media query 簡單來說就是因應各種裝置如手機、平板、影印機、桌機螢幕等設定不同的網頁樣式。
語法如下:
@media 裝置 and (條件) {想要呈現的樣式}
1.all (適用全部裝置)
2.print (影印機等裝置)
3.speech (語音裝置)
4.screen (螢幕裝置)
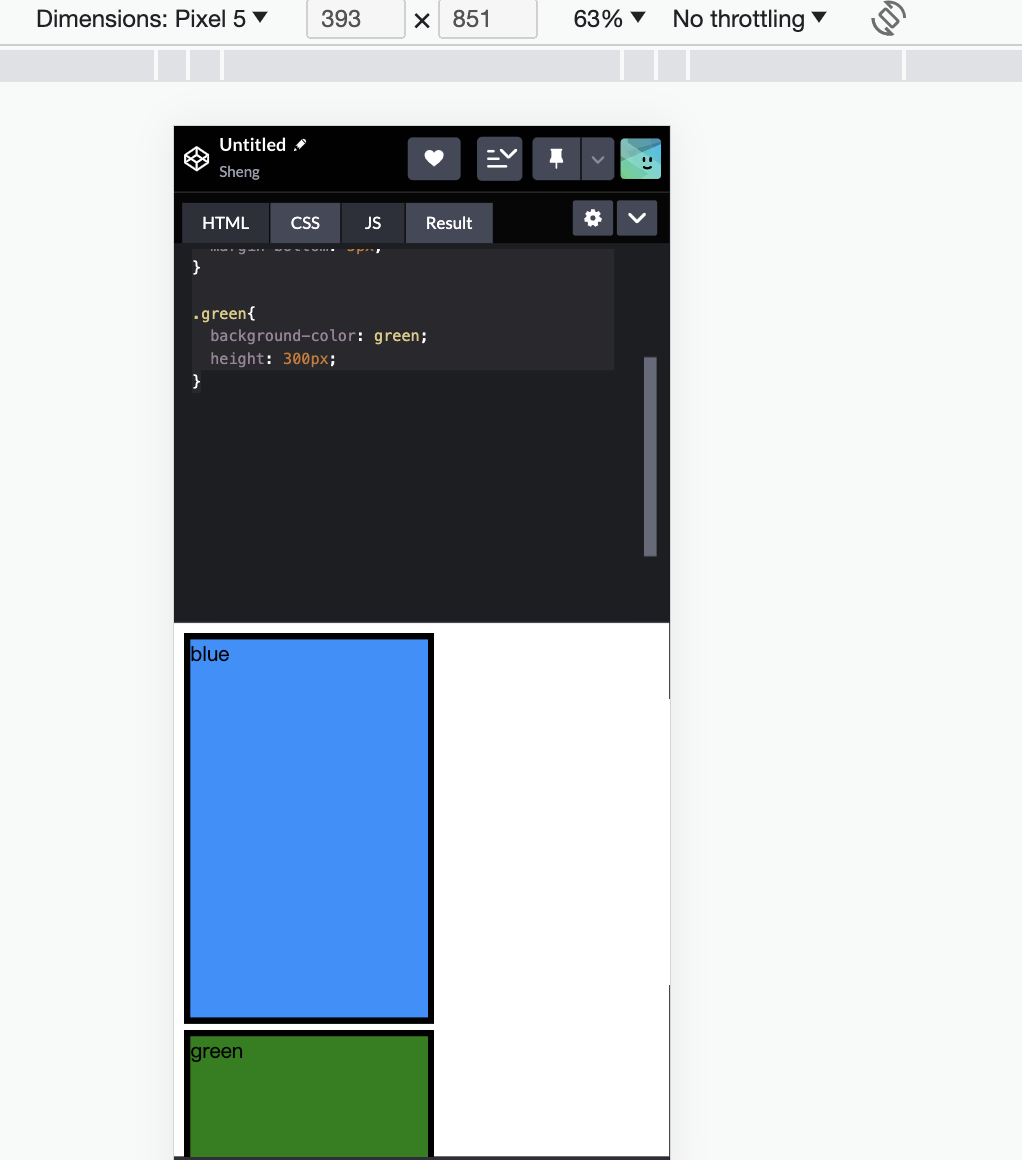
媒體查詢案例示範
<div class="blue">blue</div>
<div class="green">green</div>
<style>
@media screen and (max-width: 768px){
div{
width: 50%;
border: 5px solid;
}
}
.blue{
background-color: dodgerblue;
height: 300px;
margin-bottom: 5px;
}
.green{
background-color: green;
height: 300px;
}
</style>
大於 768px
小於 768px

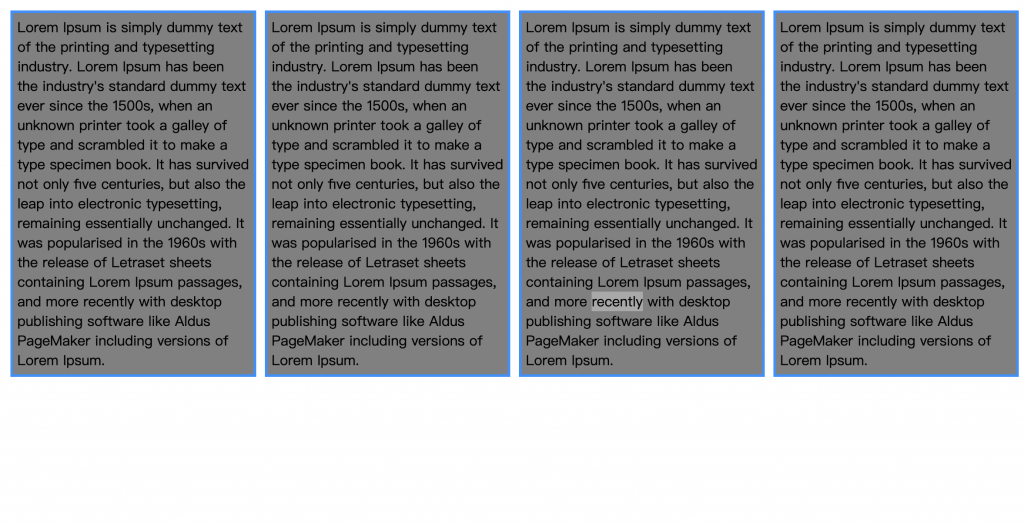
media query 是設定不同裝置該如何呈現樣式的功能,也是 RWD(Responsive Web Design)的基礎,桌機有常見的兩欄式 三欄 四欄式排版,在桌機上面因為螢幕夠寬可以橫向展開,但在手機螢幕上會以直向排列。以下嘗試練習以四欄式版為練習 RWD。
<div class="wrap">
<div class="item">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</div>
<div class="item">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</div>
<div class="item">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</div>
<div class="item">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</div>
</div>
<style>
@media screen and (min-width: 768px){
.wrap{
display: flex;
}
.item{
margin: auto;
}
}
.wrap{
width: 100%;
max-width: 1400px;
}
.item{
background-color: grey;
margin: 5px;
padding: 5px;
border: 3px solid dodgerblue;
}
</style>
手機版面
桌機版面