<!---->/。想在HTML文件中插入註解,只要在<!--和-->之間輸入想註解的內容就可以了,以下為範例。
<h1>成功產生一個HTML頁面!</h1>
<!--這裡是註解,不會顯示在螢幕畫面上-->
顯示結果:
另外,將想註解的部分反白再按快捷鍵即可快速註解掉多行,再按一次即可取消。
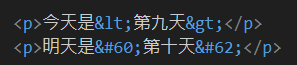
實體名稱雖然容易記憶,但可能會有瀏覽器不支援某些實體名稱的情況,若遇到這種情況可以改成實體編號試試看!
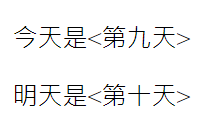
因為發現這裡有時候會無法正確顯示實體名稱及編號,以下都用截圖來展示。
顯示結果:

今天比較像細節提醒,之後會慢慢有更多可以嘗試的部分,我是YQ,明天見。
