Kotlin & Flutter 常見的可滑動元件
比較並統整 Kotlin & Flutter 可滑動元件常見使用原因和元件名稱
| 使用示意圖 | 此元件常見使用原因 | Kotlin | Flutter | |
|---|---|---|---|---|
| 可滑動基礎元件(子元件不可滑動) |  |
展示超出指定區域的文字 | ScrollView |
SingleChildScrollView |
| 可滑動元件(子元件能放可滑動元件) |  |
在商品詳細資料頁面中顯示的其他商品清單 | NestedScrollView |
NestedScrollView |
| 一頁一頁滑動元件 |  |
左右滑動展示單一商品圖片 | ViewPager |
PageView |
| 可滑動列表元件 (layout 變化較少,數據量少或固定顯示指定資料) |  |
展示商品種類列表清單 | ListView |
ListView |
| 可滑動列表元件 (layout 變化較多,數據量較大且數據會動態改變) |  |
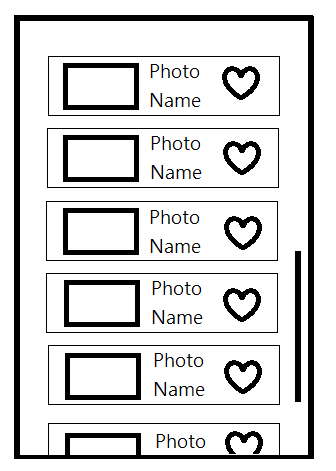
展示照片列表清單,照片列表可能超出指定區域,清單項目有照片名稱、照片和按讚按鈕 | RecyclerView |
ListVeiw.builder |
