續前篇,有了概略的架構之後,回到主題 - SA的養成。
賈伯斯曾在史丹佛的分享:你必須相信,過去的每一點在你的未來會以某一種方式連接。
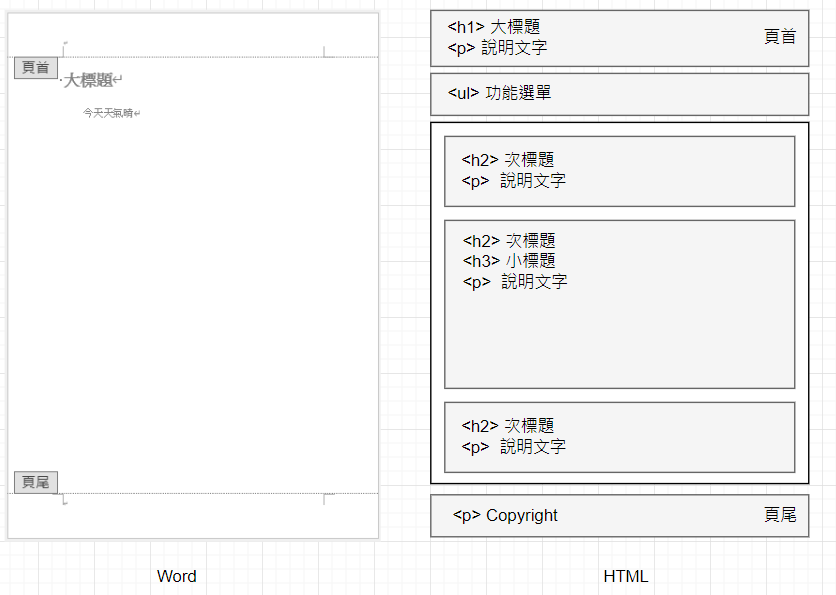
熟悉 Word的我,如此的看見與HTML的異曲同工之妙。

原來,只要有文字編輯器與瀏覽器,你也可以完成html喔。
在Word中輸入標體 → 也就等同於 ~ ,
在Word中輸入內文 → 也就等同於在段落中輸入內文 內文內文內文,
內文中想要粗體,選擇導航列的"B"→ 在HTML就是 強壯的字,
段落跟段落之間空一行→在HTML就是,
段落跟段落之間劃一直線→在HTML就是,
一張A4 Word文章不就出現了嗎? XD 這是我的自學心法,容易記憶。
隨著時代的進步,HTML5相較於HTML也優化了不少功能,讓人使用上更方便,最有感的就是宣告這一點了。
HTML5基本架構:
<!DOCTYPE html> 告訴瀏覽器這是網頁
<head> 宣示主權 起頭的概念
<bady> 這個網頁的身體區塊(呈現內容)
<title> 這個網頁的名字
<meta> 表明身分所使用的編碼(避免在不同瀏覽器變成亂碼)
<meta name> 響應式的宣告
HTML5新增了幾個區塊元素:這些區塊再搭配CSS的時候會非常方便後續操作。
| 元素 | 意義 |
|---|---|
| header | 文件或區塊開頭 |
| footer | 文件或區塊結尾 |
| main | 主內容 |
| section | 一般區塊 |
| article | 獨立的區塊 |
| aside | 側邊攔 |
| nav | 導覽列區塊 |
明天繼續分解~
