哈囉,今天我們來介紹CSS的display屬性
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
之前有介紹過display:block及display:inline,今天我們把兩者再複習一遍並介紹新的display:inline-block~
<div class="box1">box1
<div class="box2">box2</div>
</div>
<div class="box3">box3</div>
.box1,
.box3 {
width: 300px;
height: 300px;
border: 1px solid tomato;
padding: 15px;
margin: 15px;
}
.box2 {
border: 1px solid black;
height: 50px;
}
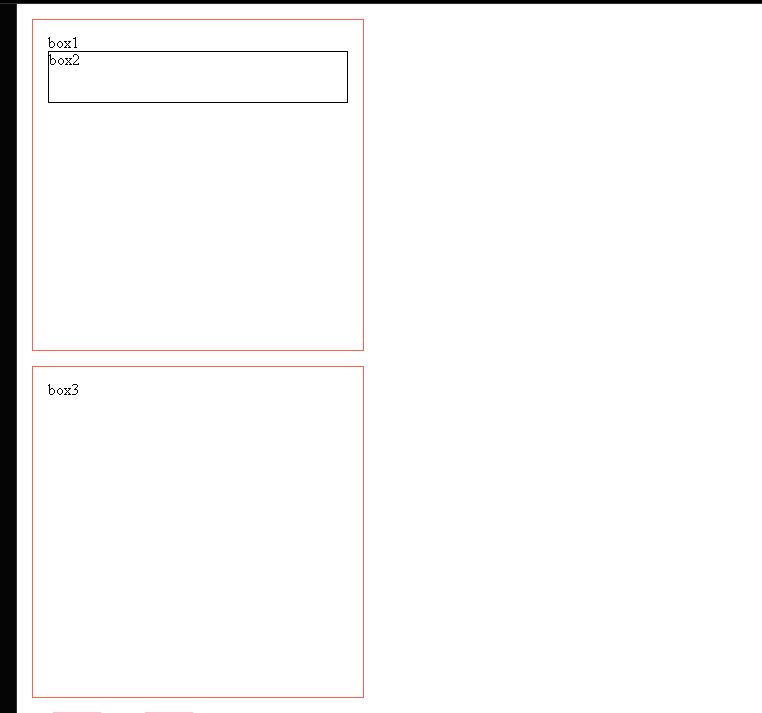
首先先新增3個區塊元素,分別為box1、box2、box3,
1️⃣透過box1,box2我們可以發現,box2在沒有設定寬度的情況下還是可以跟box1相同寬度,這是區塊元素的特性:當沒有設定寬度的時候,寬度會跟隨父元素自適應延伸。
2️⃣透過box1及box3會知道,即使寬度足夠並排,但box3仍會跳至下一行,,這是區塊元素的特性:會獨佔一行。
3️⃣透過box1及box3會知道,區塊元素可以設定寬高。
4️⃣透過3個區塊元素我們可以瞭解到區塊元素也可以設定margin及padding。
<div class="container">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
.box1,
.box3 {
width: 300px;
height: 300px;
border: 1px solid tomato;
padding: 15px;
margin: 15px;
}
.box2 {
border: 1px solid black;
height: 50px;
}
.container1,
.container2 {
width: 200px;
height: 100px;
border: 1px solid green;
margin: 15px;
}
.container1 a {
width: 100px;
height: 100px;
margin: 20px;
background-color: pink;
}
.container2 a {
width: 100px;
height: 100px;
padding: 10px;
background-color: pink;
}
.box1,
.box3 {
width: 300px;
height: 300px;
border: 1px solid tomato;
padding: 15px;
margin: 15px;
}
.box2 {
border: 1px solid black;
height: 50px;
}
.container1,
.container2 {
width: 200px;
height: 100px;
border: 1px solid green;
margin: 15px;
}
.container1 a {
width: 100px;
height: 100px;
margin: 20px;
background-color: pink;
}
.container2 a {
width: 100px;
height: 100px;
padding: 10px;
background-color: pink;
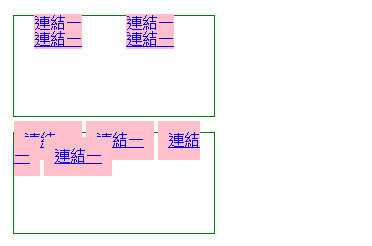
首先先新增無數個行內元素,這裡以連結為例。
1️⃣,我們為第一個區塊裡面所有的連結添加寬高,連結卻不會變高變寬,這是行內元素的特性:不能設定寬高。
2️⃣為第一個區塊裡面所有的連結新增margin,你會發現margin的左右有推出20px但margin的上下卻沒有影響,這是行內元素的特性 : 可以設定margin的上下左右,但只有左右會受影響。
3️⃣接下來看到第二個區塊,我們為第二個區塊裡面所有的連結新增padding,你可以看到padding上下左右都受影響了,但它並不會去推擠其它的元素。
4️⃣也可以看到相較於區塊元素,行內元素是可以併排的,值到塞不下才會換行。
<div class="container1">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
<div class="container2">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="container3">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
<div class="container1">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
<div class="container2">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="container3">
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
<a href="#">連結一</a>
</div>
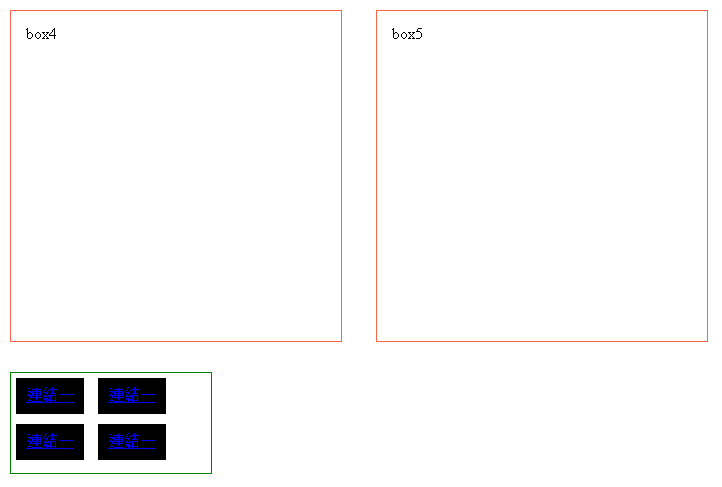
簡單來說inline-block擁有block及inline2種特性,區塊元素能並排,行內元素也能新增padding、margin囉
今天就先到此結束囉~明天來研究position屬性~![]()
