昨天教大家怎麼套用Realm資料庫
那今天要跟大家介紹怎麼實作一個留言板
會用到的UI有 Label、TextField、Button、Text View跟Table View
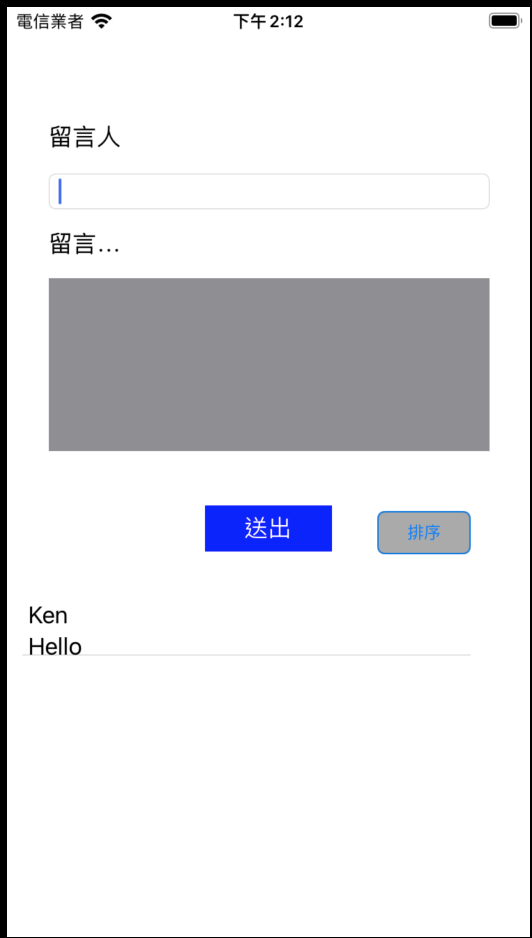
做出來的樣子大概是這樣![]()

首先要先 import RealmSwift
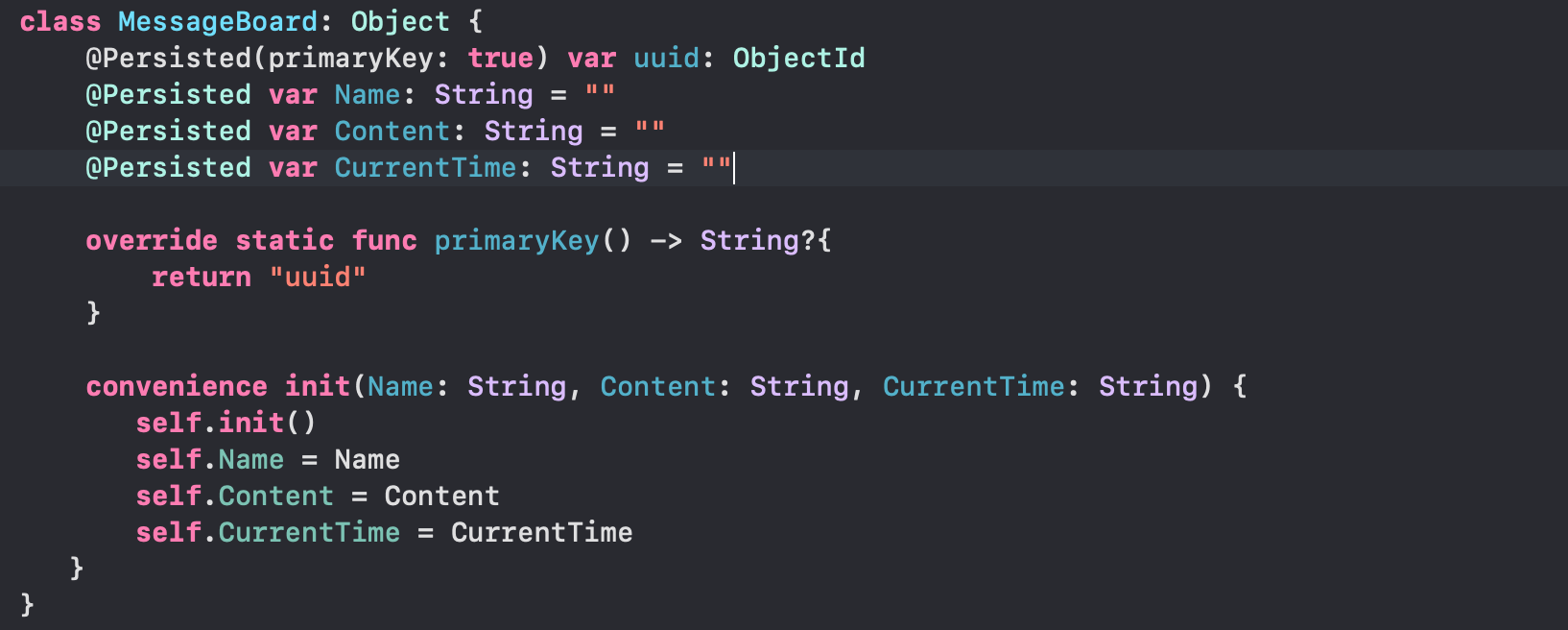
我們先定義一個class 他是繼承到 Object類別
而Object是Realm框架提供的基礎類別
用於將Swift對象映射到Realm資料庫表格
@Persisted 屬性修飾器:這些修飾器用於標記這些屬性應該被持久化到Realm資料庫中。
然後我們定義了Name、Content、CurrentTime

