哈囉,今天我們來介紹CSS的Box Model~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
哈囉,今天我們來介紹CSS的Box Model,它是一種用於描述元素在網頁佈局中所占空間的模型,它將元素視為一個矩形框,包括
內容(content) : 元素的實際內容區域。
內邊距(padding) : 用於控制元素內容與邊框之間的距離。
邊框(border) : 定義元素的邊界。
外邊距(margin) : 控制元素與其他元素之間的距離。
讓我們透過實作來看看吧~
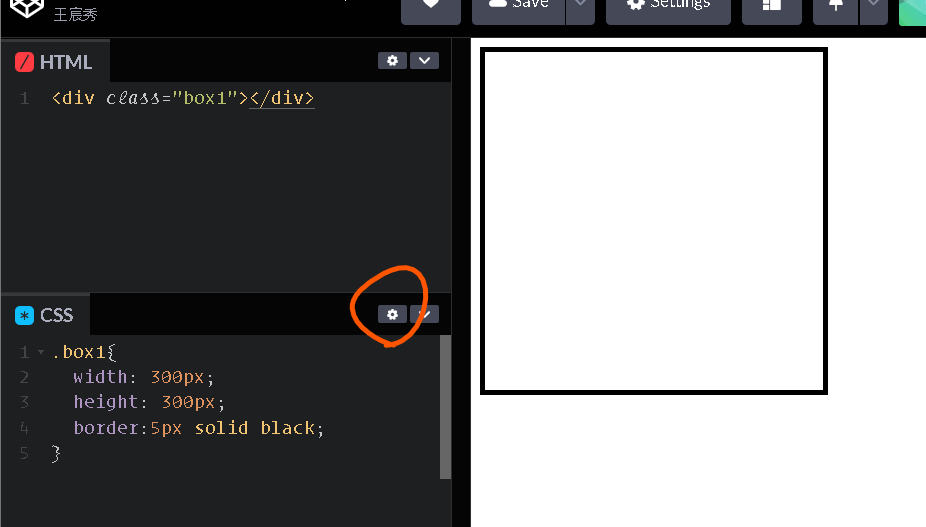
首先打開codepen,我們先建立一個區塊元素,並用CSS設定寬、高、邊框。
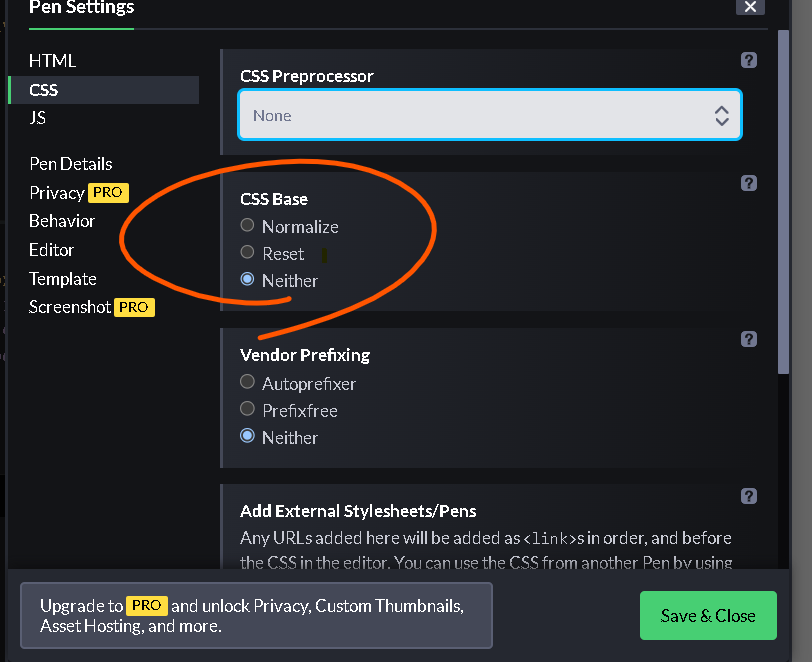
瀏覽器本身會有一些預設值,這就是在沒有任何設定的情況下,這個框框左、上都會有一些留白的原因。我們點選紅圈處,可以進行CSS的內部設定。
點選CSS Reset並儲存,我們可以將瀏覽器的預設樣式都清空,以便我們能更清楚了解邊距的操作。
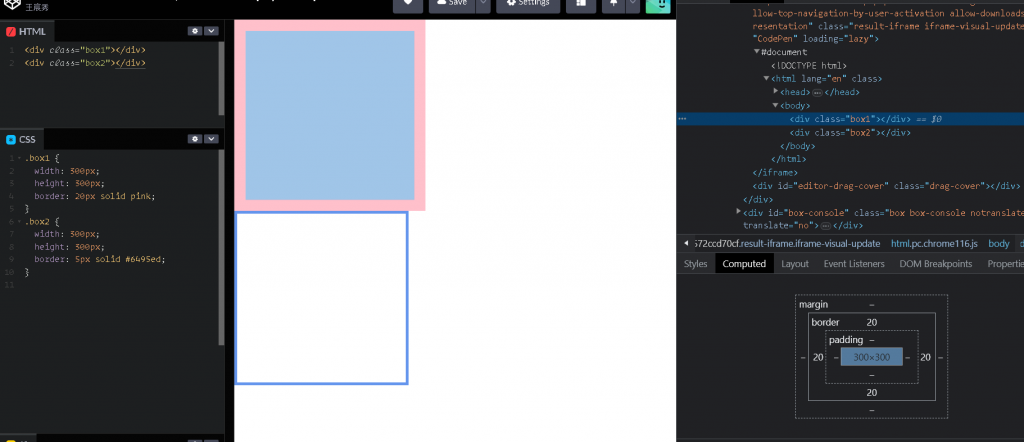
