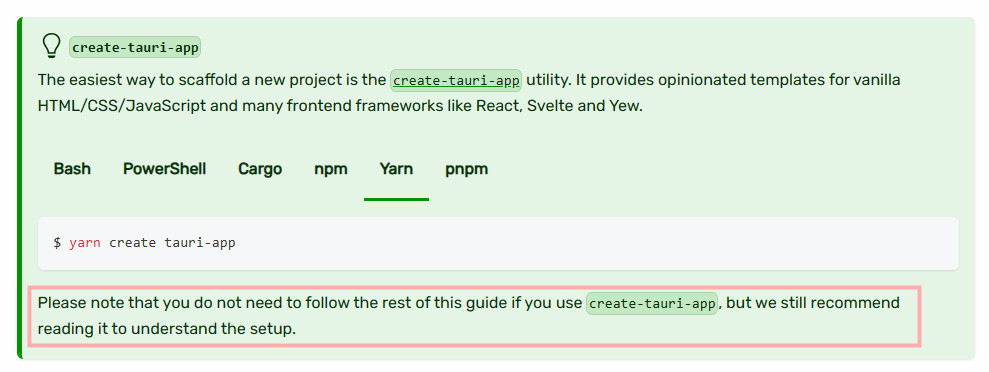
利用yarn create tauri-app 安裝後,有注意文件中有建議了解專案的設定 :
Please note that you do not need to follow the rest of this guide if you use `create-tauri-app`, but we still recommend reading it to understand the setup.

所以先建立一個資料夾current_project作為現有專案名稱,在current_project下建立一個ui資料夾 :
documents> mkdir current_project
documents> cd current_project
PS C:\Users\anki6\documents\current_project> mkdir ui
並在ui資料夾中建立一個index.html檔案 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Welcome from Tauri!</h1>
</body>
</html>
此時檔案結構是 :
current_project
|── ui
| ╰── index.html
yarn add -D @tauri-apps/cli
yarn add -D @tauri-apps/cli來安裝 Tauri CLI
PS C:\Users\anki6\documents\current_project> yarn add -D @tauri-apps/cli
yarn add v1.22.19
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 2 new dependencies.
info Direct dependencies
└─ @tauri-apps/cli@1.4.0
info All dependencies
├─ @tauri-apps/cli-win32-x64-msvc@1.4.0
└─ @tauri-apps/cli@1.4.0
Done in 1.47s.
PS C:\Users\anki6\documents\current_project>
# C:\Users\anki6\documents\current_project> yarn add -D @tauri-apps/cli
current_project
|── ui
| ╰── index.html
│── package.json
│── yarn.lock
│── node_modules
│── .bin
│ │── tauri
│ ╰── tauri.cmd
│── .yarn-integrity
╰── @tauri-apps
│── cli
│ │── build.rs
│ │── Cargo.toml
│ │── CHANGELOG.md
│ │── index.d.ts
│ │── index.js
│ │── jest.config.js
│ │── LICENSE_APACHE-2.0
│ │── LICENSE_MIT
│ │── main.d.ts
│ │── main.js
│ │── package.json
│ │── README.md
│ │── schema.json
│ │── src
│ │ ╰── lib.rs
│ ╰── tauri.js
╰── cli-win32-x64-msvc
│── cli.win32-x64-msvc.node
│── package.json
╰── README.md
tauri init
PS C:\Users\anki6\documents\current_project> yarn tauri init
yarn run v1.22.19
warning package.json: No license field
$ C:\Users\anki6\documents\current_project\node_modules\.bin\tauri init
✔ What is your app name? · current_project
✔ What should the window title be? · Current Project
? Where are your web assets (HTML/CSS/JS) located, relative to the "<current dir>/src-tauri/tauri.conf.json" file that w✔ Where are your web assets (HTML/CSS/JS) located, relative to the "<current dir>/src-tauri/tauri.conf.json" file that will be created? · ../ui
✔ What is the url of your dev server? · ../ui
# ? What is your frontend dev command? › npm run dev
? What is your frontend dev command? ›
# ? What is your frontend build command? › npm run build
? What is your frontend build command? ›
Done in 282.71s.
src-tauri 的資料夾
It's a convention for Tauri apps to place all core-related files into this folder.