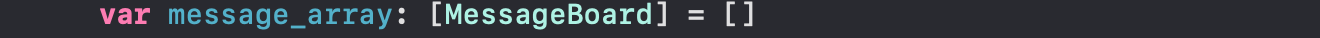
我們先創一個array 要存放資料庫每筆資料

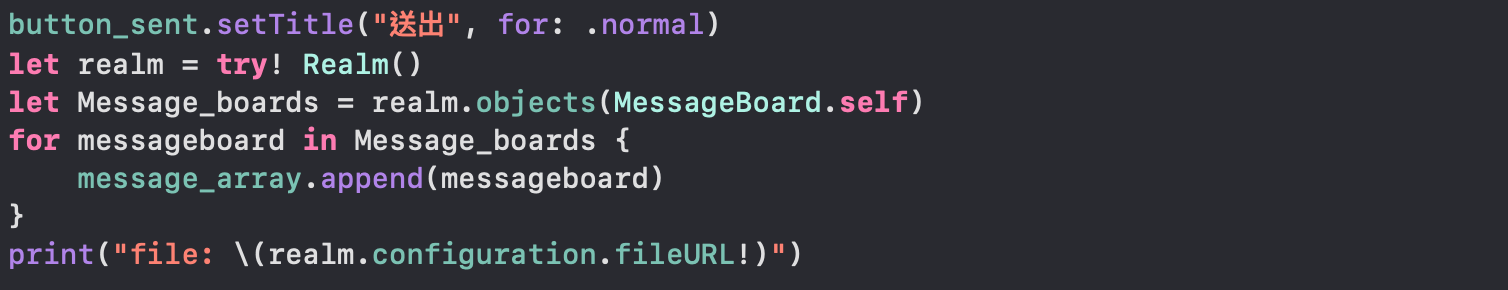
然後在ViewDidLoad打上以下程式碼
先開啟realm資料庫 然後遵循我們創好的class 來儲存資料
Message_boards 代表整個資料庫的內容
然後一筆一筆拿出來放到剛剛定義的array裡面
如果你想看realm資料庫內容是什麼樣 可以print出他的URL
請先確定你的電腦有裝Realm Studio
然後反白URL -> Services -> 打開 -> 執行服務

今天教大家要如何將資料庫內容放到陣列裡
那明天會教大家新增資料哦![]()