為了能更仔細觀看,我們將box1的框線換色並增加寬度,同時新增第二個box2,<div>是區塊元素,正常來說它是不能跟其他元素並排的,它會獨佔一行,所以當你建立第二個box2的時候,box2與box1不會並排,它會緊貼著box1的下方。
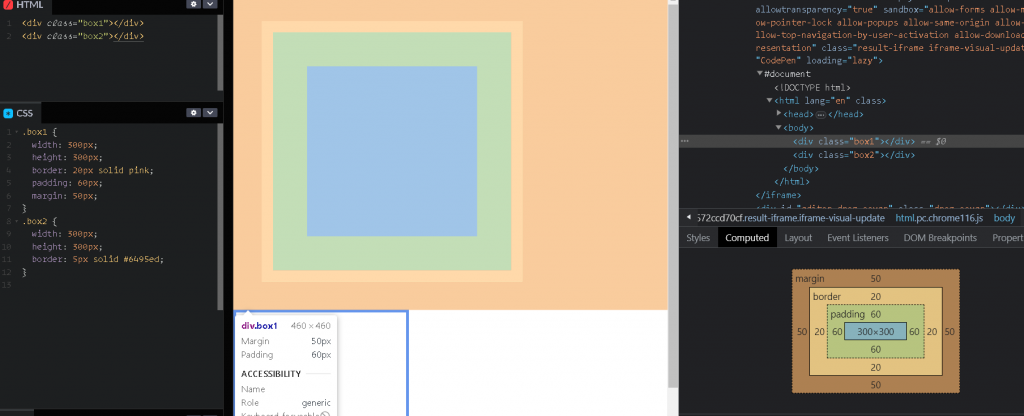
首先我們先來了解box1的寬高範圍,也就是藍色區塊的部分,你會發現,調整了border後,box1比box2還要大了。
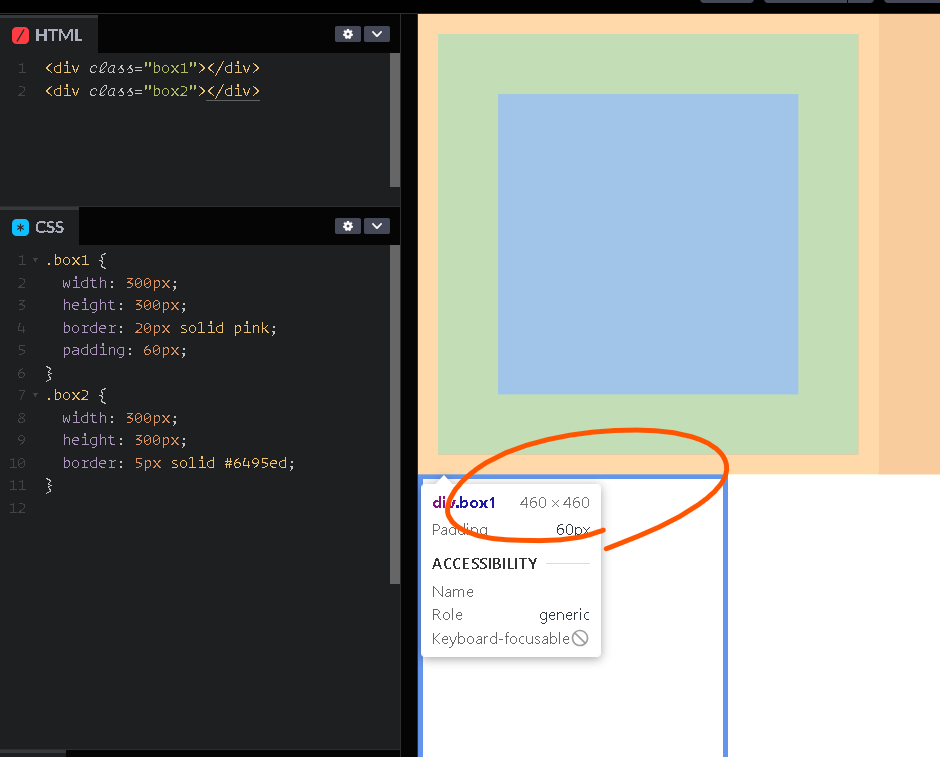
接著我們在box1新增padding:60px,這代表box1上右下左都內推了60px,是綠色區塊的部分。從上圖你會看到調整了border、padding後,box1比box2還要更大了,那是因為元素在網頁中的實際大小不只有box1的寬高還有border及padding的距離,這3個加總才會是一個元素在網頁上的實際內容區域( content ) :
實際寬度 = 寬 : 300px +( padding : 60px +60px )+( border : 20px + 20px )= 460px
實際高度 = 高 : 300px +( padding : 60px +60px )+( border : 20px + 20px )= 460px
5.我們加入margin:50px後會發現,box1在網頁實際佔的範圍仍然是460px
你可能會想到如果上下左右的距離都要不一樣的話辦得到嗎 ?