src-tauri 資料夾中有三個主要檔案 :
Cargo.toml
tauri.conf.json
src/main.rs
yarn tauri init 初始化後會新增以下: **# C:\Users\anki6\documents\current_project> yarn tauri init
current_project
|── ui # 一開始建立的ui資料夾,前端程式的資料夾(HTML, CSS, and JavaScript)
| ╰── index.html
│── package.json # 紀錄專案需要哪些相依套件(Dependencies)
│── yarn.lock # yarn 自動生成的文件,儲存了每個已安裝的相依套件版本資訊
│── node_modules
| │── .bin
| │ │── tauri
| │ ╰── tauri.cmd
| │── .yarn-integrity
| ╰── @tauri-apps
| │── cli
| │ │── build.rs
| │ │── Cargo.toml
| │ │── CHANGELOG.md
| │ │── index.d.ts
| │ │── index.js
| │ │── jest.config.js
| │ │── LICENSE_APACHE-2.0
| │ │── LICENSE_MIT
| │ │── main.d.ts
| │ │── main.js
| │ │── package.json
| │ │── README.md
| │ │── schema.json
| │ │── src
| │ │ ╰── lib.rs
| │ ╰── tauri.js
| ╰── cli-win32-x64-msvc
| │── cli.win32-x64-msvc.node
| │── package.json
| ╰── README.md
╰── src-tauri
│── .gitignore
│── build.rs
│── Cargo.lock
│── Cargo.toml
│── icons
│── src
│ ╰── main.rs
│── target
│ │── .rustc_info.json
│ ╰── CACHEDIR.TAG
│ ╰── debug
│ │── .cargo-lock
│ │── .fingerprint
│ │ ╰── # 376 folders | yarn tauri dev -> 562 folders
│ │── build
│ │ ╰── # 82 folders | yarn tauri dev -> 92 folders
│ │── deps
│ │ ╰── # 780 files | yarn tauri dev -> 1318 files
│ │── examples
│ ╰── incremental
│ ╰── # 3 folders | yarn tauri dev -> 5 folders
╰── tauri.conf.json
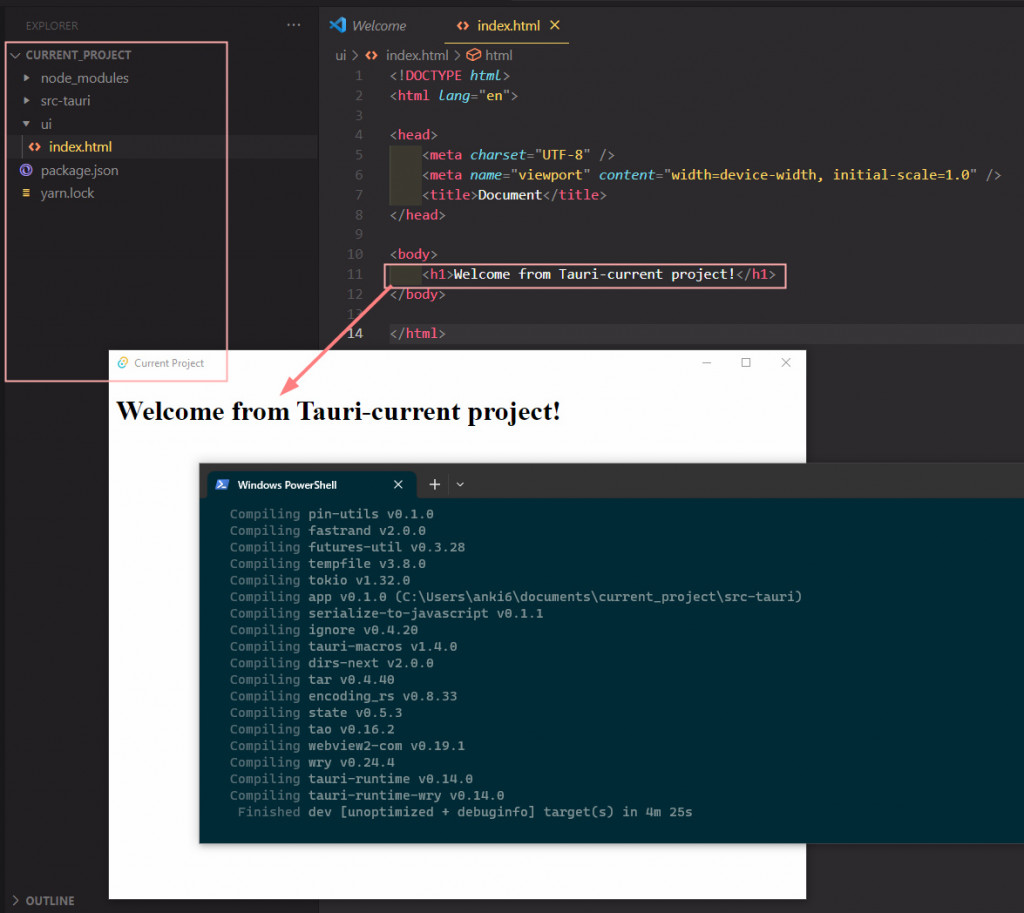
yarn tauri dev
成功建置畫面: