回顧前幾篇寫的鐵人賽文章內容,個人覺得需要強調說明關於改變元件狀態的部分,因為這是 Kotlin & Flutter 在建立元件蠻重要的差異。
比較 Kotlin & Flutter 改變元件狀態方法差異
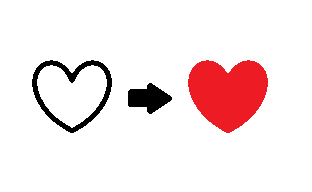
如下圖所示,黑邊心型元件在被點擊後須變成實心紅色愛心:
imageView 元件 layout 至黑邊心型後,監聽元件的點擊事件 (setOnClickListener)。listener 監聽到點擊事件時,重新設定元件 layout ,變成實心紅色愛心。StatefulWidget 元件,才能改變元件狀態。StatefulWidget 的元件 class Heart extends StatefulWidget,Override createState()。State<MyHomePage> 的類別,在此類別的 build() return 被 GestureDetector元件包著的愛心元件。GestureDetector元件 onTap 屬性,得知何時有點擊愛心按鈕。onTap 屬性傳入的方法裡,用 setState((){}) 重新設定一次愛心元件狀態,變成實心紅色愛心。