HTML 其實是一種標記語言,並非程式語言。HTML包含一系列的元素,元素裡面有標籤,標籤裡面有內容。
首先,HTML從區塊元素上來看:
- <h1>…<h6>標題元素
- <p> 段落、內文、....
- <span> 組合用的元素,類似群組概念,用來當容器使用
- <br> 空一行
- <hr> 水平線
- <ol>
- 搭配 <li>列點1.2.3.4….
- 搭配 <ul>列點....
- <table>
- 搭配 <tr> (table row) 橫列
- 搭配 <td> (table data) 直行(cloumn) / <th> (table header)
不管是外部超連結,還是本機內部任何連結
- <a> 透過a標籤的 href 屬性通往其他”網頁”、”文件”、”電郵”、或任何URL超連結
- 另開新視窗,配搭使用<a target=”_blank” href=”......”>
- <img> 圖片
- <video> 本機影片
- <audio> 本機音檔
- <iframe> 內嵌框架,在網頁內安置另一個網頁
- <header> 表頭頁首
- <nav> 導航區塊
- <div> 容器區塊
- <section> 頁面上獨立元件,切版時很好用
- <article> 文章,單一區塊
- <footer> 頁尾
如此一來,運用這些就可以完成一個靜態的網頁,至於編輯一個美觀的Webpage,想必是加上色彩和排版,這時候就是 <style> 或 <script>了
<style> CSS
<script> JavaScript
要放在<head>還是<bady>取決於網站的風格、大小,以及維護性
當然業界都是外部link .css 、.js 便於維護,甚至是採用框架模式。
不論是Vue、React、Angular、Bootstrap、typescript.....等都是源自於Html、CSS、JavaScript,這三個基本觀念通了,框架就不難了。
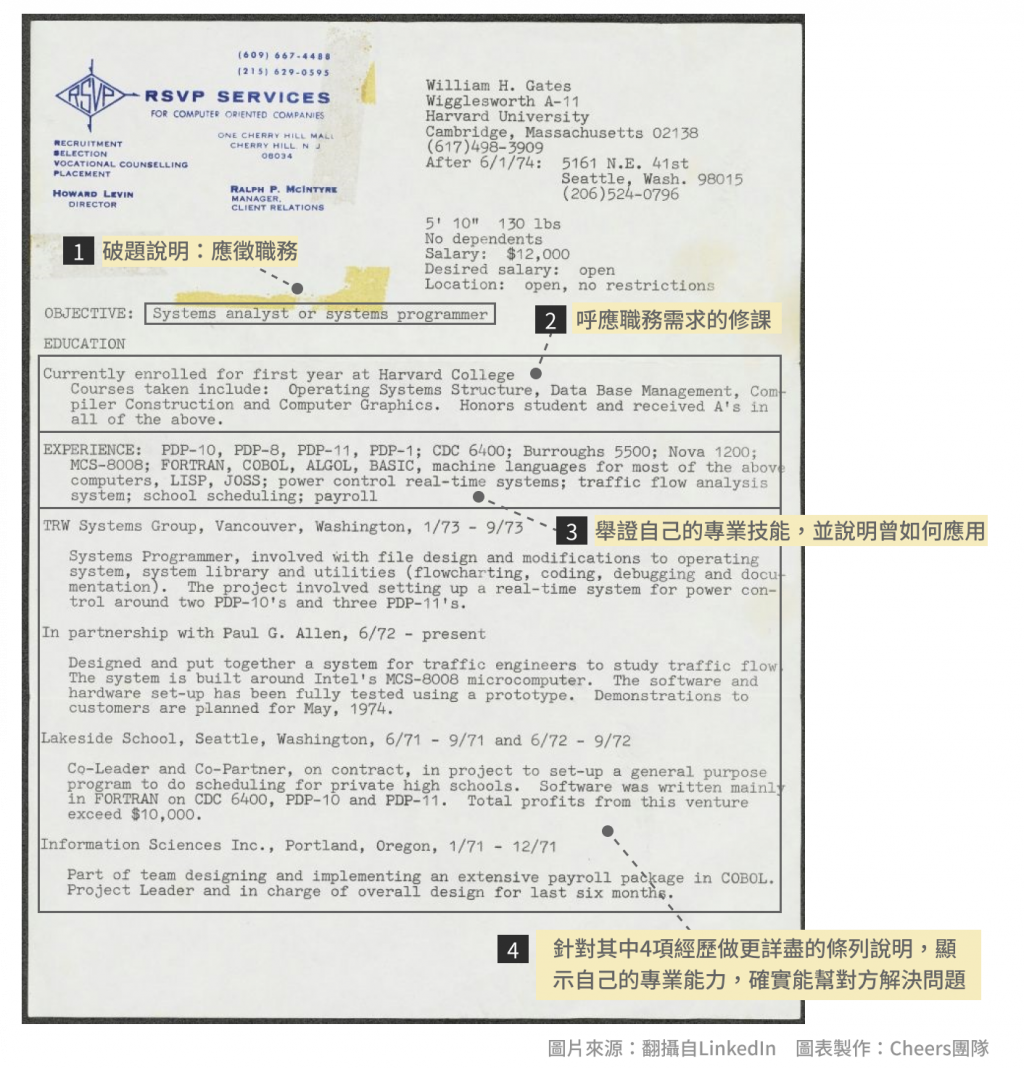
簡歷試試看:
運用基本元素,就可以仿效出比爾蓋茲的簡歷樣式囉