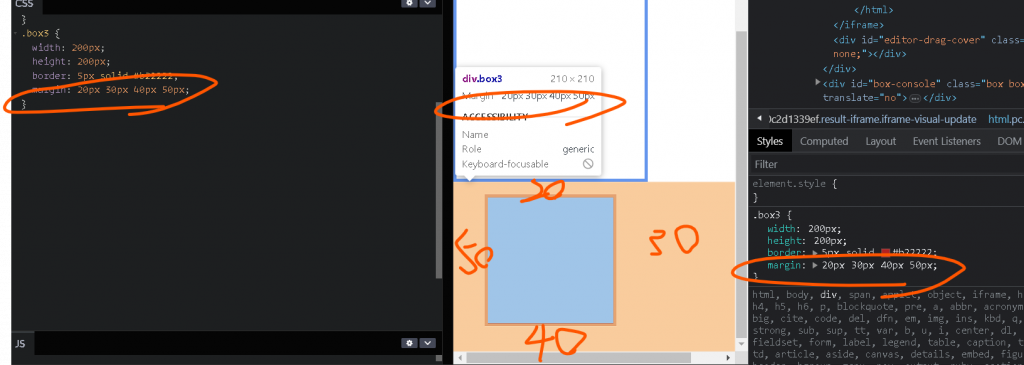
可以的~讓我們來看看,首先建立第3個box…
margin: 20px 30px 40px 50px,設定分別為margin:上 : 20px、右 : 30px、下 : 40px、左 : 50px。
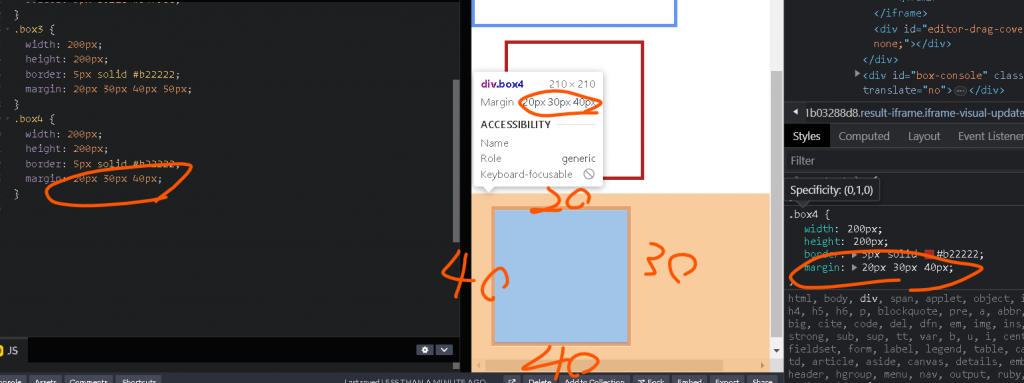
margin: 20px 30px 40px,設定分別為margin:上 : 20px、右 : 30px、下 : 40px、左 : 40px。
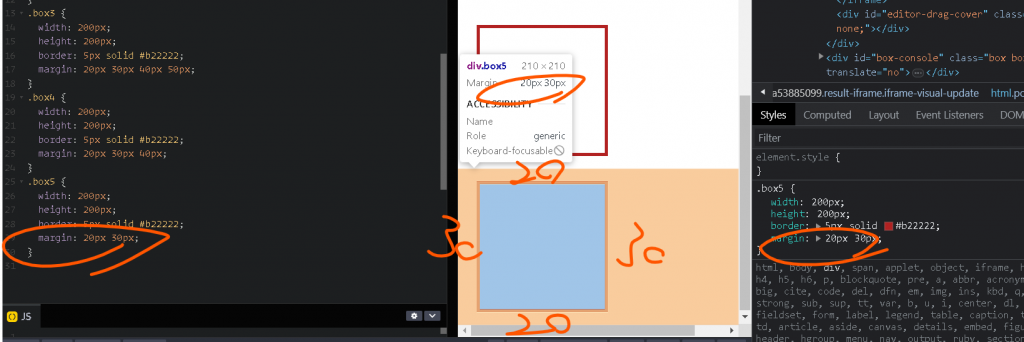
margin: 20px 30px ,設定分別為margin:上 : 20px、右 : 30px、下 : 20px、左 : 30px。
今天就到此結束拉~明天我們來學習CSS的display屬性及position屬性![]()
